画像を追加する
画像の追加の方法はまず以下の2つの方法です。
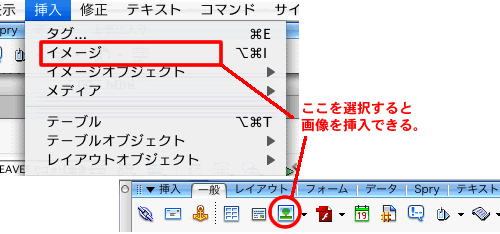
- 「挿入」>「イメージ」をクリック
- 挿入ウィンドウの、「木の絵が描いてあるアイコンボタン」をクリック

画像挿入で注意する点は、「サイト定義」でホームページのデータを管理していないと画像までの正しいパスが設定されなくなることです。
Dreamweaver上では、ある程度の範囲で画像を表示しますが、ブラウザでプレビューを行なった時「サイト定義」をしていないと、ブサウザで正しく表示されないことがありますので注意してください。
なので、はじめに「サイト定義」を行ない、「サイトの定義」に設定されているフォルダに画像を用意するクセをつけて下さい。
※ちなみに、Macでは「サイト定義」をしていないまま、画像を挿入すると file:///ハードディスク名/DREAMWEVARで参照する画像名 という絶対パスで書き込まれます。
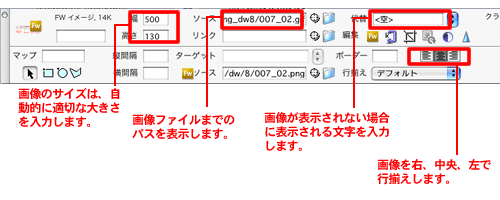
画像を配置すると「プロパティウィンドウ」は下記のようになります。
様々な調整はここで行なうことができます。