一度作成した「サイト定義」を修正する
ここでは「サイト定義」の修正方法を説明します。新たに「サイト定義」で「リモート情報」を設定する場合はこちらのページを参照してください。
「サイト定義」を修正する
「サイト定義」の「リモート情報」を修正する場合は以下の方法で「サイト定義」ウィンドウを表示します。
- ファイルウィンドウの現在開いている「サイト定義の名前」をダブルクリックします。
もしくは
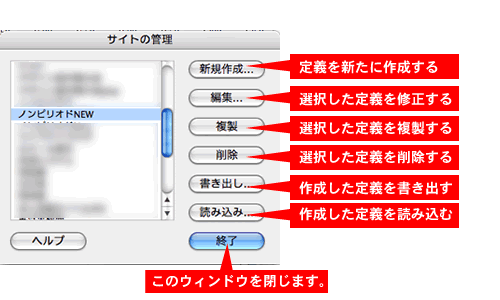
- サイト > サイトの管理... を選択し、「サイト管理」ウィンドウを表示します。
- サイト定義の内容を変更したい「サイト定義の名前」を選択し、「編集...」をクリックすると、「サイト定義」ウィンドウが表示されます。


どちらも「サイト定義」ウィンドウが「詳細設定」で表示されます。
サイト定義の各カテゴリについて
ローカル情報:Dreamweaverを使うために最低限必要な設定項目です。定義方法は「Dreamweaverでホームページを作る前にすること」を参照にしてください。
リモート情報:サーバにHTMLファイルをアップロードするための設定項目です。定義の仕方は「作成したHTMLをサーバーにアップロードする(1)」を参照にしてください。
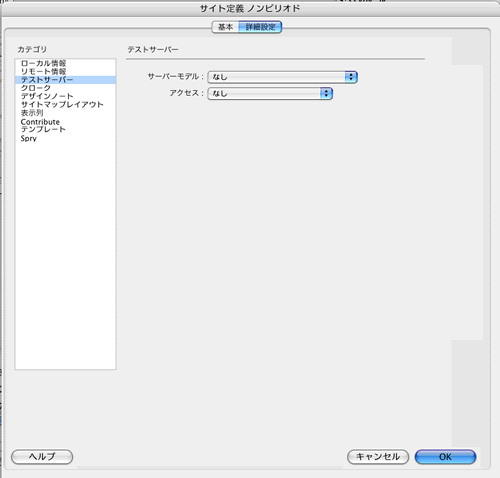
テストサーバー:実際、公開するサーバにアップする他にテスト用に用意しているサーバーに接続するための設定項目です。リモート情報と設定は同じですが、「サーバーモデル」を選択することで、PHP、ASP、JSPなどのサーバーサイドスクリプトとMySQLが動作するサーバにDreamweaverから直接接続することができます。

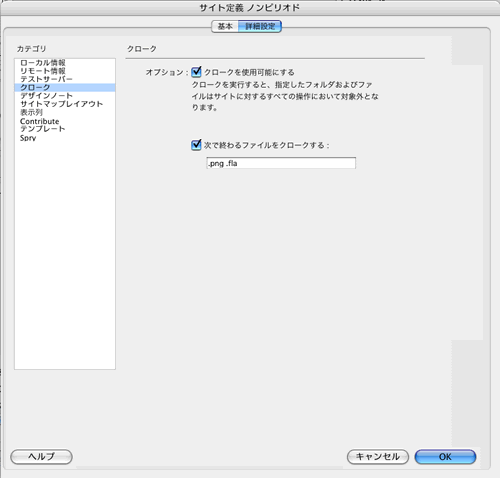
クローク:「次で終わるファイルをクロークする」のチッェクをオンにすることで、入力欄に設定した拡張子のファイルをサーバにアップロードしないようにします。

