
「Spryタブ付きパネル」の使い方
Dreamweaverには「Spry framework」というJavaScriptライブラリを使ったいくつかの仕掛けを挿入パネルから作成できます。
Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
「Spryタブ付きパネル」を使うと、Yahoo! Japanのトップページのトップにあるような「タブ」でコンテンツの表示を切り替えることができる表示を作成できます。
「Spryタブ付きパネル」の挿入方法は以下の3つのいずれかで行います。
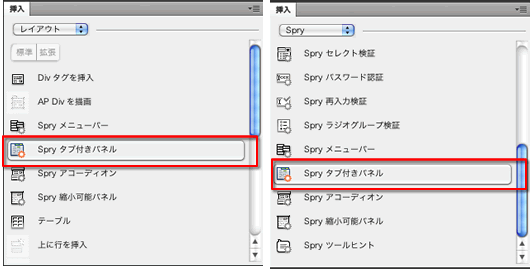
- 「挿入」パネルの内容を「レイアウト」に変更し、「Spryタブ付きパネル」を選択する
- 「挿入」パネルの内容を「Spry」に変更し、「Spryタブ付きパネル」を選択する
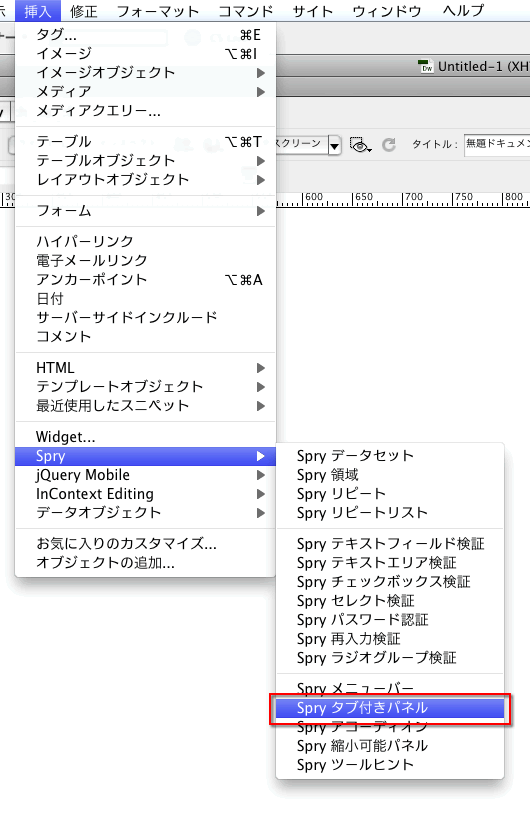
- メニュー「挿入」 > 「Spry」 > 「Spryタブ付きパネル」を選択する


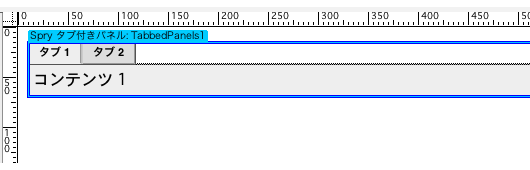
「Spryタブ付きパネル」を挿入するとドキュメントにタブが2つあるパネルがドキュメントに挿入されます。

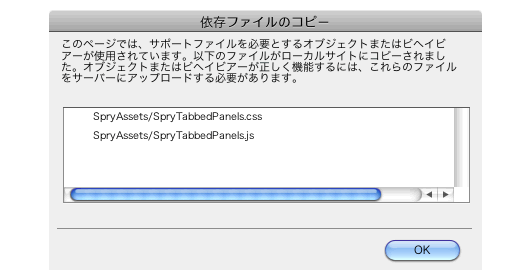
ドキュメントを保存すると下記のような「依存ファイルのコピー」ダイアログが表示され、「OK」を押すと、関連ファイルがサイト定義したフォルダに保存されます。

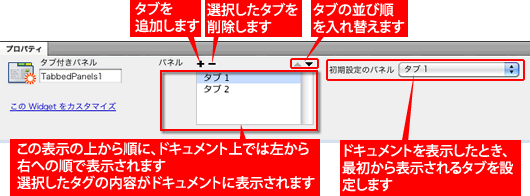
なお、挿入した「Spryタブ付きパネル」の調整は、プロパティウィンドウで行います。

タブの項目と内容を編集する
「Spryタブ付きパネル」で挿入されるタグは下記のようなタグです。
<div id="TabbedPanels1" class="TabbedPanels"> <ul class="TabbedPanelsTabGroup"> <li class="TabbedPanelsTab" tabindex="0">タブ 1</li> <li class="TabbedPanelsTab" tabindex="0">タブ 2</li> </ul> <div class="TabbedPanelsContentGroup"> <div class="TabbedPanelsContent">コンテンツ 1</div> <div class="TabbedPanelsContent">コンテンツ 2</div> </div> </div>
タブの部分は<ul>タグでマークアップされ、コンテンツの部分はタブとは別に<div>でマークアップされています。
「Spryタブ付きパネル」は直接、タグを見ながら、修正していくこともできます。
プロパティウィンドウでは、タブとコンテンツ部分の追加と、ドキュメント上の表示の切り替えができます。
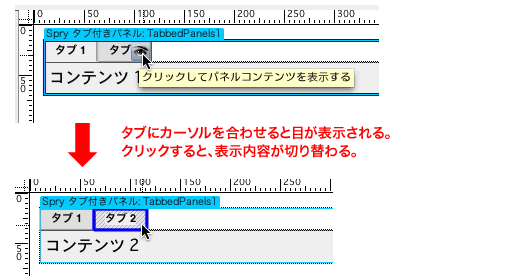
ドキュメントから直接、タブを切り替え、内容を修正することもできます。

実際の内容の修正はドキュメント上で行ってください。

