
作成したHTMLをサーバーにアップロードする方法(1)
作成したHTMLファイルをサーバーにアップロードして、はじめて公開したことになります。
Dreamweaverには作成したHTMLファイルを直接サーバーにアップロードする機能が用意されています。
「FTP」を利用したサーバーへのアップロード方法を説明します。
ここでは「サイト設定」で「サーバー」の設定はこちらのページで確認してください。
※サーバーにアップロードするためには、サーバーが必要になります。サーバーは自分で用意してください。
サーバにアップロードする
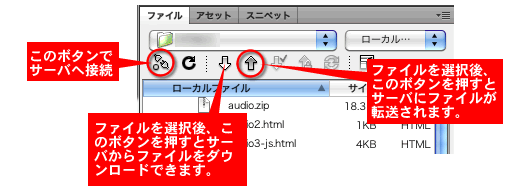
サイト設定「サーバー」を定義し、サーバに接続することを確認します。

- アップロードするHTMLファイルを選択します。
- ファイルウィンドウの
 をクリックし、しばらくすると、以下のウィンドウが表示されます。
をクリックし、しばらくすると、以下のウィンドウが表示されます。

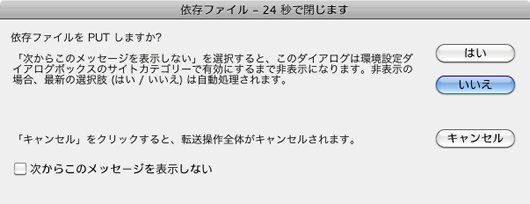
- 選択しているHTMLファイルの他、このファイルで使っている画像やJavaScript、CSSファイルなども合わせてサーバーにアップロードしたいときは、「はい」を選択します。
このウィンドウの「依存ファイル」とは、<img>でリンクした画像ファイル、ライブラリファイル、テンプレートファイル、Javascriptファイル、CSSファイルなどのことです。
DreamweaverではHTMLファイルをアップロードするときに、このウィンドウで「依存ファイル」を選択すれば、関連するファイルを一緒にアップロードしてくれます。
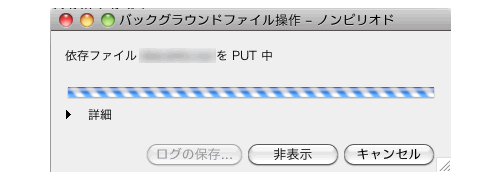
もしも、選択したHTMLファイルだけをアップロードしたい場合は「いいえ」を選択してください。 - アップロードが始まると次のようなウィンドウが表示されます。

アップロードが終わると自動的にこのウィンドウは閉じられます。
このウィンドウが閉じたあと、アップロード先のホームページのアドレスをブラウザで開き、HTMLファイルがアップロードされているか、確認してください。
以上の手順で、アップロードは終了です。
なお、DreamweaverMX 2004までアップロード中はその他の作業はできませんでしたが、Dreamweaver8以降のバージョンでは、アップロード中もアップロード以外のページ編集作業を行えます。

