
入力フォーム「テキストエリア」を入力するには
タグの記述が多く、面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意してください。
入力フォーム「テキストエリア」を入力するには
いずれかの方法で挿入します。
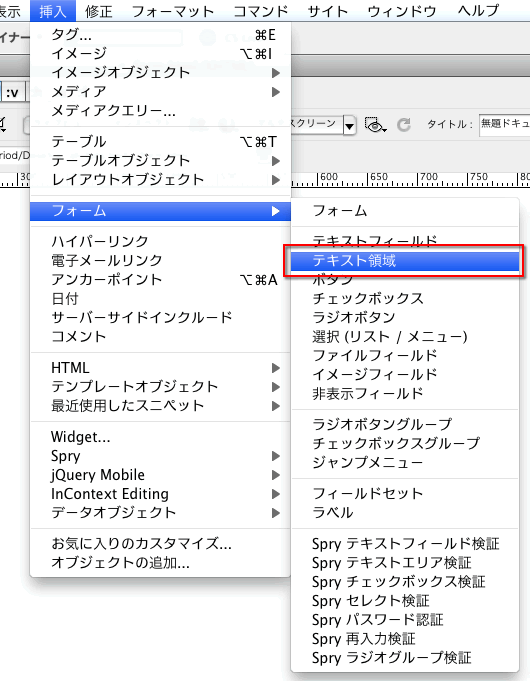
- メニュー「挿入」>「フォーム」>「テキスト領域」を選択する。
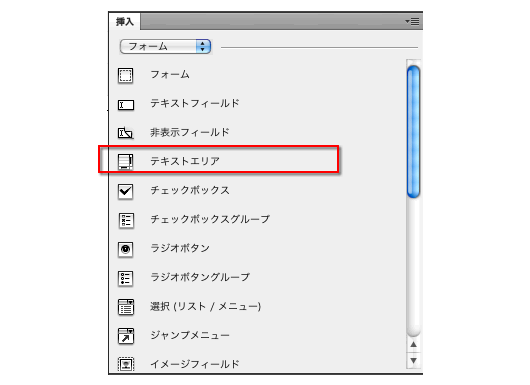
- 「挿入」パネルを「フォーム」に変更し、「テキストエリア」を選択する。


「デザイン」ビューで「テキストエリア」を選択するときに、「Inputタグのアクセシビリティ属性」ダイアログが途中で開く場合があります。
このダイアログはそのまま「OK」を押しても大丈夫です。
挿入した「テキストエリア」を「デザイン」ビューで見ると下記のようになります。なお、「テキストフィールド」を選択する前に、<form>タグを挿入していないと、<form>タグを挿入するか、確認するダイアログが表示されます。

また「テキストエリア」を挿入したあとに「コード」ビューを見ると下記のようなタグが挿入されます。
<label for="textarea">ラベル</label>
<textarea name="textarea" id="textarea" cols="45" rows="5"></textarea>
「テキストエリア」のその他の設定について
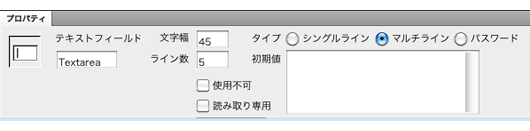
「テキストエリア」をHTMLファイルに挿入した後の設定は「プロパティ」パネルで行います。

| 文字幅 | 半角の文字で、文字の表示部分の幅を設定します。最初の設定では「45」文字です。 |
|---|---|
| ライン数 | 入力できるテキストエリアの行数を設定します。最初の設定では「5」行です。 |
| タイプ | 「シングルライン」「マルチライン」「パスワード」の3つから選択します。 「テキストエリア」を選択すると「マルチライン」にチェックが入っています。 「シングルライン」を選択すると「テキストフィールド」に、「パスワード」を設定すると、入力した文字が「●●●」と黒丸で表示される表示に変更されます。 |
| 初期値 | テキストエリアに最初から表示される文字を設定します。 |
| 使用不可 | <textarea>タグにdisabled属性を追加します。 具体的には、disabled="disabled"が追加されます。 |
| 読み取り専用 | <textarea>タグにreadonly属性を追加します。 具体的には、readonly="readonly"が追加されます。 |

