
CSSを定義する(2)
このページのウィンドウを新規に表示させるには「CSSを定義する(1)」を参考にしてください。

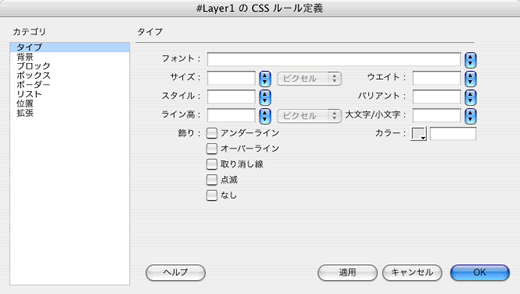
CSSのルールを定義する
「CSS ルール定義」ウィンドウは8つのカテゴリに定義項目が分けられています。

このウィンドウですべてのCSSの定義はできません。
このウィンドウで定義できるのはあくまでもよく使われる一部のCSSのルール定義のみになります。注意してください。
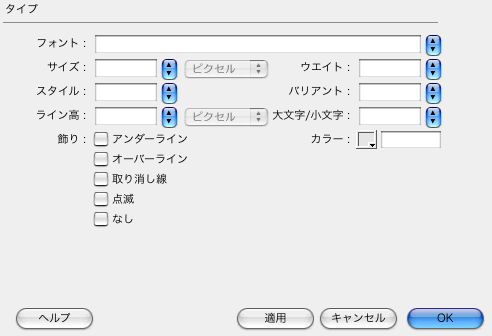
カテゴリ「タイプ」:文字の大きさ、スタイル、太さ、色などを設定します。

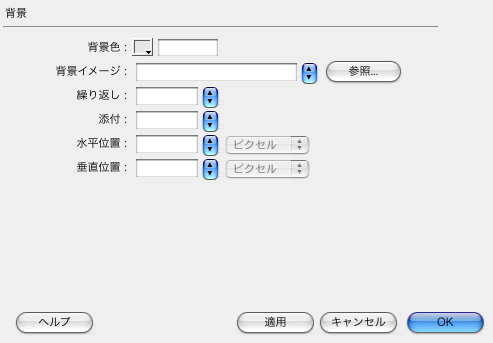
カテゴリ「背景」:背景色や、背景イメージの指定、配置位置の設定を行います。

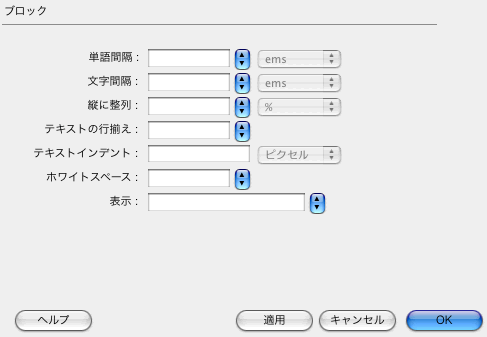
カテゴリ「ブロック」:文字の間隔、行揃え、テキストインデント、表示方法を設定します。

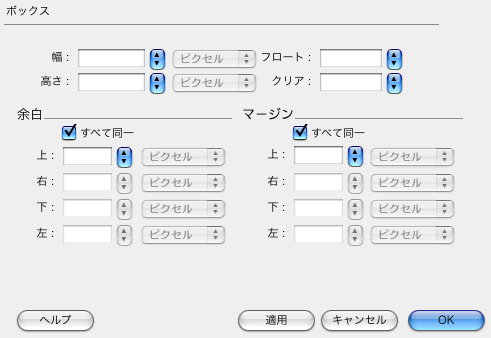
カテゴリ「ボックス」:レイアウトに関する設定を行います。

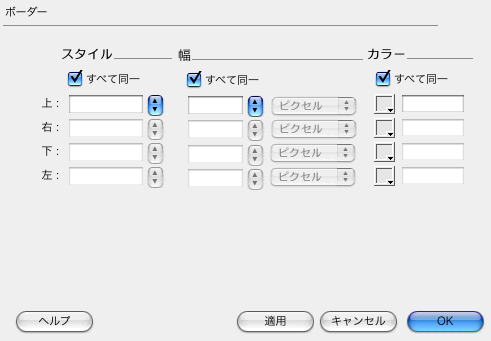
カテゴリ「ボーダー」:境界線に関する設定を行います。

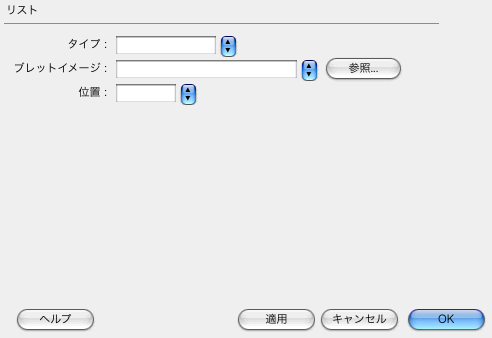
カテゴリ「リスト」:リストに関する設定を行います。

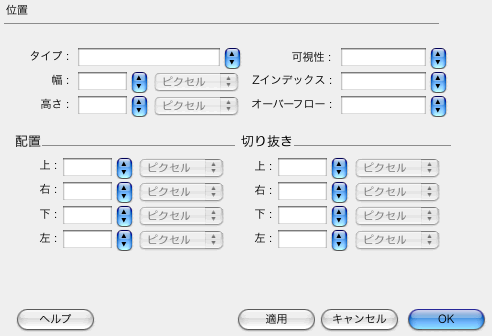
カテゴリ「位置」:レイヤーで定義できる設定と同じような内容を設定できます。

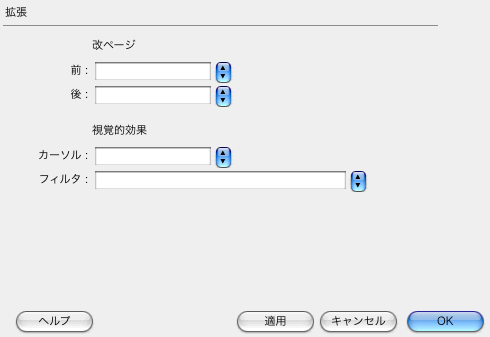
カテゴリ「拡張」:この項目の定義はそのほとんどはどのブラウザでもサポートされていないか、Internet Explorer 4.0 以降でのみサポートされているものです。

すべてのブラウザでサポートされていないCSSのルールを集めたカテゴリのため、使う機会が少ないです。
- [改ページ]:印刷時に、このスタイルによって制御されているオブジェクトの前または後で強制的に改ページをいれます。
- [カーソル]:このスタイルを定義した箇所にマウスポインタが移動するとポインタイメージが変化します。
- [フィルタ]:このスタイルを定義した箇所に、ぼかしや反転などの特殊効果を適用します。
