
「Spry縮小可能パネル」の使い方
Dreamweaverには「Spry framework」というJavaScriptライブラリを使ったいくつかの仕掛けを挿入パネルから作成できます。
Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
「Spry縮小可能パネル」を使うと、クリックで縦にコンテンツが表示・非表示するようなパーツをドキュメントに作成することができます。
「Spry縮小可能パネル」の挿入方法は以下の3つのいずれかで行います。
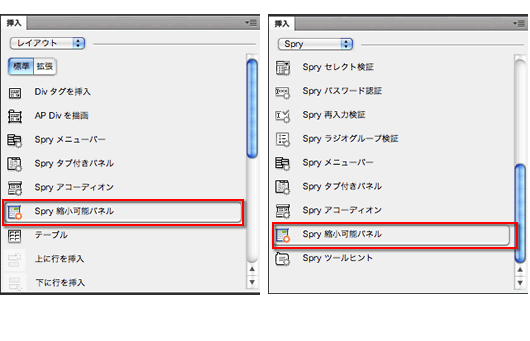
- 「挿入」パネルの内容を「レイアウト」に変更し、「Spry縮小可能パネル」を選択する
- 「挿入」パネルの内容を「Spry」に変更し、「Spry縮小可能パネル」を選択する
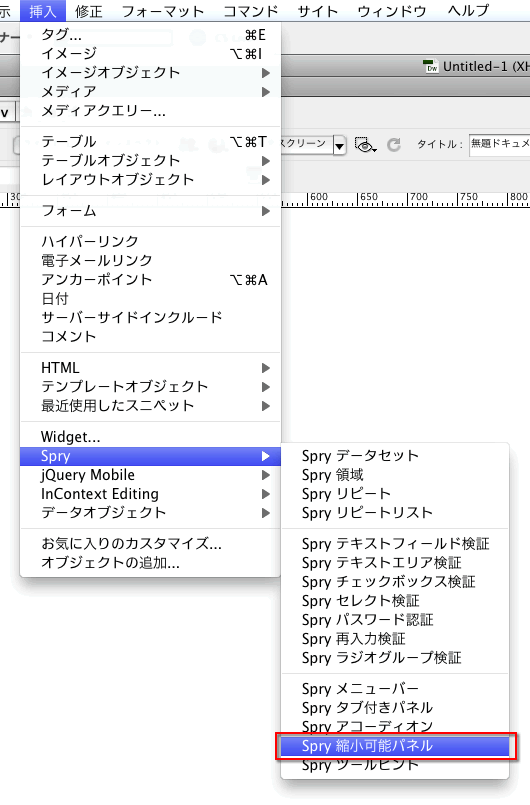
- メニュー「挿入」 > 「Spry」 > 「Spry縮小可能パネル」を選択する


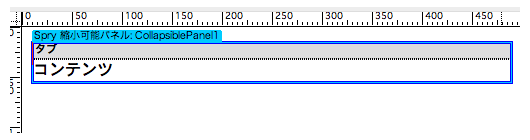
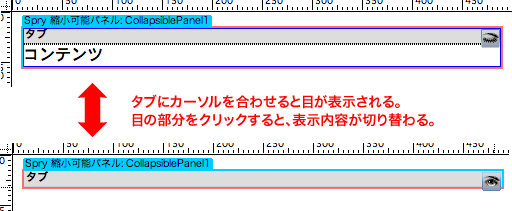
「Spry縮小可能パネル」を挿入するとドキュメントが以下のような「タブ」「コンテンツ」が表示されます。
「Spryタブ付きパネル」や「Spryアコーディオン」と同じように、ドキュメント上で直接、コンテンツやラベルの項目の編集が可能です。

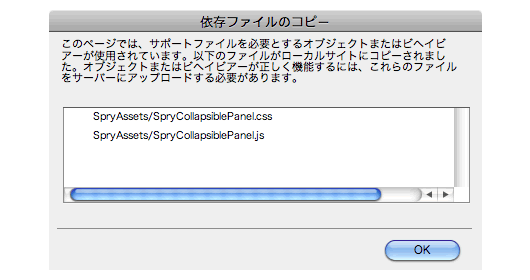
ドキュメントを保存すると下記のような「依存ファイルのコピー」ダイアログが表示され、「OK」を押すと、関連ファイルがサイト定義したフォルダに保存されます。

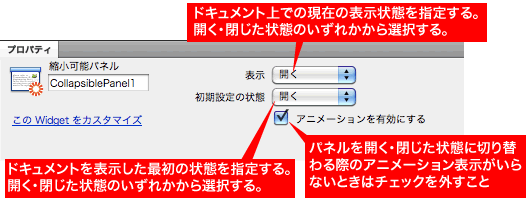
なお、挿入した「Spry縮小可能パネル」が最初から「コンテンツ」の部分が開いているか、閉じているかの設定は、プロパティウィンドウで行います。

ドキュメントから直接、ラベルを切り替え、内容を修正することもできます。

縮小パネルの項目と内容を編集する
「Spry縮小可能パネル」で挿入される表示部分のタグは下記のようなタグです。
<div id="CollapsiblePanel1" class="CollapsiblePanel">
<div class="CollapsiblePanelTab" tabindex="0">タブ</div>
<div class="CollapsiblePanelContent">コンテンツ</div>
</div>
表示部分はすべて<div>タグでマークアップされています。
「Spry縮小可能パネル」は直接、タグを見て、修正するか、ドキュメントで直接編集修正してください。
また、</body>の直前にJavaScriptの以下のソースも追加されます。この部分はプロパティウィンドウで変更した内容が反映されます。
<script type="text/javascript">
var CollapsiblePanel1 = new Spry.Widget.CollapsiblePanel("CollapsiblePanel1");
</script>

