
CSSを使って文字の色を変更する
<div>要素で囲まれた部分をCSSで赤い色(#FF0000)にする手順を例に説明します。
CSSのセレクタの定義方法によって、設定方法が変わりますので、注意してください。
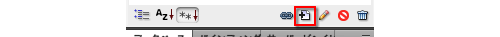
- CSSセレクタから「新規CSSルール」を選択します。

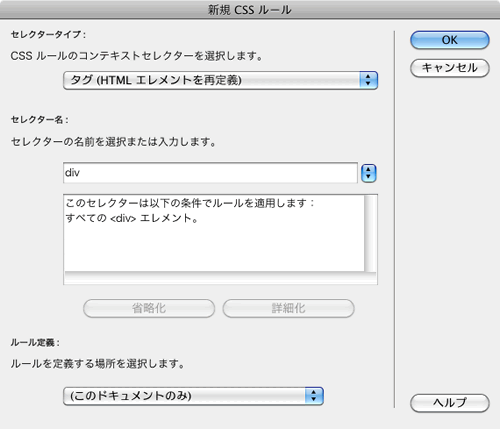
- 「新規CSSルール」ウィンドウの設定を次のように設定して「OK」を押します。
セレクタータイプ:タグ(HTMLエレメントを再定義)
セレクター名:div
ルール定義:(このドキュメントのみ)

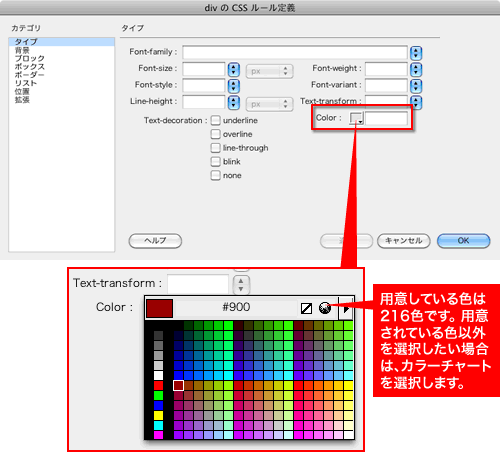
- 「CSSルールの定義」ウィンドウのカテゴリ「タイプ」にある「Color」の部分で色を設定して「OK」を押します。

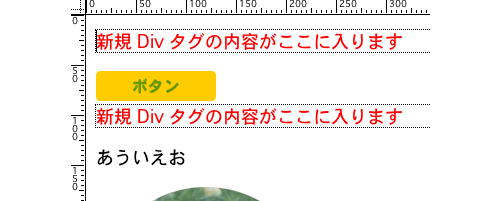
- <div>要素が使われた部分の文字の色が変更されたを確認できます。

ちなみに色のパレットを表示している状態で色のパレット以外にマウスのカーソルを移動させると矢印がスポイトに変わり、色を採取することができます。
カラーパレットはDreamweaverで色を選択する部分では共通のウィンドウです。

