
CSSの表示を一時的に非表示にするには
HTMLファイルを編集中に、一時的にCSSの設定を非表示にすることができます。
以下の手順で行います。
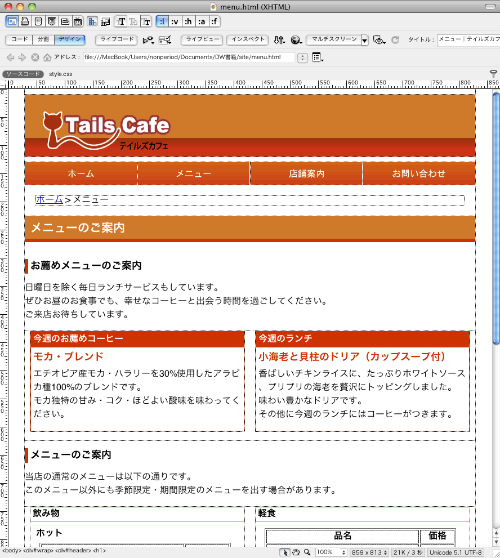
- 作業中のHTMLファイルを表示します。

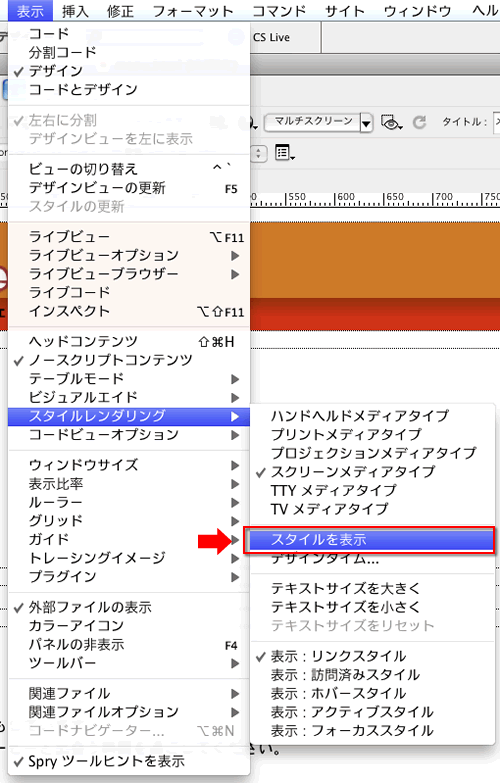
- メニュー「表示」>「スタイルレンダリング」>「スタイルを表示」のチェックを外します。

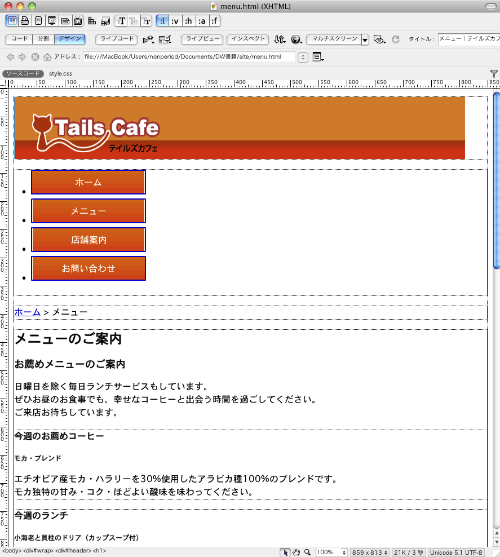
- これでCSSが外れた状態で表示されます。
CSSが設定された、もとに戻すには、同じようにメニュー「表示」>「スタイルレンダリング」>「スタイルを表示」にチェックを入れます。

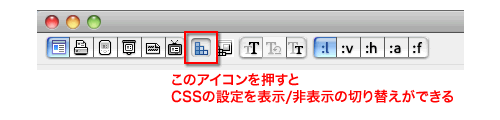
なお、ツールバーに「スタイルレンダリング」が表示されているときは、「スタイルレンダリング」のアイコンをクリックして、CSSの設定の表示/非表示の切り替えをすることができます。

また、HTMLファイルにすでに作成した「CSSファイル」を読み込む設定や操作については、以下の項目も参考にしてください。
- HTMLファイルへのCSSファイルを追加する(1)
- HTMLファイルへのCSSファイルを追加する(2)
- CSSファイルの読み込み設定での注意点
- 編集中のCSSの表示を指定したメディアタイプの表示に切り替える(CSSレンダリングの切り替え)
- CSSを使って、文字の大きさを変更する
- CSSを使って文字の色を変更する
- CSSでドキュメントの背景に画像をいれる
- CSSでドキュメントの背景に色をつける
- CSSを使って、背景に配置した画像を固定させるには
- CSSでドキュメントの背景に配置した画像の位置を調整する
- CSSファイルの@charsetの文字コードを変更・追加するには

