編集中のCSSの表示を指定したメディアタイプの表示に切り替える(CSSレンダリングの切り替え)
「HTMLファイル」にすでに作成した「CSSファイル」を読み込む場合は以下を参考にしてください。
CSSの表示を切り替える前にCSSの設定を事前に作成してください。
また、各種メディアタイプでの表示を確認するには、事前にそのメディアタイプでCSSを作成しておく必要があります。
メディアタイプの設定は「CSSファイルの読み込み設定での注意点」も合わせてご覧ください。
表示を切り替える
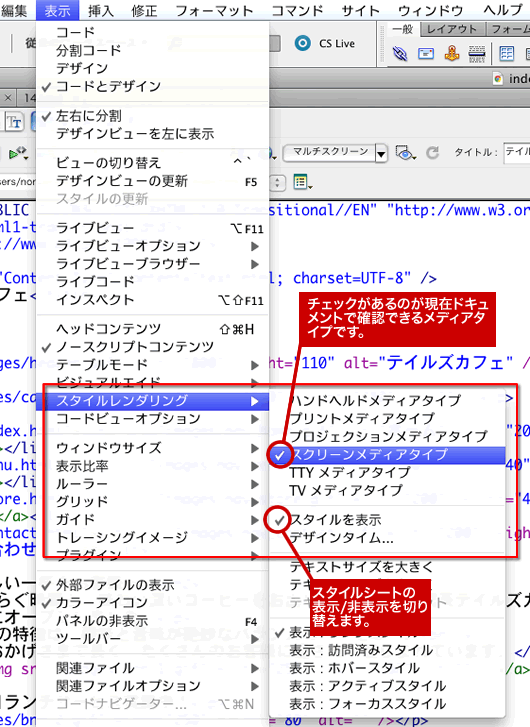
メニューから 表示 > スタイルレンダリング を選びます。

最初の設定では、「スクリーンメディアタイプ」が選択されています。
この切り替えで表示中のHTMLドキュメントに添付されたCSSファイルの指定されたメディアタイプの表示結果を確認できるようになります。
「メディアタイプ」の切り替えだけでなく、「スタイルを表示」を選択すると編集中のHTMLドキュメントへのCSSの表示そのものの表示/非表示を行うことができます。
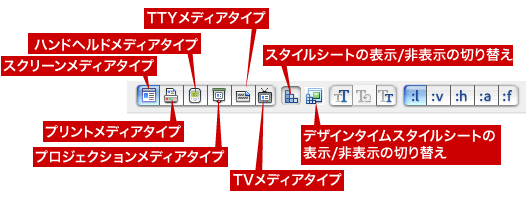
また「スタイルレンダリング」は、ドキュメント上のアイコンメニューから切り替えを行うことができます。