
CSSを定義する(1)
DreamweaverでCSS(カスケーディング・スタイル・シート)を使う場合は、あらかじめどのようなCSSの定義をどうするかを決めておく必要があります。
CSSについては他に詳しいサイトがいくつかありますので、他のCSSについてまとめてあるサイトを参照してください。
CSSを定義する
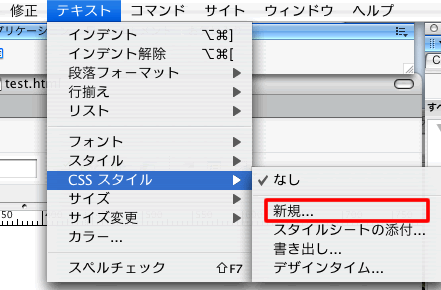
- メニューの場合、テキスト > CSSスタイル > 新規... を選択します。右クリックでも同じです。

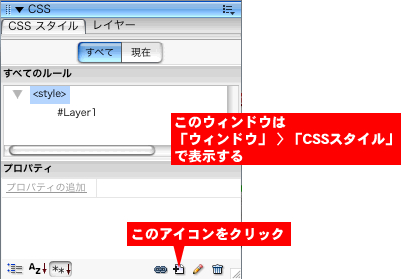
ウィンドウの場合、「CSSスタイル」ウィンドウの「新規CSSルール」を選択します。

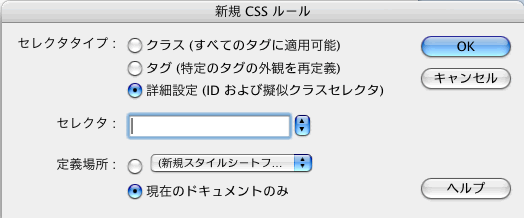
- 「新規CSSルール」ウィンドウが表示されます。
IDの定義を行っている場合、自動的にカーソルの場所近くのIDセレクタの値が挿入されます。

- セレクタタイプを選択し、CSSの定義名を入力します。
- クラス(すべてのタグに適用可能):「 . 」で始まる属性classで設定するCSSを定義する場合に選択します。
- タグ(特定のタグの外観を再定義): HTMLタグにCSSを定義する場合に選択します。
- 詳細設定(IDおよび疑似クラスセレクタ):属性idに設定するCSSの定義と「a:link」「a:visited」「a:hover」「a:active」という疑似クラス、ネストされたCSSの定義など設定する場合に選択します。
詳細設定にしておけば、他の2つの定義もできるので、通常は「詳細設定」で作業すると便利です。
- 定義場所を選択します。
「(新規スタイルシートファイル)」を選択し、すでにCSSを設定したファイルにリンクしている場合は、リンクしたファイルをプルダウンで選択できます。
まだ定義されていない場合は「OK」を押したあと、新規ファイルを作成することになります。
「現在のドキュメントのみ」を選ぶと、現在開いているドキュメントへのみ適用されるCSSのルールになります。 - 「OK」を押して、CSSのルールを定義していきます。
