
入力フォーム「テキストフィールド」を入力するには
タグの記述が多く、面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意してください。
入力フォーム「テキストフィールド」を入力するには
いずれかの方法で挿入します。
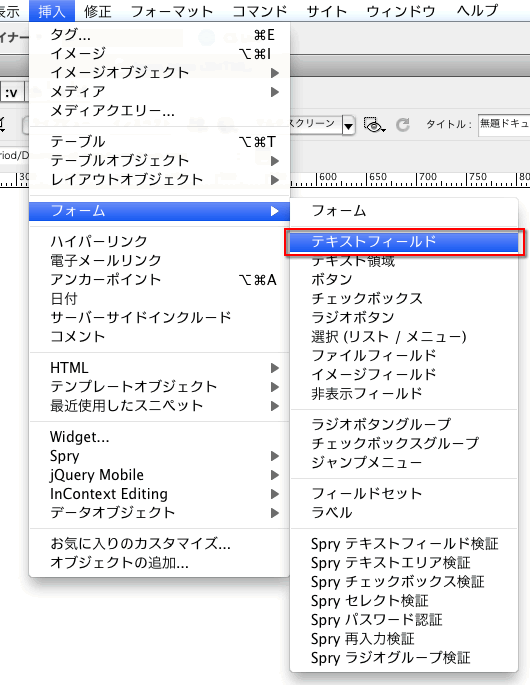
- メニュー「挿入」>「フォーム」>「テキストフィールド」を選択する。
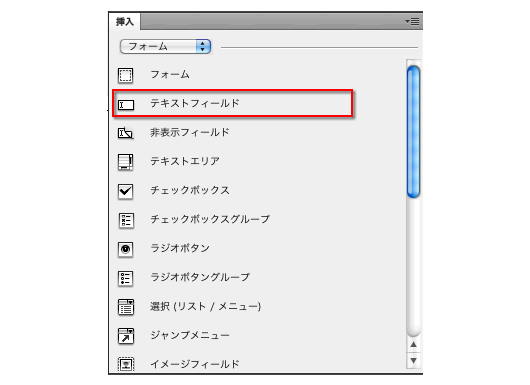
- 「挿入」パネルを「フォーム」に変更し、「テキストフィールド」を選択する。


「デザイン」ビューで「テキストフィールド」を選択するときに、「Inputタグのアクセシビリティ属性」ダイアログが途中で開く場合があります。
このダイアログはそのまま「OK」を押しても大丈夫です。
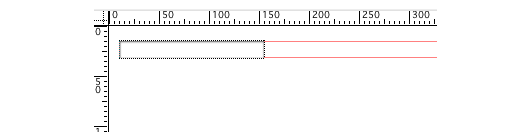
選択した「テキストフィールド」を「デザイン」ビューで見ると下記のようになります。「テキストフィールド」を選択する前に、<form>タグを挿入していないと、<form>タグを挿入するか、確認するダイアログが表示されます。

「コード」ビューを見ると下記のようなタグが挿入されます。
<label for="ID名">ラベル</label>
<input type="text" name="ID名" id="ID名" accesskey="0" tabindex="1" />
「テキストフィールド」のその他の設定について
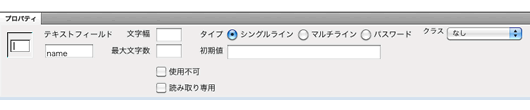
「テキストフィールド」をHTMLファイルに挿入した後の設定は「プロパティ」パネルを使います。

| 文字幅 | 半角の文字で、文字の表示部分の幅を設定します。 |
|---|---|
| 最大文字数 | 入力できる最大の文字数を設定します。全角、半角でも1文字は1文字です。 |
| タイプ | 「シングルライン」「マルチライン」「パスワード」の3つから選択します。 「テキストフィールド」を選択すると「シングルライン」にチェックが入っています。 「マルチライン」を選択すると「テキストエリア」に、「パスワード」を設定すると、入力した文字が「●●●」と黒丸で表示される表示に変更されます。 |
| 初期値 | テキストフィールドに最初から表示される文字を設定します。 |
| 使用不可 | <input>タグにdisabled属性を追加します。 具体的には、disabled="disabled"が追加されます。 |
| 読み取り専用 | <input>タグにreadonly属性を追加します。 具体的には、readonly="readonly"が追加されます。 |
タイプで「マルチライン」を選ぶと「テキストフィールド」は「テキストエリア」に表示が変わります。

