入力フォーム「チェックボックス」を入力するには
タグの記述が多く、面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意してください。
「ラジオボタン」を入力する方法はこちらのページでご確認ください。
「チェックボックス」と「ラジオボタン」の違い
「チェックボックス」は複数の項目の中から1つ以上の項目を選択させたいときに使います。
「ラジオボタン」は複数の項目の中から、1つの項目を選択させたいときに使います。
状況に応じて使い分けてください。
入力フォーム「チェックボックス」を入力するには
いずれかの方法で挿入します。
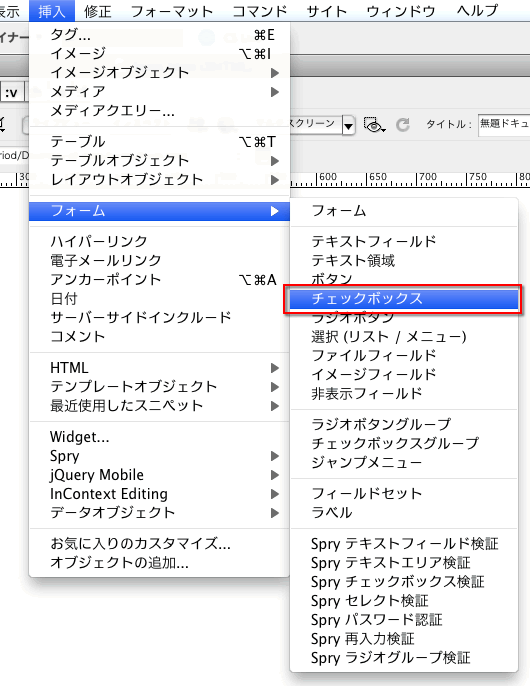
- メニュー「挿入」>「フォーム」>「チェックボックス」を選択する。
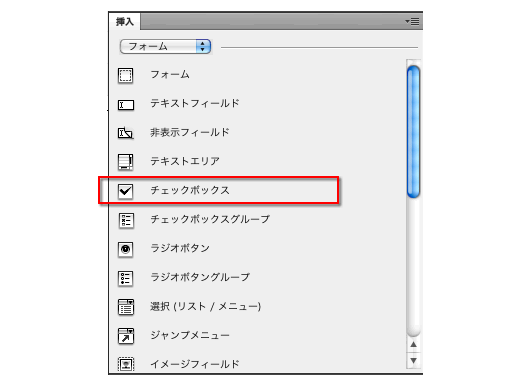
- 「挿入」パネルを「フォーム」に変更し、「チェックボックス」を選択する。


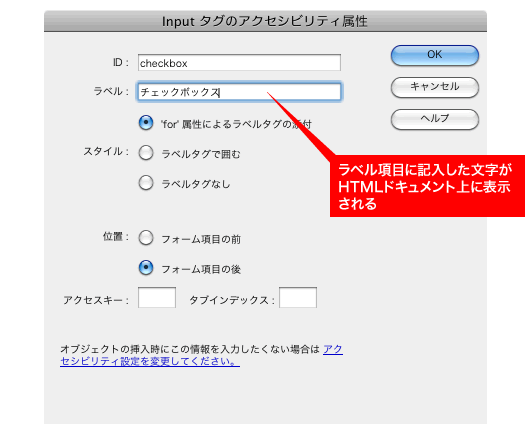
「デザイン」ビューで「チェックボックス」を挿入するときに、「Inputタグのアクセシビリティ属性」ダイアログウィンドウが表示されます。

「ラベル」の項目に入力した項目がHTMLドキュメント上に表示されます。可能な限り「ラベル」の項目に記入してください。
なお、「チェックボックス」を選択する前に<form>タグが挿入されていないと、<form>タグを挿入するか、確認するダイアログが表示されます。
「チェックボックス」が挿入されると「デザイン」ビューでは以下のような表示になります。

