
「Spryチェックボックス検証」の設定方法
Dreamweaverには「Spry framework」というJavaScriptライブラリを使ったいくつかの仕掛けを挿入パネルから作成できます。
Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
Spryを使って、フォームの簡単な入力状況のチェックを行うことができます。
「Spryチェックボックス検証」を使うには
挿入方法は以下の3つのいずれかで行います。
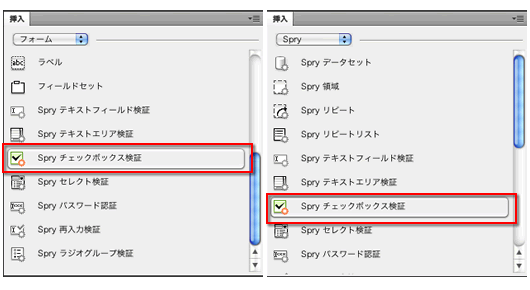
- 「挿入」パネルの内容を「フォーム」に変更し、「Spryチェックボックス検証」を選択する
- 「挿入」パネルの内容を「Spry」に変更し、「Spryチェックボックス検証」を選択する
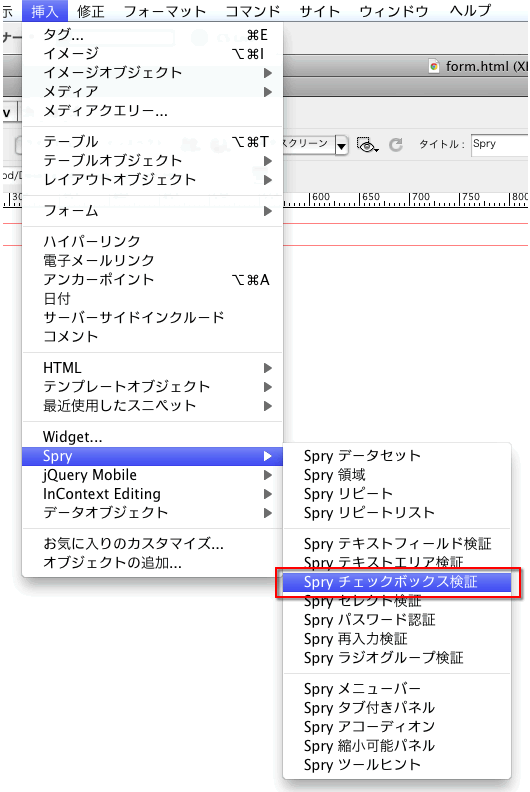
- メニュー「挿入」 > 「Spry」 > 「Spryチェックボックス検証」を選択する
「Spryチェックボックス検証」を使う場合、事前にHTMLファイルに「チェックボックス」を作成し、その部分を選択した状態で、「Spryチェックボックス検証」を選択することで挿入することができます。
また、HTMLファイルに「チェックボックス」がない状態で「Spryチェックボックス検証」を挿入すると「チェックボックス」とSpryを同時にHTMLファイルに作成します。


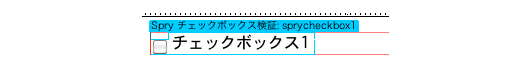
「デザイン」ビューで「Spryチェックボックス検証」を挿入したHTMLファイルを見ると下記のように、一つの「チェックボックス」が表示されます。

「コード」を見ると下記のようになります。
<form id="form1" name="form1" method="post" action="">
<span id="sprycheckbox1">
<input type="checkbox" name="chk" id="chk" />
<label for="chk">チェックボックス</label>
<span class="checkboxRequiredMsg">項目を選択してください。</span></span>
</form>
<script type="text/javascript">
var sprycheckbox1 = new Spry.Widget.ValidationCheckbox("sprycheckbox1");
</script>
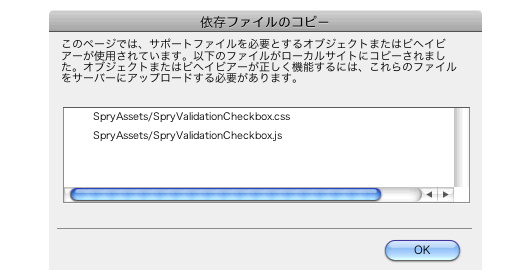
なお、「Spryチェックボックス検証」を挿入したあとに、HTMLドキュメントを保存すると、下記のようなダイアログが表示されます。
「OK」を押し、このダイアログを閉じると、サイト設定されたフォルダに「SpryAssets」というフォルダが作成され、「Spryチェックボックス検証」に使うJavaScriptファイルとCSSファイルが作成されます。

