
CSSファイルの読み込み設定での注意点
HTMLファイルにすでに作成した「CSSファイル」を読み込む場合は以下を参考にしてください。
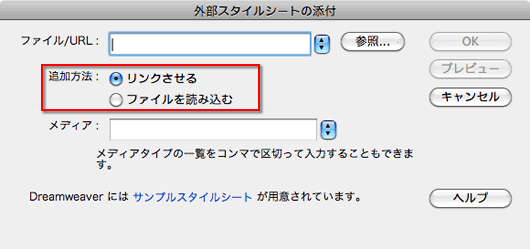
いずれかの方法で「スタイルシートの添付」ウィンドウでCSSファイルのリンクを設定するとき、「追加方法」という項目があります。

「リンクさせる」にチッェクを入れた場合、HTMLに記述されるのは以下のようになります。
<link href="CSSファイル名" rel="stylesheet" type="text/css" media="選択したメディア">
「ファイルを読み込む」にチッェクを入れた場合、HTMLに記述されるのは以下のようになります。
<style type="text/css" media="選択したメディア">
<!--
@import url("CSSファイル名");
-->
</style>
メディアについて
また、Dreamweaver CS5.5では「メディア」という項目で、media属性の値の設定できます。
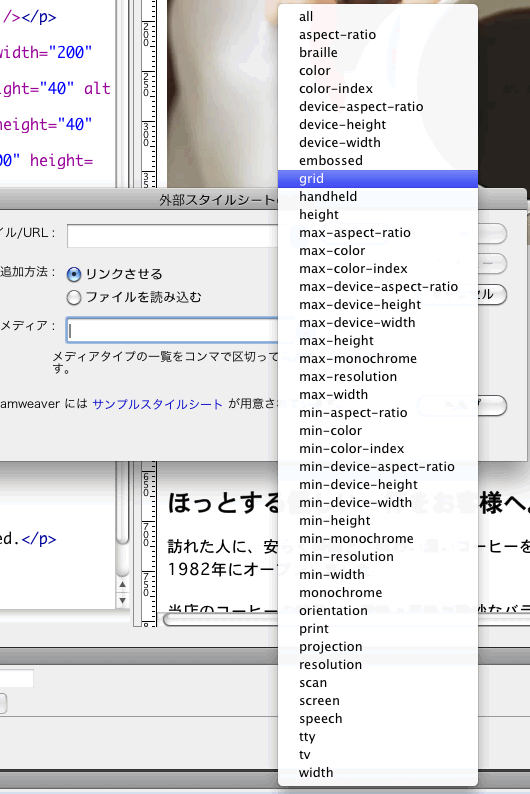
「メディア」に入力された値には、media属性に追加される「メディアタイプ」もしくは「メディアクエリー」です。
CSS2.1までは「メディアタイプ」を設定できますが、CSS3以降では「メディアクエリー」の設定も可能です。
メディアタイプの入力の際、複数のメディアに対応させるために「tty,screen」とコンマ区切りで複数の属性の記述をする場合は、直接入力する必要があります。

設定できる項目のmedia属性に記述される項目は以下です。
メディアの欄は特に空欄でも構いませんが、よくわからなければ、「all」を選んでおくといいでしょう。
メディアタイプについてはW3Cの下記の仕様を参照ください。
Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification 7 Media types
http://www.w3.org/TR/CSS2/media.html
メディアタイプのみを抜粋
| Dreamweaverでの表示順番 | mediaへの記述 | スタイルレンダリング | 説明 |
|---|---|---|---|
| all | all | スクリーンメディアタイプ | すべてのメディア |
| braille | braille | 点字出力(点字ディスプレイなど) | |
| embossed | embossed | 点字プリンターの出力 | |
| handheld | handheld | ハンドヘルドメディアタイプ | 携帯端末(PDAなど) |
| プリントメディアタイプ | 印刷出力 | ||
| projection | projection | プロジェクションメディアタイプ | プロジェクター |
| screen | screen | スクリーンメディアタイプ | PCディスプレイ |
| speech | speech | 音声出力 | |
| tty | tty | TTYメディアタイプ | 固定ピッチフォントで表示される端末(携帯電話など) |
| tv | tv | TVメディアタイプ | テレビ |
この表にないものは、「メディアクエリー」に該当します。
メディアクエリーについて
「外部スタイルシートの添付」ウィンドウでは、「メディアタイプ」の他に「メディアクエリー」を設定できますが、細かく設定することは難しいです。
「メディアクエリー」の設定については以下の項目を参照してください。

