
レイヤーを挿入する
レイヤーに対応しているブラウザは、InternetExplorer4.0以降、Netscape Navigator4.0以降のブラウザです。2006年現在、最新のブラウザでは、問題なく使用できます。
Dreamweaverでは<div>タグとCSSによるレイヤーを作成できます。レイヤーの設定は環境設定で行います。
なお、Dreamweaver MX2004以降からレイヤー挿入のためにあらかじめ設定できるタグは<div>と<span>タグです。もしも何らかの事情で<layer><ilayer>タグを使いたい場合は、コードビューから直接入力する必要があります。
環境設定の確認
- Windowsの場合は、Dreamweaver > 環境設定... を選択します。
MacOSXの場合は、Dreamweaver > 環境設定... を選択します。

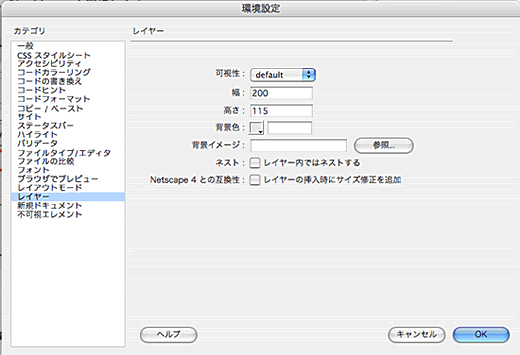
- 左側のカテゴリから「レイヤー」を選択します。
この項目では、レイヤーを描いた際の最初の状態を設定できます。ただし、幅と高さの値はメニューからレイヤーを描いた場合のみ有効です。
可視性:レイヤーの表示状態を「default、inherit、visible、hidden」の4つの中から選択します。
幅/高さ:メニューからレイヤーを描いた場合の最初の大きさを設定します。
背景色:レイヤーの背景色を設定します。
背景イメージ:レイヤーの背景イメージを設定します。
ネスト:挿入ウィンドウからレイヤーを描く場合にのみ有効です。チェックマークをいれると、作成したレイヤーの中にレイヤーを描くことができます(これをネストといいます)。
Netscape4との互換性:Netscape4ではレイヤーの大きさの解釈が異なるため、正しく表示できません。レイヤーの崩れを回避したい場合にはチッェクマークをいれてください。

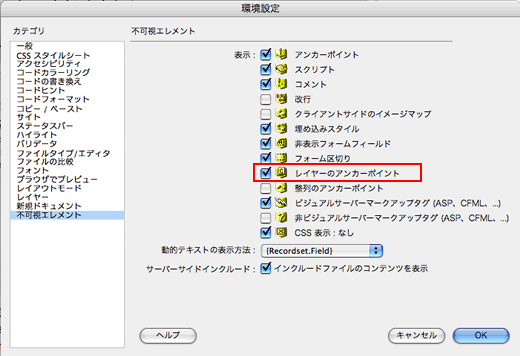
- 次に、左側のカテゴリから「不可視エレメント」を選択します。「レイヤーのアンカーポイント」にチッェクマークが入っているかを確認します。入っていない場合はチッェクマークをいれます。

以上で、環境設定の確認は終了です。
挿入ウィンドウからレイヤーを挿入する
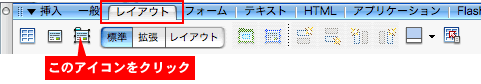
- 挿入ウィンドウのタブを「レイアウト」に切替えます。

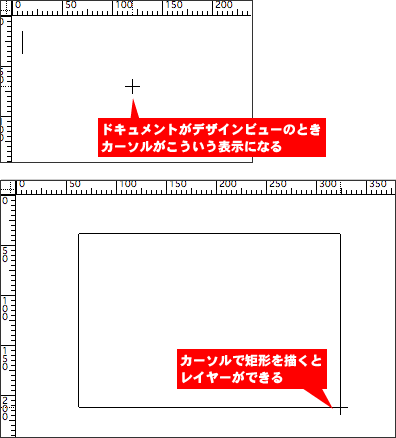
- 「レイヤーを描く」ボタンをクリックし、カーソルを「デザインビュー」のドキュメント上に移動させます。
- ドキュメント上でカーソルが「+」になります。