「Spryチェックボックス検証」の設定
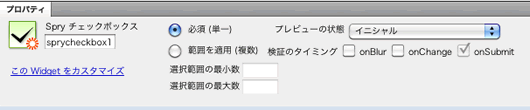
「デザイン」ビューで青い「Spryチェックボックス検証」を選択すると、「プロパティ」パネルが下記のような表示になります。

| 項目名 | 説明 |
|---|---|
| Spryチェックボックス |
英数字で設定します。 初期設定では<span id="sprycheckbox1">と<span>タグで挿入されます。 |
| プレビューの状態 |
イニシャル、必須のいずれかを指定します。 なお、「選択範囲の最小数」を設定すると「選択範囲の最小数に達していません」という項目が、「選択範囲の最大数」を設定すると「選択範囲の最大数を超えています」という項目が設定されます。 その際、「必須」というプレビューの状態はなくなります。 |
| 検証のタイミング |
どのタイミングで、メッセージを出すかを指定します。 「onBlur」はユーザーがチェックボックスの外側をクリックしたときに常に検証を実行します。 「onChange」はユーザーがチェックボックスを変更したときに検証を実行します。 「onSubmit」はユーザーがフォームの送信を試みたときに検証を実行します。 検証のタイミングは、3つの項目すべて選択することができます。 |
| 選択範囲の最小数 / 選択範囲の最大数 |
「範囲の適用(複数)」を選択したときに選択できます。チェックボックスにチェックを入れる最小数と最大数があるときに使用します。 |
| 必須(単一) | 初期設定では、この設定になっています。 これにチェックがあると、チェックボックスにチェックを入れるのが、必須項目になります。 |
| 範囲の適用(複数) | 複数のチェックボックスを用意するときに選択してください。 |
「必須(単一)」と「範囲の適用(複数)」の使い分け方
「Spryチェックボックス検証」の初期設定では、一つの「チェックボックス」に対してチェックがあるかないかを検証するものになっています。
この状態で使うのは「利用規約に同意させる」「メールマガジンを受取に同意する」などオプトインを必要とする場合が多いかと思います。
実際によく使うのは、複数のチェックボックス項目があり、最低でも一つの項目にチェックをいれないと入力が完了しないようなケースでしょう。
このような場合に「範囲の適用(複数)」を使うと便利です。
「範囲の適用(複数)」の設定例
作り方の方法はいくつか考えられますが、一例として、最初に「チェックボックスグループ」を使って複数のチェックボックスがすでに用意されているHTMLファイルに「Spryチェックボックス検証」を使う方法を説明します。
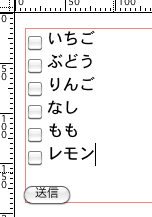
- 「チェックボックスグループ」でチェックボックスをHTMLファイルに挿入します。

- 作成した「チェックボックス」を一つ選択した状態で「Spryチェックボックス検証」を挿入します。
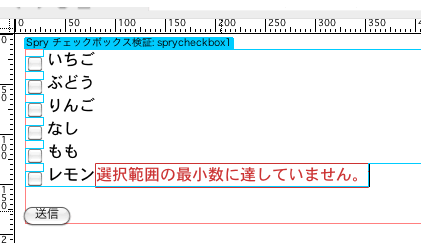
一つの項目に「Spryチェックボックス検証」が挿入されます。

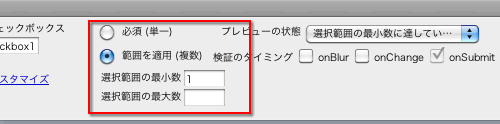
- 「Spryチェックボックス検証:sprycheckbox1」と記述された青い帯をクリックし、「プロパティ」パネルに「Spryチェックボックス検証」の設定を表示させます。
「範囲の適用(複数)」にチェックを入れ、「選択範囲の最小数」に選択させる最小数を入力します。

- 「デザイン」ビューから「コード」ビューに切り替えます。
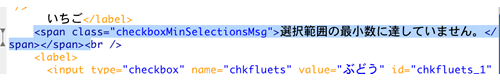
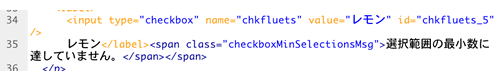
下記のように「<span class="checkboxMinSelectionsMsg">選択範囲の最小数に達していません。</span></span>」と記述された箇所を探します。

- この部分「<span class="checkboxMinSelectionsMsg">選択範囲の最小数に達していません。</span></span>」 をチェックボックスの最後のタグへ移動させます。

- 「デザイン」ビューに変更し、「プロパティ」パネルで「Spryチェックボックス検証」の「プレビューの状態」を「選択範囲の最小数に達していません」に切り替え、チェックボックスの最後に、メッセージが表示されるかを確認します。

- 以上で、「範囲の適用(複数)」を使った設定が完了です。
以上が「範囲の適用(複数)」の設定例です。
「範囲の適用(複数)」はあくまでも2つ以上にチェックが必要なときに使うといいでしょう。
なお、「必須(単一)」のまま、上記のエラーメッセージを含む<span>タグで囲む範囲を変更する作業を行うと、単純に一個以上にチェックをいれないとエラーを返すものを作成することが可能です。

