
入力フォーム「ボタン」を作成するには
タグの記述が多く、面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意してください。
Dreamweaverで「ボタン」を作成すると以下の3つのタイプのいずれかを選択し、作成します。
- フォーム内のデータをCGIなどへ「送信」する「submit」
- フォーム内のデータを初期状態に戻す「reset」
- ボタンとしての役割の「button」
初期設定では「submit」のボタンをHTMLドキュメントに挿入します。
入力フォーム「ボタン」を作成するには
いずれかの方法で挿入します。
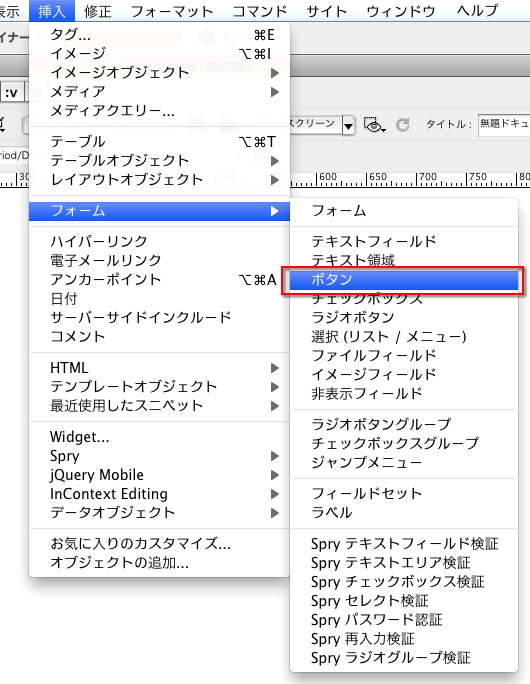
- メニュー「挿入」>「フォーム」>「ボタン」を選択する。
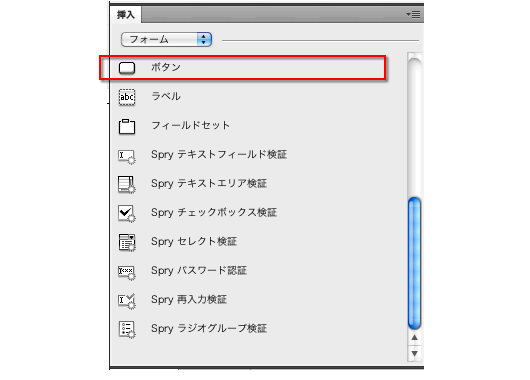
- 「挿入」パネルを「フォーム」から「ボタン」を選択する。


「デザイン」ビューで「ボタン」を選択するときに、「Inputタグのアクセシビリティ属性」ダイアログが途中で開く場合があります。
このダイアログはそのまま「OK」を押しても大丈夫です。
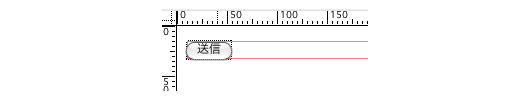
「ボタン」を挿入すると「デザイン」ビューで確認すると以下のような表示になります。

この時点での「ソースコード」で確認すると、下記のような表示になります。
<input type="submit" name="button" id="button" value="送信" />
なお、なお、「選択(リスト / メニュー)」を挿入するときに、「Inputタグのアクセシビリティ属性」ダイアログウィンドウが表示されることがあります。初期設定では、「ボタン」を挿入する際、<label>タグは挿入されません。
「ボタン」の設定について
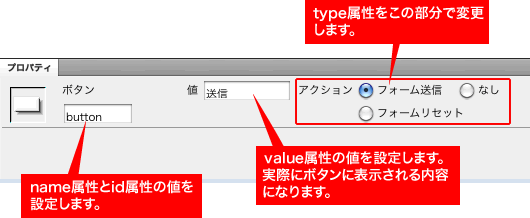
「ボタン」の設定は「プロパティ」パネルで行うことができます。

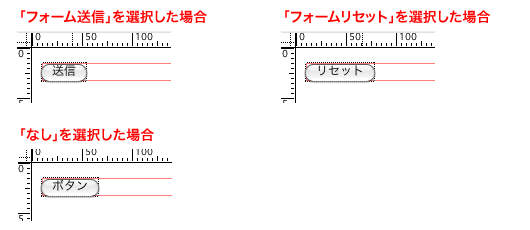
「プロパティ」パネルの「アクション」を変更することでボタンの種類を変更することができます。
「アクション」でボタンの種類を変更すると、「値」の内容も変更されますが、自分で値を変更した場合は、値が変更されることはありません。

「フォームリセット」を選択した場合、「ソース」は以下のようになります。
<input type="reset" name="button" id="button" value="リセット" />
「なし」を選択した場合、「ソース」は以下のようになります。
<input type="button" name="button" id="button" value="ボタン" />