- デザインビューで四角を描きます。
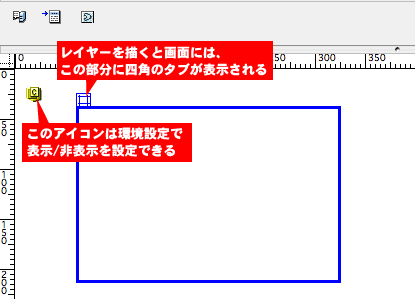
これでレイヤーが描かれます。画面上には以下のような左上にタブがついた四角と環境設定によっては、アイコンが表示されるようになります。

- コードビューで確認すると、<body>タグ内には<div>タグが記述され、<style>タグには今、描いたレイヤーに該当するスタイルシートの設定が記述されます。
なお、スタイルシートは属性idにLayer1から作成した順にLayer2、Layer3、.....という名前で作成されます。
例えば、スタイルシートの部分には以下のような内容が記載されます。
<style type="text/css">
<!--
#Layer1 {
position:absolute;
left:62px;
top:38px;
width:262px;
height:174px;
z-index:1;
}
-->
</style>
メニューからレイヤーを挿入する
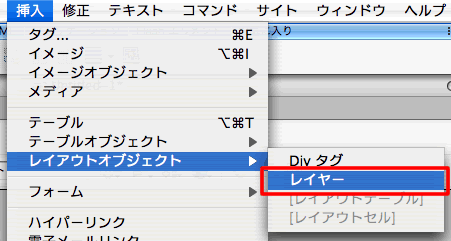
- 挿入 > レイアウトオブジェクト > レイヤーを選択します。
メニューからの設定ではレイヤーの大きさを指定できません。レイヤーの大きさは環境設定の「レイヤー」で設定した大きさになります。

作成したレイヤーは「レイヤー」パネルで確認、管理ができます。
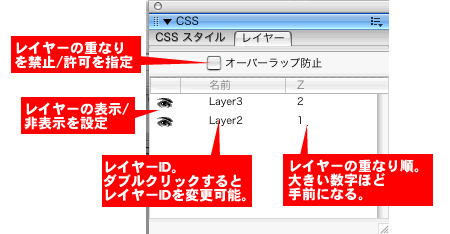
「レイヤー」パネルを表示する
ウィンドウ > レイヤー でレイヤーウィンドウを開きます。

「オーバーラップ防止」にチェックを入れなければ、レイヤーをネスト(レイヤーの中にレイヤーを作成)することもできます。
「レイヤー」のプロパティについて
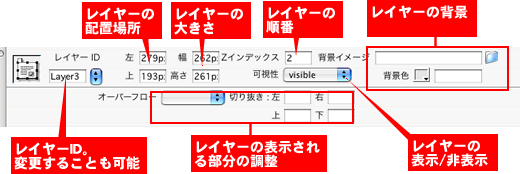
レイヤーを描いたのちに、レイヤーを選択し、「プロパティウィンドウ」からレイヤーについて、次の変更ができます。

レイヤーの名前を変更する
「プロパティウィンドウ」の「レイヤーID」、もしくは「レイヤー」ウィンドウの「名前」をダブルクリックして変更します。CSSなどを使うことを考慮して、レイヤーIDは英数字にするのが好ましいです。
レイヤーの配置を設定する
「プロパティウィンドウ」の「左」と「上」で調整します。位置はドキュメントファイル上でも調整できます。
レイヤーのサイズを変更する
「プロパティウィンドウ」の「幅」と「高さ」で調整します。レイヤーのサイズはドキュメントファイル上でも調整できます。
レイヤーの背景色を変更/追加する。
「プロパティウィンドウ」の「背景色」で設定します。その他にもレイヤーに背景画像を追加できます。
その他、レイヤーでできること
「Zインデックス」でレイヤー同士の重なり順番の設定、「可視性」でレイヤーの表示/非表示の設定ができます。
その他にも「プロパティウィンドウ」の下部にある「オーバーフロー」と「切り抜き」を使い、作成したレイヤーに表示されている一部分だけを表示させることやレイヤーの箇所にスクロールバーを追加する、などということもできます。
