
メディアクエリーを設定するには
「メディアクエリー」を使うことで、端末(デバイス)のモニターの幅やブラウザの幅に合わせて、適用させるCSSファイルを切り替えることができます。
いわゆる「レスポンシィブデザイン」と言われるウェブデザインをDreamweaverで作成することができるようになります。
「メディアクエリー」はHTMLファイルにCSSファイルを<link>タグで設定する際のmedia属性がより柔軟にさらに細かい設定が可能になったものです。
「メディアクエリー」については以下のページを参照してください。
- メディアクエリー(日本語訳)
http://standards.mitsue.co.jp/resources/w3c/TR/css3-mediaqueries/ - Media Queries - W3C(原文)
http://www.w3.org/TR/css3-mediaqueries/
「メディアクエリー」ウィンドウを表示するには
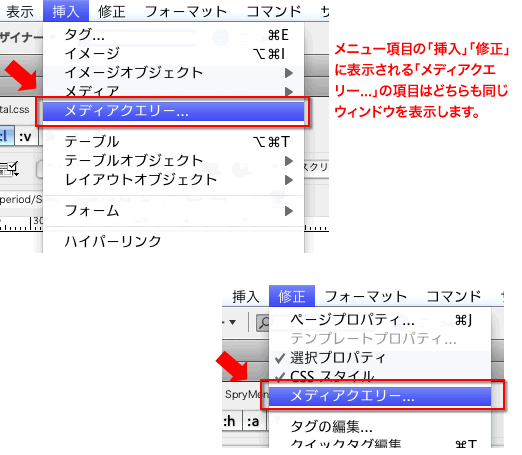
メニュー「挿入」>「メディアクエリー...」もしくは「修正」>「メディアクエリー...」 を選択して「メディアクエリー」ウィンドウが表示されます。

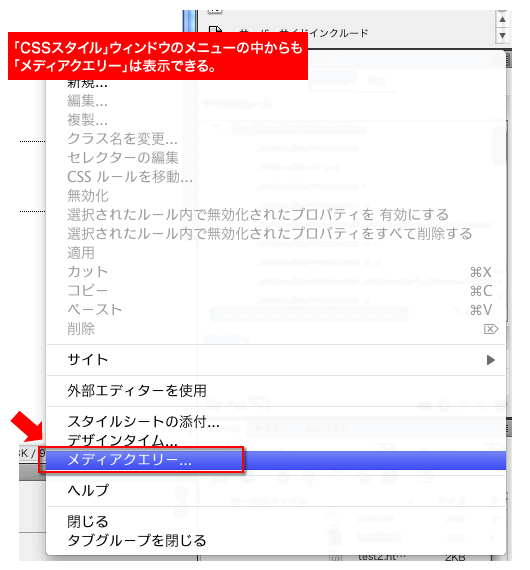
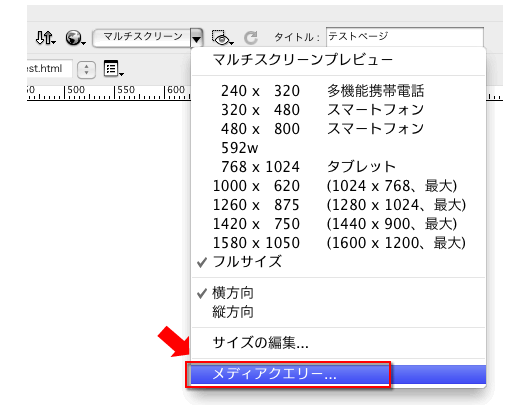
この他に、「CSSスタイル」ウィンドウのメニュー、ドキュメントのツールバーにある「マルチスクリーン」の「▼」をクリックして表示されるメニューから「メディアクエリー」からも「メディアクエリー」ウィンドウを表示させることができます。


また「マルチスクリーン」ウィンドウを表示したときの「メディアクエリー」ボタンからも表示できます。

「メディアクエリー」を設定する
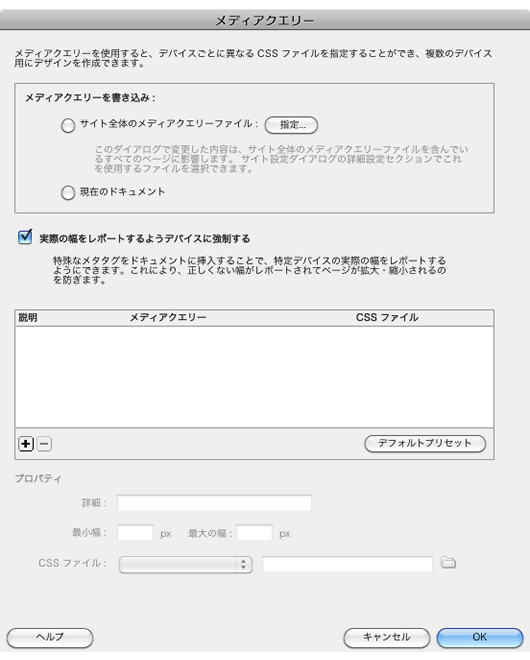
表示される「メディアクエリー」ウィンドウは以下です。