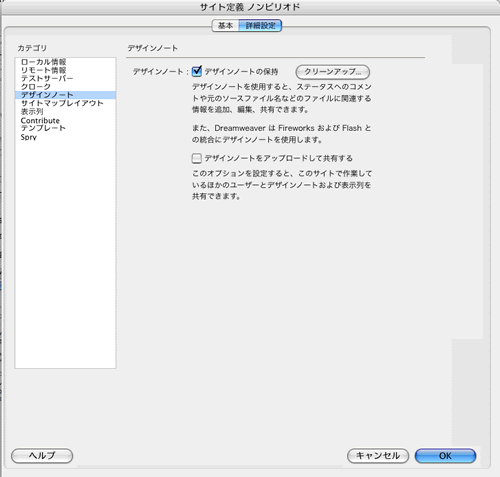
デザインノート:デザインノートはFireworksとの連携やサイトのリンク情報を管理するために「_notes」という名前でフォルダ内に保存されるファイルです。このカテゴリではデザインノートの削除や共有の設定を行うことができます。

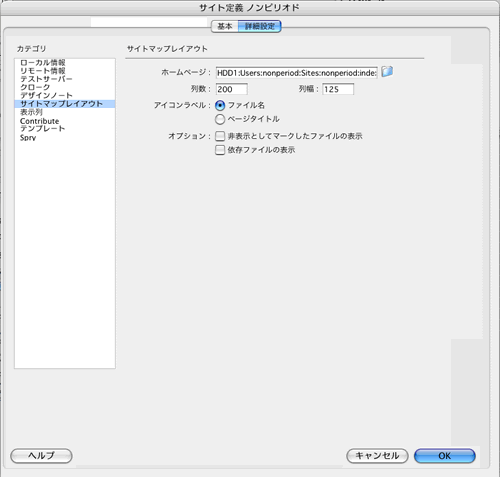
サイトマップレイアウト:サイトマップの表示を設定する項目です。ホームページには、サイトマップの起点となるファイルを指定します。
列数はサイトマップで並んだ「ファイルイメージ数」。列幅は列数で設定したファイルイメージの間「ピクセル数」です。

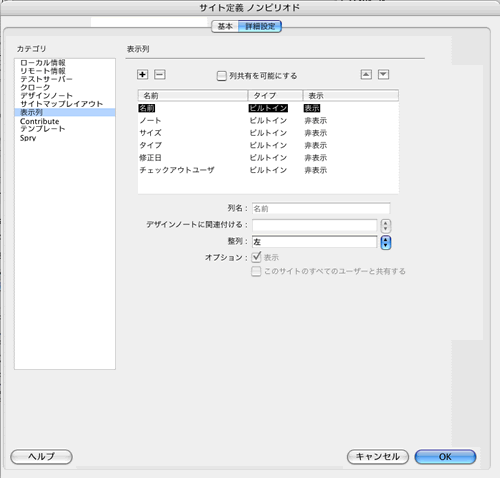
表示列:展開してロカールとリモート情報を両方表示した際に表示する項目を設定する項目です。

Contribute:Contributeを使うユーザーがいる場合はチェックをオンにしてください。

テンプレート:Dreamweaver 8のバグでテンプレート内のファイルへのパスが、予期せず書き換えられることがあり、そのバグを防ぐための機能です。
アドビサイトにある「テンプレート内のファイルへのパスが、予期せず書き換えられることがある」という記事を参照してください。

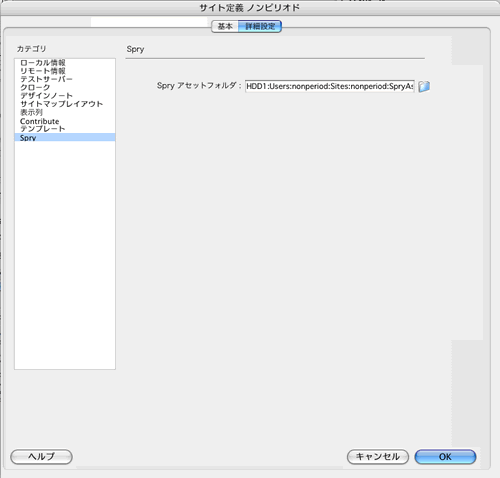
Spry:Spry framework for Ajaxを使う際に、どこにSpryに関連するファイルをインストールするフォルダを設定することができます。デフォルトでは、ApryAssetsという名前のフォルダでサイト定義されたフォルダにインストールされます。