CSSでドキュメントの背景に画像をいれる
HTMLファイルの背景に画像を挿入するにはCSSプロパティ「background-image」を使います。
背景する画像のファイル形式は、GIF、JPEG、PNGとブラウザで表示できる画像であれば、なんでもいいです。
ただし、あらかじめ、背景にしたい画像を用意しておく必要がありますので、注意してください。
以下に例として<body>要素に「backimg1.png」という画像を配置する手順を説明します。
今回配置する「backimg1.png」は以下のような大きさの画像です。

- 「ウィンドウ」から「CSSスタイル」を選択し、「CSSスタイル」パネルを表示します。

- 表示された「CSSスタイル」パネルの右下にあるアイコン
 を選択します。
を選択します。

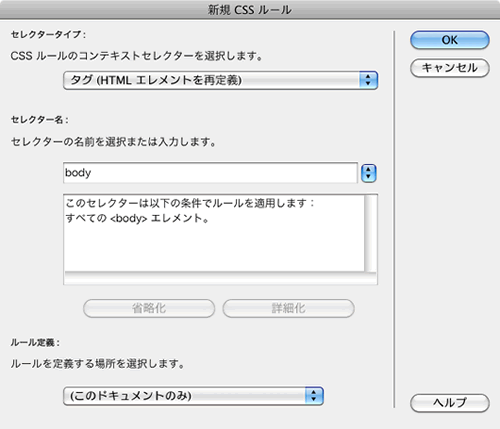
- 表示された「新規CSSルール」パネルを次のように入力し、OKを押します。
セレクタータイプ:タグ(HTMLエレメントの再定義)
セレクター名:body
ルール定義:(このドキュメントのみ)

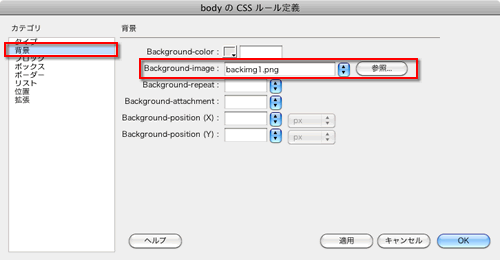
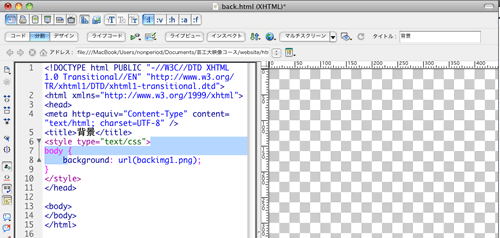
※この例では、同じドキュメント内にCSSルールを設定します。 - 次に表示された「CSSルール定義」ウィンドウのカテゴリが「背景」に変更し、「Background-image」の参照ボタンを押して背景に配置する画像を選びます。

- 画像を選択したら、「OK」を押して、このパネルを閉じます。
これで背景に画像が全面的に配置されます。

ドキュメントの背景に配置した画像は、画像の大きさに関わらず、ドキュメント全面に繰り返されて何度も表示されます。
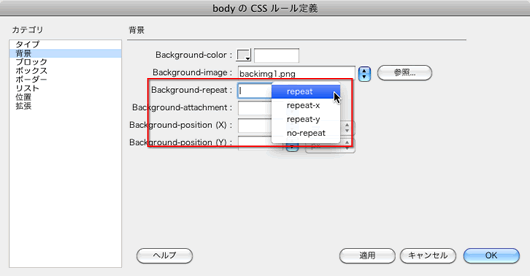
もしも、背景の画像を繰り返し表示されないようにするには「Background-repeat」を設定します。

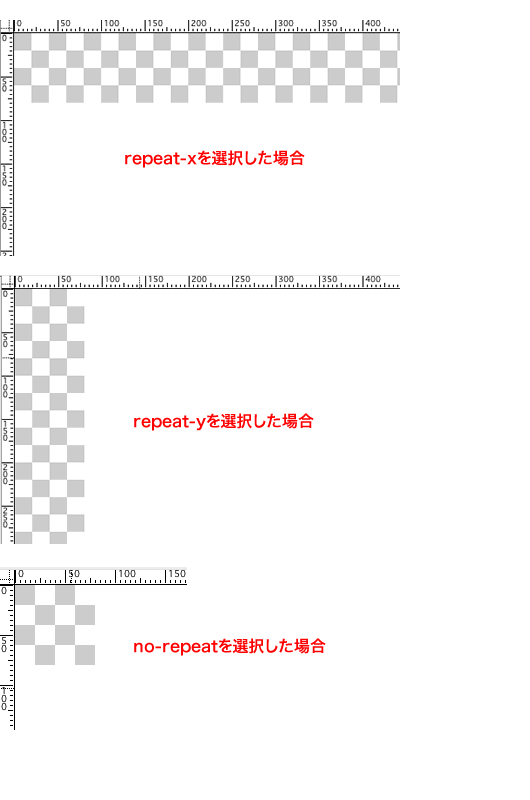
プルダウンで選択するだけです。それぞれ次のように設定されます。
| repeat | 選択してないときはこの状態と同じになる |
| repeat-x | 左から右へ、X軸方向に画像が繰り返し表示される |
| repeat-y | 上から下へ、Y軸方向に画像が繰り返し表示される |
| no-repeat | 配置した画像を繰り返し表示させない |