
HTMLファイルの編集中の時だけCSSの設定を表示/非表示にさせるには
DreamweaverでHTMLファイルを編集中のときだけ、CSSの設定を適用させたり、または取り除くことができる「デザインタイムスタイルシート」という設定があります。
「デザインタイムスタイルシート」の機能でHTMLファイルに追加したCSSファイルは、追加・修正・削除という編集作業も通常のCSSファイルと同じように行うこともできます。
「デザインタイムスタイルシート」は、なんらかの理由でCSSをHTMLファイルを表示できないときに使うためのものです。
「デザインタイムスタイルシート」は、サイト設定されたフォルダ内にあるCSSファイルのみ適用できます。
なお、外部サイトの「http://」からはじまるURIで設定されたCSSファイルを「デザインタイムスタイルシート」で設定することはできません。
「デザインタイムスタイルシート」の設定は以下の手順で行います。
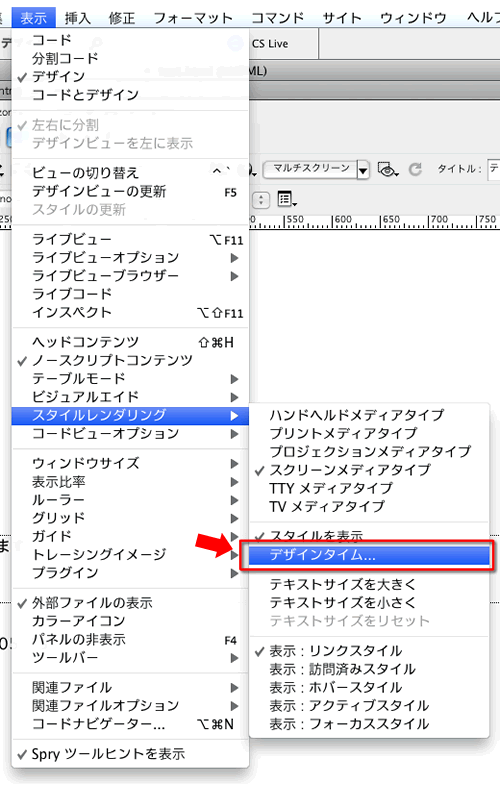
- 「表示」>「スタイルレンダリング」>「デザインタイム...」を選択する。

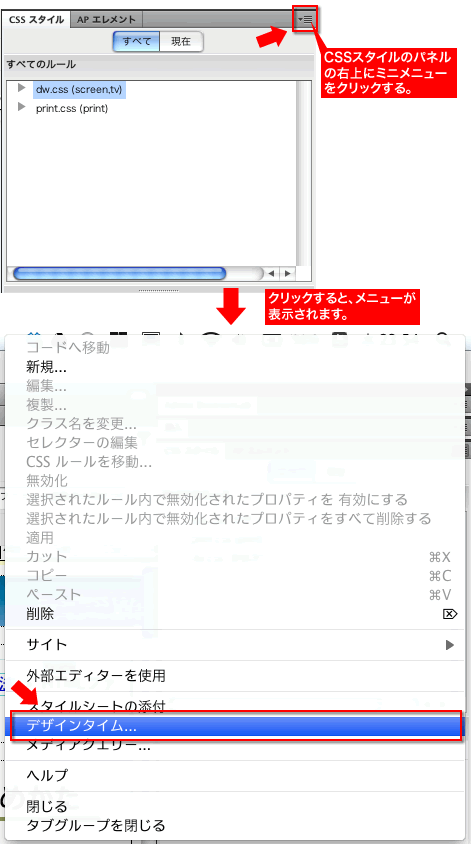
または、「CSSスタイル」ウィンドウのメニューから「デザインタイム...」を選択します。

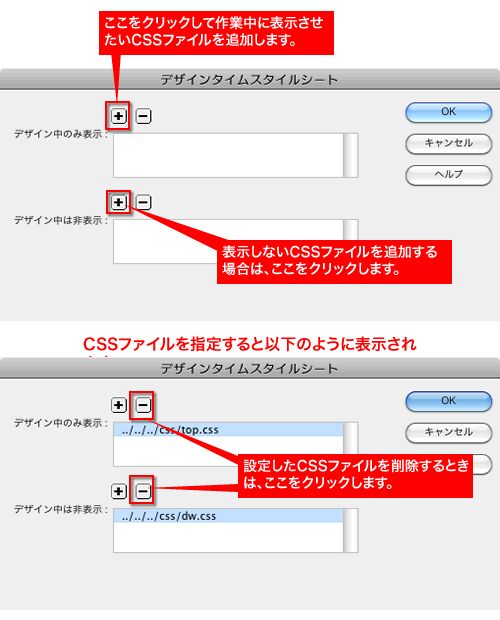
- 表示されたウィンドウで、編集中のみ追加したいCSSファイルを「+」を押して追加、もしくは非表示にしたいCSSファイルを「+」から追加します。

- 「OK」を押して閉じると、設定は完了です。
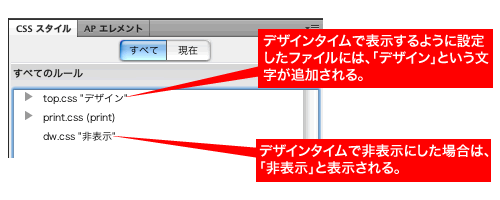
設定した「デザインタイムスタイルシート」は、「CSSスタイル」ウィンドウで状況を確認できます。

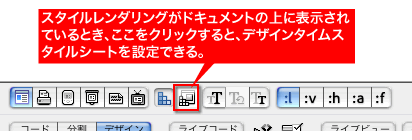
なお、「デザインタイムスタイルシート」の設定は、ツールバーに「スタイルレンダリング」が表示されているとき、「デザインタイム...」のアイコンをクリックして設定・変更することもできます。

HTMLファイルにすでに作成した「CSSファイル」を読み込む設定や操作については、以下の項目も参考にしてください。
- HTMLファイルへのCSSファイルを追加する(1)
- HTMLファイルへのCSSファイルを追加する(2)
- CSSファイルの読み込み設定での注意点
- 編集中のCSSの表示を指定したメディアタイプの表示に切り替える(CSSレンダリングの切り替え)
- CSSを使って、文字の大きさを変更する
- CSSを使って文字の色を変更する
- CSSでドキュメントの背景に画像をいれる
- CSSでドキュメントの背景に色をつける
- CSSを使って、背景に配置した画像を固定させるには
- CSSでドキュメントの背景に配置した画像の位置を調整する
- CSSファイルの@charsetの文字コードを変更・追加するには

