
「Inputタグのアクセシビリティ属性」ダイアログについて
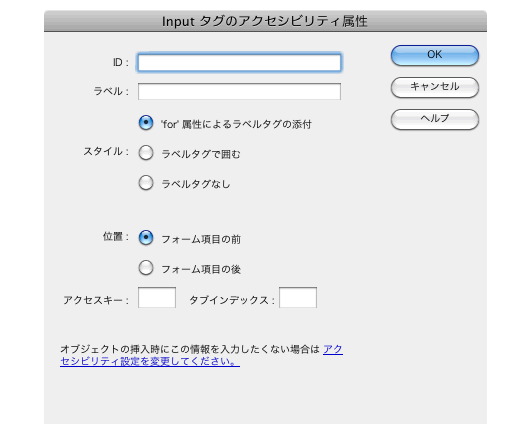
Dreamweaverの初期設定では「テキストフィールド」などの入力フォームを「デザイン」ビューで挿入するとき、下記のようなダイアログウィンドウが表示されることがあります。

| ID: | <input>タグのid属性の値を設定します。この値は、<label>タグのfor属性と、<input>タグのname属性にも追加されます。 |
|---|---|
| ラベル: | <label>タグの間に記述されるテキストを設定します。 |
| スタイル: | 「for属性によるラベルタグを添付」を選択すると、for属性がある<label>タグを追加します。for属性の値にはIDで入力した値が追加されます。 「ラベルタグで囲む」を選択すると、<label>タグを追加します。 「ラベルタグなし」を選択すると<label>タグを追加しません。 |
| 位置: | <label>タグを<input>タグの「前に追加する」か、「後に追加する」かを選択します。 |
| アクセスキー: | <input>タグに追加するaccesskey属性の値を設定します。 |
| タブインデックス: | <input>タグに追加するtabindex属性の値を設定します。 |
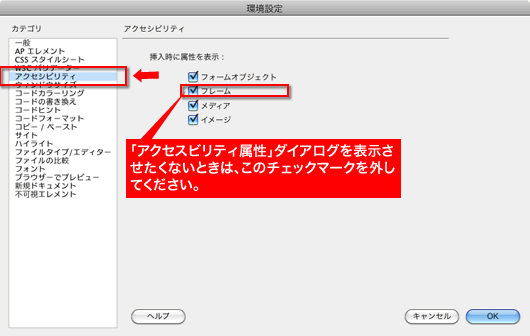
入力フォームを挿入する際に、この「アクセスビリティ属性」ダイアログを表示させないようにするには、以下の手順で設定します。
「環境設定」を開き、カテゴリ「アクセシビリティ」を選択します。

カテゴリ「アクセシビリティ」を選択して表示された内容の「フォーム」のチェックを外すと「アクセスビリティ属性」ダイアログは表示されなくなります。
「Inputタグのアクセシビリティ属性」ダイアログが表示されるフォーム
- 入力フォーム「テキストフィールド」
- 入力フォーム「テキストエリア」
- 入力フォーム「チェックボックス」
- 入力フォーム「ラジオボタン」
- 入力フォーム「リスト/メニュー」
- 入力フォーム「ボタン」
- 入力フォーム「イメージフィールド」
- 入力フォーム「ファイルフィールド」

