
入力フォーム「イメージフィールド」を作成するには
タグの記述が多く、面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意してください。
「イメージフィールド」は、画像を使ったフォーム内容を送信する「送信ボタン」を作成します。
「イメージフィールド」を作成する前に、画像ファイルを事前に用意しておく必要があります。
![]()
ここでは上記の画像を「イメージフィールド」で挿入する方法を説明します。
入力フォーム「イメージフィールド」を作成するには
いずれかの方法で挿入します。
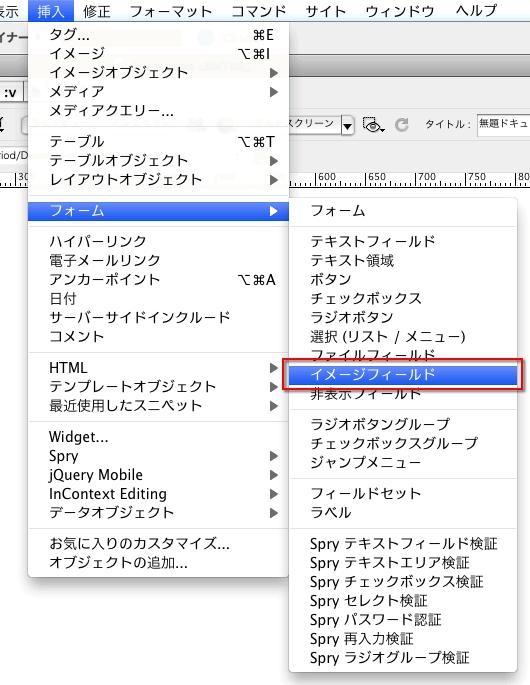
- メニュー「挿入」>「フォーム」>「イメージフィールド」を選択する。
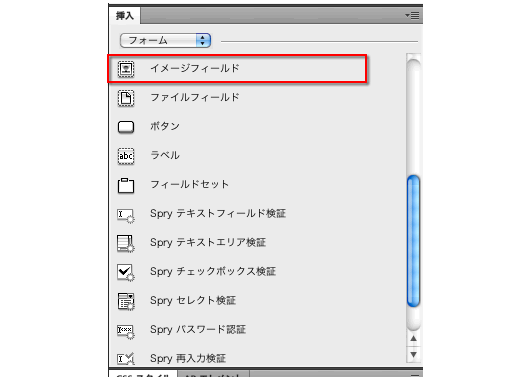
- 「挿入」パネルを「フォーム」から「イメージフィールド」を選択する。


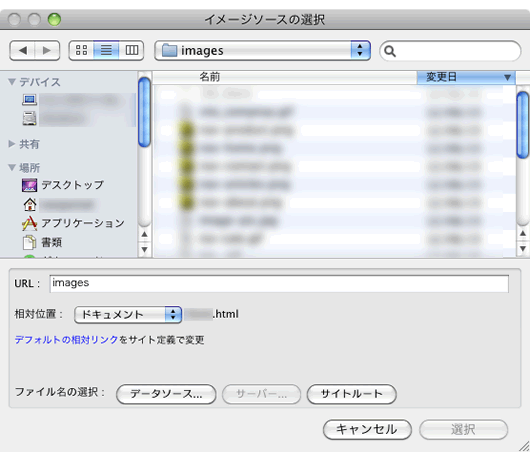
「イメージフィールド」を選択すると、画像を選択するダイアログが表示されますので、画像ファイルを選択してください。

画像を選択したあと、「デザイン」ビューでは「Inputタグのアクセシビリティ属性」ダイアログが途中で開く場合があります。
このダイアログはそのまま「OK」を押しても大丈夫です。
「デザイン」ビューでは次のように表示されます。

設定によっては、「Inputタグのアクセシビリティ属性」ダイアログが表示されることもありますが、初期設定では、<label>タグは挿入されません。
なお、「ソースコード」で確認すると、下記のような表示になります。
<input type="image" name="imageField" id="imageField"
src="/images/submit.jpg" />
「イメージフィールド」の設定について
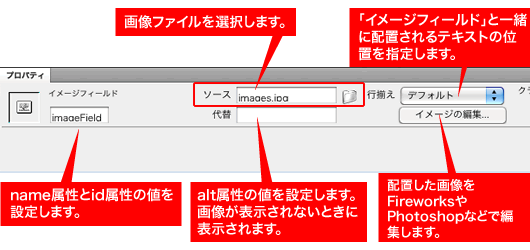
「イメージフィールド」の設定は「プロパティ」パネルで行うことができます。

「イメージフィールド」で画像を挿入した時点では、alt属性へ代替テキストの値が設定されていません。「プロパティ」パネルの「代替」の項目にテキストをいれて、alt属性を設定してください。

