
CSSでドキュメントの背景に配置した画像の位置を調整する
背景に配置した画像の位置を調整するにはCSSプロパティ「background-position」を使います。
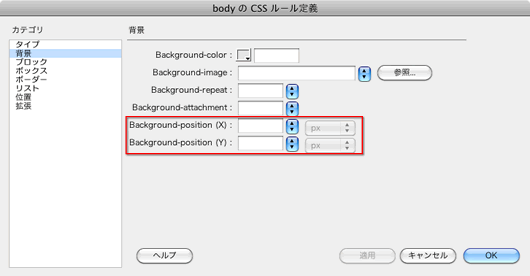
DreamweaverではCSSルール定義のカテゴリ「背景」の「Background-position」で設定します。「background-position」はパネルでは、X軸方向とY軸方向それぞれ別々に設定します。

「background-position(X)」では、left、center、rightの他、数値で設定できます。画像の配置位置を左、中央、右の位置で配置されるときは、ウィンドウの大きさに合わせて表示が変わります。
数値で設定する場合は、数値が大きくなるにつれ、左側から右側へと表示されます。数値での設定では固定の位置に表示されます。
「background-position(Y)」では、top、center、bottomの他、数値で設定できます。上、中央、下への配置ですが、コンテンツの大きさに合わせて表示されます。 数値で設定すると数値が大きくなるにつれ、ウィンドウの下に配置されます。数値の場合は位置が固定されて表示されます。

