
「テンプレート」に編集可能領域を追加する
テンプレートについてはこちらのページもご確認ください。
編集可能領域を追加するには
テンプレートには「編集可能領域」が必要です。
「編集可能領域」にした部分が実際「テンプレート」を基に作成したページで編集・修正できる部分になります。
編集可能領域がないテンプレートファイルをアセットで表示しようとするとアセットは以下のような表示になります。

- 「テンプレート」ファイルを開きます。
- 「編集可能領域」にしたい部分にカーソルを入れます。
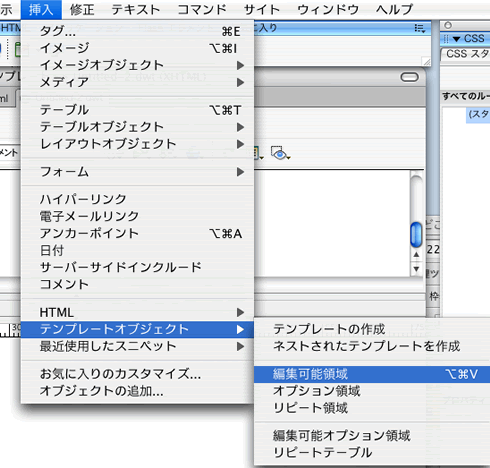
- 挿入 > テンプレートオブジェクト > 編集可能領域 を選択します。
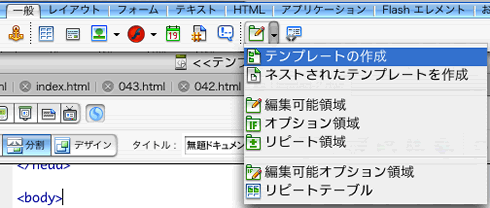
もしくは、「挿入パネル」の「一般」の項目から「編集可能領域」を選択します。


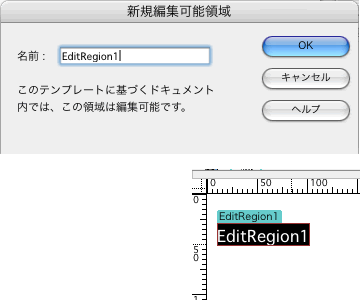
- 編集可能領域の名前を命名するウィンドウが開くので、領域の名前を入力します。領域の名前は半角英数字で命名してください。

- 編集可能領域ができると、「テンプレート」ファイルには上記の図のように淡いグリーンの枠が作成され、領域の名前が表示されます。
枠の中の文字は削除しても構いません。
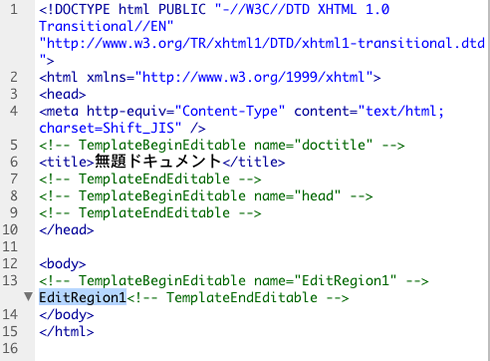
ソースコードは以下のようになります。

テンプレートには「編集可能領域」のほか、「オプション領域」「リピート領域」などがあります。テンプレートを細かく設定することで、HTMLの苦手な人がホームページを更新しやすくすることができるようになるでしょう。
