CSSでドキュメントの背景に色をつける
HTMLファイルの背景に色をつけるにはCSSプロパティ「background-color」を使います。
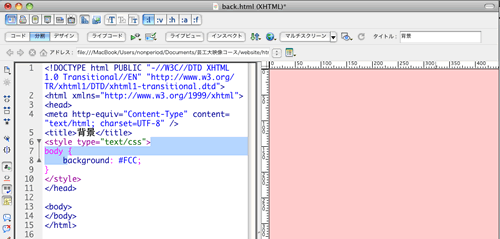
以下に例として<body>要素に#FCCの色を設定する手順を説明します。
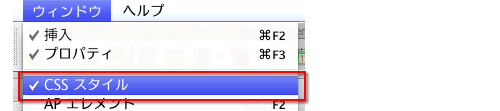
- 「ウィンドウ」から「CSSスタイル」を選択し、「CSSスタイル」パネルを表示します。

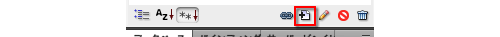
- 表示された「CSSスタイル」パネルの右下にあるアイコン
 を選択します。
を選択します。

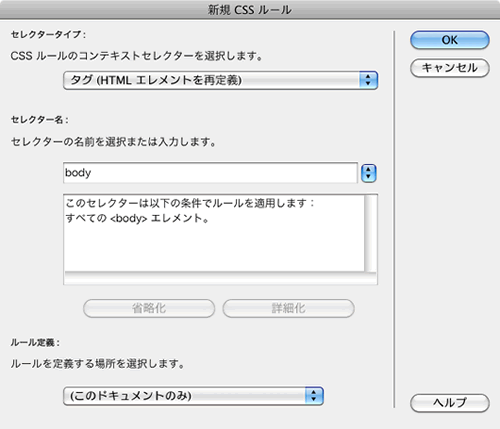
- 表示された「新規CSSルール」パネルを次のように入力し、OKを押します。
セレクタータイプ:タグ(HTMLエレメントの再定義)
セレクター名:body
ルール定義:(このドキュメントのみ)

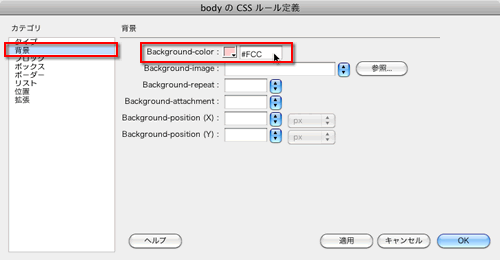
※この例では、同じドキュメント内にCSSルールを設定します。 - 次に表示された「CSSルール定義」ウィンドウのカテゴリが「背景」に変更し、「Backgound-color」で「#FCC」の色を選ぶか、入力します。

- 「OK」を押して、このパネルを閉じると、背景に色がつきます。