また「チェックボックス」を挿入したあとに「コード」ビューを見ると下記のようなタグが挿入されます。
<input type="checkbox" name="checkbox" id="checkbox" />
<label for="checkbox">チェックボックス</label>
「チェックボックス」のその他の設定について
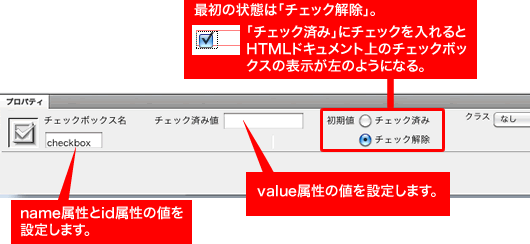
「チェックボックス」をHTMLファイルに挿入した後の設定は「プロパティ」パネルで行います。

初期値のラジオボタンの選択で、HTMLドキュメント上の表示が変わります。
「チェックボックス」の項目をまとめて設定する「チェックボックスグループ」
「チェックボックス」を複数項目設定する必要があるとき、「チェックボックスグループ」を使えば、まとめて設定できます。
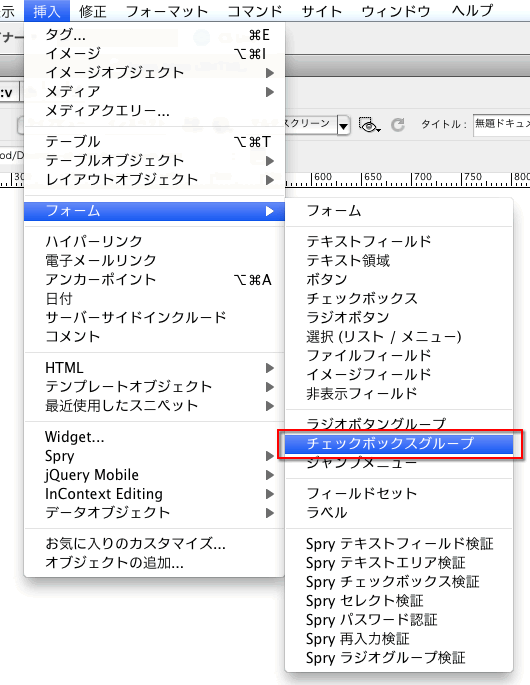
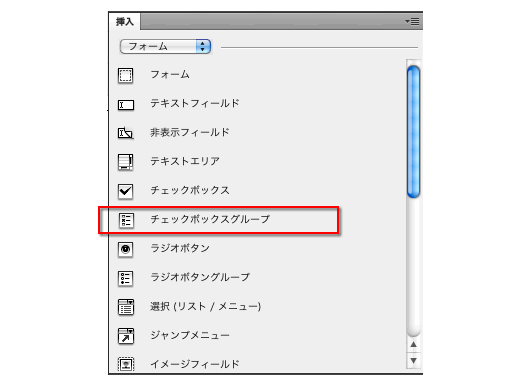
「チェックボックスグループ」はいずれかの方法で選択します。
- メニュー「挿入」>「フォーム」>「チェックボックスグループ」を選択する。
- 「挿入」パネルを「フォーム」から「チェックボックスグループ」を選択する。


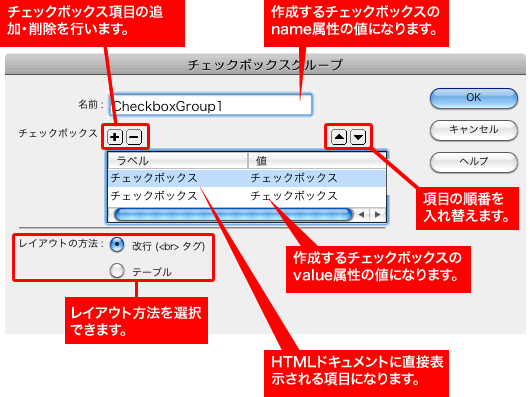
「チェックボックスグループ」を選択すると下記の「チェックボックスグループ」ウィンドウが表示されます。

「ラベル」がHTMLドキュメントに表示される項目、「値」がvalue属性の値になります。
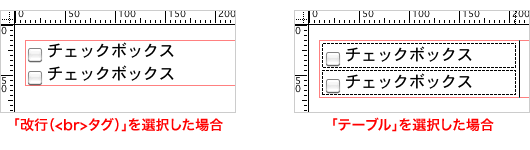
「レイアウトの方法」でレイアウトは下記の図のように変わります。