テンプレートを新規に作成するには
Dreamweaverには、指定された部分しか編集できないようにする「テンプレート」という機能があります。この「テンプレート」を使うことで、サイト全体を同一のレイアウトで統一することが簡単にできるようになります。
なお、「テンプレート」を使用するとサイト定義されたフォルダ内に「Templates」というフォルダが作られ、拡張子に「.dwt」がついたファイルが作られます。
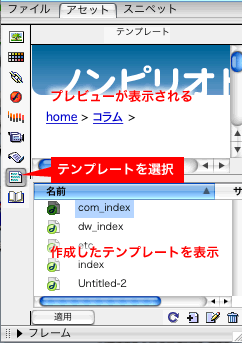
作成した「テンプレート」は「アセット」ウィンドウで確認できます。
「テンプレート」を使ったHTMLページでは「編集可能領域」に設定された部分以外の編集はできませんので、注意してください。
また、「テンプレート」への一括でデータの流し込み、複数のページを自動生成させることはできません。
なお、もしページの一部に決められた文章や画像を挿入したい場合は「ライブラリ」という機能を使うといいでしょう。
「テンプレート」のメリット・デメリット
「テンプレート」を使うメリット
- 共通するページレイアウトを維持できる。
- レイアウトを一括で管理するために、複数ページのレイアウト変更・修正を一気に行うことができる。
- Contributeとの連携ができる。
「テンプレート」を使うデメリット
- 編集を許可された部分以外の編集はできない。
- 微妙なレイアウトの変更ができない。
- 「テンプレート」用にマークアップされた余分なタグが追加される。
新規に「テンプレート」を作るには
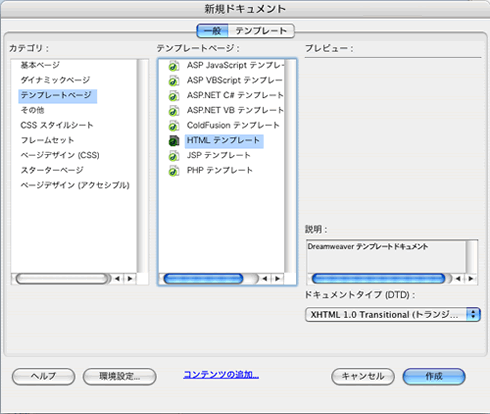
- ファイル > 新規... を選択し、「新規ドキュメント」ウィンドウを開きます。
- タブは「一般」を選択し、カテゴリは「基本ページ」もしくは「テンプレート」を選択し、選択できるページの中から「HTMLテンプレート」を選択します。

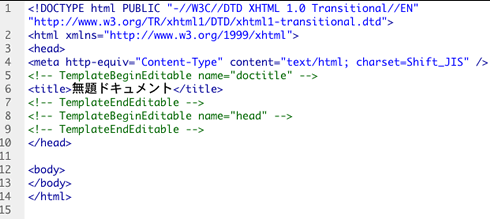
- HTMLドキュメントをコードビューでコードを見ると、以下のようなタグが表示されます。

- <body>内に編集可能領域を作成し、ファイルを保存します。
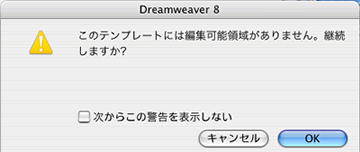
保存する際に編集可能領域がない場合、以下のエラーウィンドウが表示されます。

編集可能領域が無い場合でも、テンプレートは保存できます。

保存したテンプレートは「アセット」から確認することができます。