「メディアクエリーの書き込み」の設定について
「メディアクエリーの書き込み:」の囲みの部分では、HTMLファイルにどのよう「メディアクエリー」を設定したCSSファイルを読み込ませるかを設定するための項目です。
「メディアクエリー」には、@importで設定する方法と<link>タグのmedia属性で設定する方法の2つがあります。
「メディアクエリー」ウィンドウでは、どちらの設定も行うことができます。
@importで設定したい場合
「メディアクエリーの書き込み:」で「サイト全体のメディアクエリーファイル」を選択します。ここで「指定」するCSSファイルは新規に作成したもの、すでにあるファイル、どちらでも構いません。
この方法で設定すると、たとえば、CSSファイルの名前を「test.css」としたとき、HTMLファイルには、次のようなHTMLタグが挿入されます。
<link href="test.css" rel="stylesheet" type="text/css" />
なお、設定されたCSSファイル内には、「メディアクエリー」の設定によって変わりますが、例えば、以下のようにマークアップされます。
※以下は、デフォルトプリセットを使って設定した例です。
/* スマートフォン */
@import url("smartphone.css") only screen and (max-width:320px);
/* タブレット */
@import url("tablet.css") only screen and (min-width:321px) and (max-width:768px);
/* デスクトップ */
@import url("desktop.css") only screen and (min-width:769px);
<link>タグのmedia属性で設定した場合
「メディアクエリーの書き込み:」で「現在のドキュメント」を選択します。
この方法で設定すると、HTMLファイルには次のようなHTMLタグが挿入されます。
※以下は、デフォルトプリセットを使って設定した例です。
<!-- スマートフォン --> <link href="smartphone.css" rel="stylesheet" type="text/css" media="only screen and (max-width:320px)" /> <!-- タブレット --> <link href="tablet.css" rel="stylesheet" type="text/css" media="only screen and (min-width:321px) and (max-width:768px)" /> <!-- デスクトップ --> <link href="desktop.css" rel="stylesheet" type="text/css" media="only screen and (min-width:769px)" />
「実際の幅をレポートするようデバイスに強制する」にチェックを入れる
「実際の幅をレポートするようデバイスに強制する」にチェックを入れると次のようなタグが挿入されます。
<meta name="viewport" content="width=device-width" />
この「実際の幅をレポートするようデバイスに強制する」のチェックを外すと、スマートフォン、タブレットの機種によっては正しく「メディアクエリー」が効かないがあるので、注意してください。
メディアクエリーを設定するには
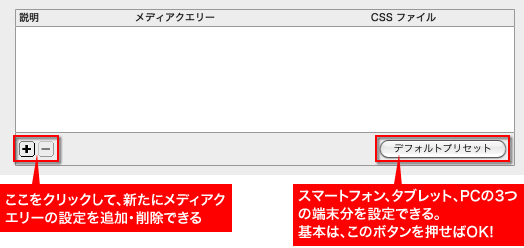
「メディアクエリー」ウィンドウでスマートフォン、タブレット、PCの3つの端末CSSファイルを設定するときは「デフォルトプリセット」を設定するのが便利です。

それ以外の大きさを作成するときは「+」で設定を一つずつ作成してください。

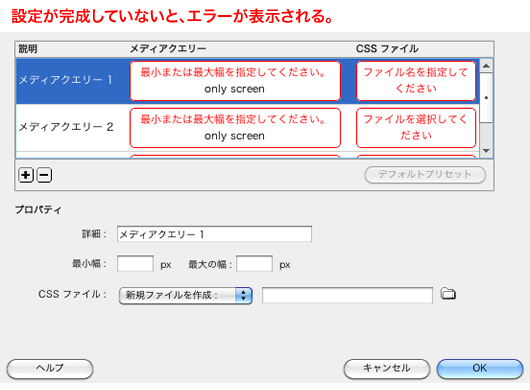
メディアクエリーの設定を作成した際、メディアクエリーの項目とCSSファイルの部分の設定が途中だと下記のようなエラーが表示されます。

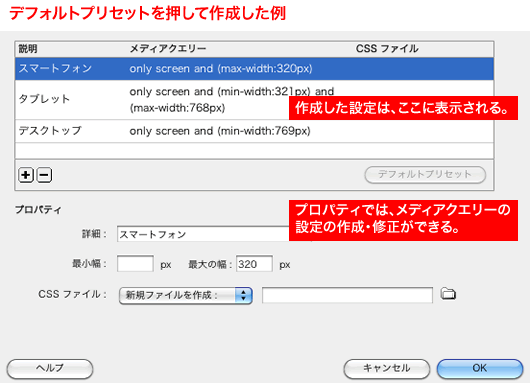
| 詳細 | 「説明」の項目と同じです。 設定後、HTMLファイルやCSSファイルにコメントタグで挿入されます。 |
| 最小幅/最大の幅 | 「メディアクエリー」の項目と同じです。 設定したCSSファイルが適用されるウィンドウの幅、デバイスの幅を設定します。最小、最大いずれかの幅を設定してください。 |
| CSSファイル | 「CSSファイル」の項目と同じです。 すでに作成したCSSファイルか、新規ファイルを設定します。 |
HTMLファイルにすでに作成した「CSSファイル」を読み込む設定や操作については、以下の項目も参考にしてください。
- HTMLファイルへのCSSファイルを追加する(1)
- HTMLファイルへのCSSファイルを追加する(2)
- CSSファイルの読み込み設定での注意点
- 編集中のCSSの表示を指定したメディアタイプの表示に切り替える(CSSレンダリングの切り替え)
- CSSを使って、文字の大きさを変更する
- CSSを使って文字の色を変更する
- CSSでドキュメントの背景に画像をいれる
- CSSでドキュメントの背景に色をつける
- CSSを使って、背景に配置した画像を固定させるには
- CSSでドキュメントの背景に配置した画像の位置を調整する
- CSSファイルの@charsetの文字コードを変更・追加するには

