画像を使ったロールオーバーの作り方
マウスカーソルが文字や画像の上に重なると、色や画像が変化する機能を「ロールオーバー」といいます。
ロールオーバーは、Javascript等を使い作成しますが、Dreamweaverでは挿入パネル、もしくは「ビヘイビア」ウィンドウから作成できます。
ここでは、画像を使ったロールオーバーの作り方を説明します。
ロールオーバーに使う画像は2つ、それぞれFireworksなどの画像作成ソフトであらかじめ作成しておきます。
挿入ウィンドウを使って作成する方法
この方法でロールオーバーを作成する場合、ロールオーバーしたい画像は新規に作成します。
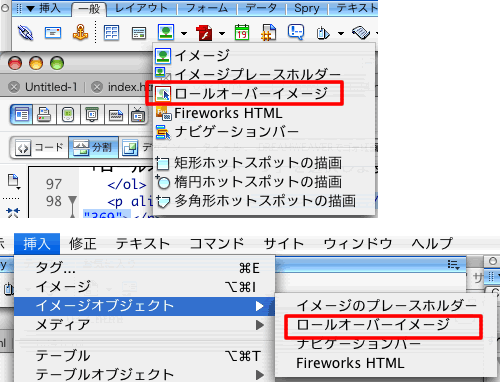
- 挿入ウィンドウの「画像」の項目から「ロールオーバーイメージ」を選択します。もしくは、メニュー 「挿入」 > 「イメージオブジェクト」 > 「ロールオーバーイメージ」を選択します。

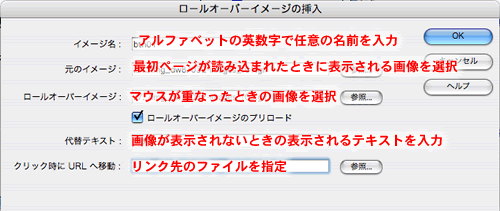
- 「ロールオーバーイメージの挿入」ウィンドウが表示されます。以下の項目を入力します。
- イメージ名:アルファベットの英数字で任意の名前を入力します。
- 元イメージ:最初ページが読み込まれたときに表示される画像を選択します。
- ロールオーバーイメージ:マウスが重なったときの画像を選択します。
- 代替テキスト:画像が表示されないときの表示されるテキストを入力します。
- クリック時にURLへ移動:クリックされたときのリンク先のファイルを指定します。

- 以上の手順で、OKをクリックすると以下のようなロールオーバーが完成します。ブラウザをプレビューして確認してください。
ビヘイビアから画像を使ったロールオーバーを作成する
- 画像を挿入します。
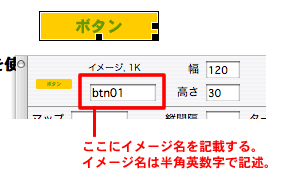
- 挿入した画像を選択し、プロパティウィンドウの以下の部分にイメージ名を記述します。イメージ名は半角英数字で記述してください。

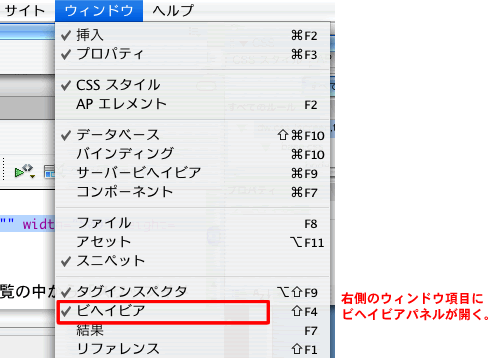
- 「ウィンドウ」>「ビヘイビア」を選択し、「ビヘイビア」ウィンドウを開きます。

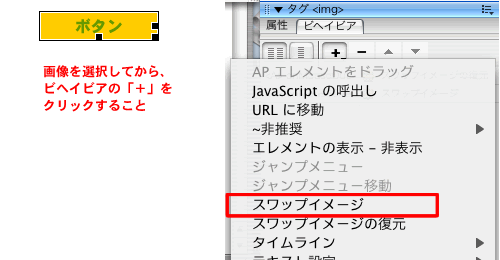
- 画像を選択し、「ビヘイビア」ウィンドウの「+」をクリックし、一覧の中から「スワップイメージ」を選択します。

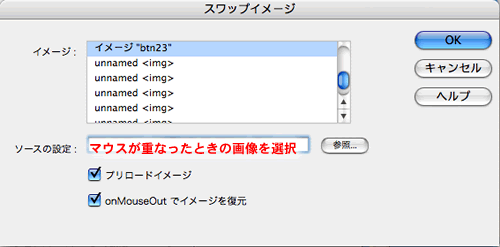
- 「スワップイメージ」ウィンドウが表示されるので、「ソースの選択:」ボタにマウスが重なったときの画像を選択して挿入します。その際、チェックマークはそのままにしておきます。

- 以上の手順で、OKをクリックすると以下のようなロールオーバーが完成します。ブラウザをプレビューして確認してください。
![]()
なお、どちらの方法でもWindows XPではアラートボックスが表示され、正しく動作しない場合がありますので、注意してください。