CSSの表示を切り替える(CSSレンダリングの切り替え)
HTMLファイルにCSSファイルを読み込む場合は以下を参考にしてください。
CSSの表示を切り替える前にCSSの設定を事前に作成してください。
また、各種メディアタイプでの表示を確認するには、事前にそのメディアタイプでCSSを作成しておく必要があります。
メディアタイプの設定は「CSSファイルを追加する」も合わせてご覧ください。
表示を切り替える
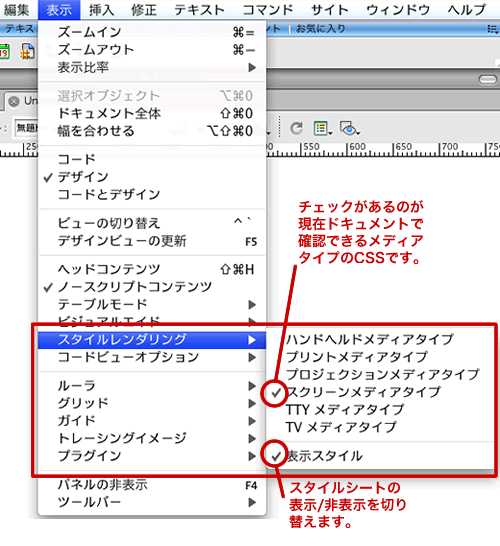
メニューから 表示 > スタイルレンダリング を選びます。

最初の設定では、「スクリーンメディアタイプ」が選択されています。
表示中のHTMLドキュメントの、チェックのあるメディアタイプのスタイルシートの表示結果を確認できます。
この項目ではメディアタイプの切り替えだけでなく、編集中のHTMLドキュメントからCSSの表示そのものを非表示にして、スタイルシートが適応されていないHTMLドキ
ュメントも確認できます。
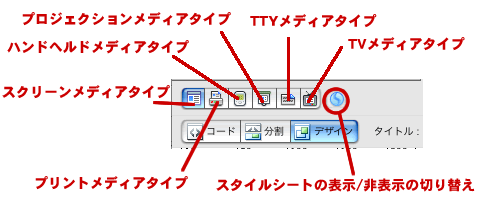
まや、スタイルレンダリングは、ドキュメント上にアイコンメニューを表示させることもできます。
ドキュメントウィンドウ上のアイコンをクリックすることでメディアタイプの切り替えができます。