
作成したHTMLをサーバーにアップロードする(1)
作成したHTMLファイルをサーバーにアップロードして、はじめて公開したことになります。Dreamweaverには作成したHTMLファイルを直接サーバーにアップロードする機能が用意されています。
ここでは「FTP」を利用したサーバーへのアップロード方法を説明します。
ここでは「サイト定義」で「リモート情報」を設定していない場合の方法です。すでに「リモート情報」を入力している場合はこちらのページを参照してください。
※アップロードするためには、サーバーが必要になります。サーバーは自分で用意してください。
サイト定義で「リモート情報」を設定する
サイト定義で「リモート情報」を設定することで、アップロードできるようになります。
以下は、すでにサイト定義で「リモート情報」が設定されていない場合の手順です。
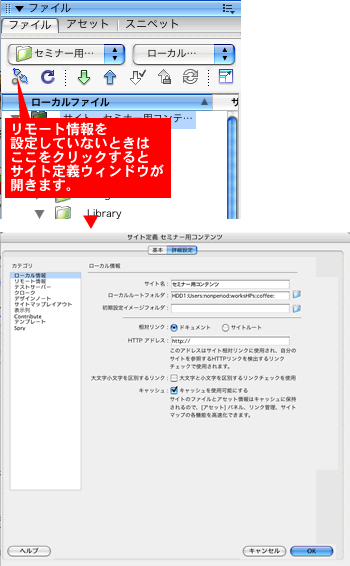
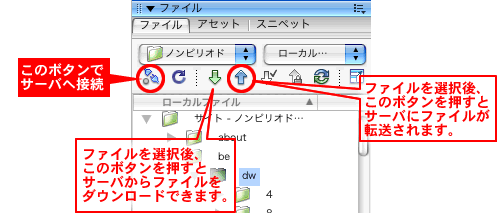
- 「ファイル」ウィンドウの以下のアイコンをクリックすると、「サイト定義」ウィンドウが表示されます。

- カテゴリの「リモート情報」を選択します。

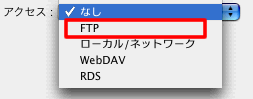
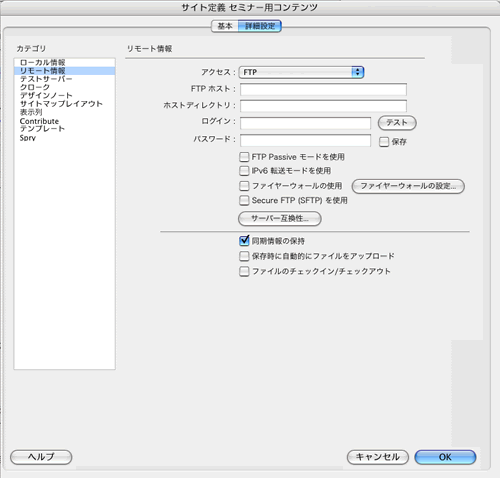
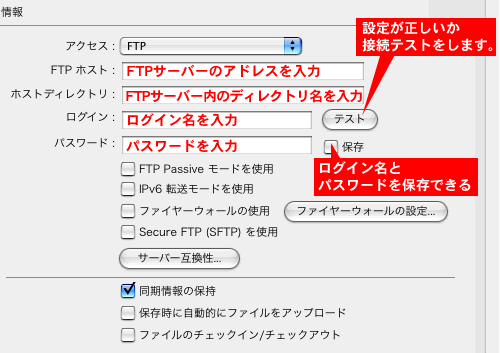
- 「リモート情報」内の「アクセス」の項目を選択し「FTP」と表示を変えます。以下のように設定します。

※接続するサーバは事前に用意してください。
- FTPホスト:FTPサーバのアドレスを入力してください。
- ホストディレクトリ:サーバによって場所が変わります。設定資料で指定された場所を指定してください。
- ログイン:ユーザIDと言ったりもします。設定資料で指定された場所を指定してください。
- パスワード:設定資料で指定されたパスワードを入力してください。表示は●になります。

- すべて入力が完了したら、「テスト」を押し、サーバとの接続を確認してください。接続を確認する以下のウィンドウが表示されます。
OKを押し、サイト定義ウィンドウが閉じれば、サイト定義の修正は終了です。


※なお、サイト定義されていない場合は「Dreamweaverでホームページを作る前にすること」を参考にしてサイト定義をしてください。
なお、「アクセス」で選択する際の選択項目の内容の意味は以下を参考にしてください。
なし |
最初はこの状態です。 |
FTP |
通常アップロードをする場合はこれを選択。 |
ローカル/ネットワーク |
作業しているパソコンの中、あるいはパスワードをその都度入力する必要がないイントラネット内での特定のハードディスクにアップするときに使います。 |
RDS |
Microsoft(R) Remote Data Serviceでの接続です。RDSについて、詳しくはマイクロソフトのページでご確認ください。 |
WebDAV |
WebDAVとは、WWWでファイルの転送に使われるHTTPを拡張し、クライアント(Webブラウザ)からWebサーバ上のファイルやフォルダを管理できるようにした仕様のことです。 |
サーバにアップロードする
「リモート情報」を定義し、サーバに接続することを確認します。

- アップロードするHTMLファイルを選択します。
- ファイルウィンドウの
 をクリックすると、以下のウィンドウが表示されます。
をクリックすると、以下のウィンドウが表示されます。

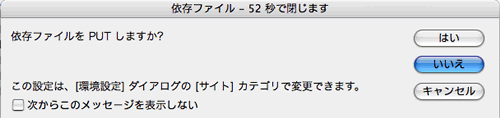
- 「はい」を選択します。
依存ファイルとは、<img>でリンクした画像ファイル、ライブラリファイル、テンプレートファイルなどのことです。DreamweaverではHTMLファイルをアップロードするときに、これらのファイルを一緒にアップロードしてくれます。 もしも、個別にアップロードしたい場合は「いいえ」を選択してください。 - 以下のウィンドウが表示され、アップロードが開始されます。アップロードが終わると自動的にこのウィンドウは閉じられます。
このウィンドウが閉じたあと、アップロード先のURLをブラウザで開き、HTMLファイルがアップロードされているか、確認してください。

以上の手順で、アップロードは終了です。
DreamweaverMX 2004までアップロード中はその他の作業はできませんでしたが、Dreamweaver8以降のバージョンでは、アップロード中もその他の作業が行えるようになりました。
