
CSSファイルを追加する
事前に作成したCSSファイル(拡張子が.cssのファイル)をHTMLに読み込むことができます。
ここではすでにCSSファイルがあることを想定した読み込み方法について説明します。
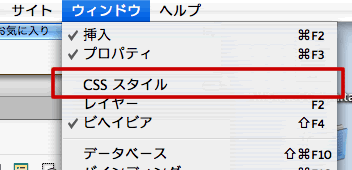
- ウィンドウ > CSSスタイル を選択し、「CSSスタイル」ウィンドウを表示します。


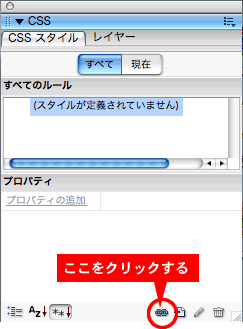
- 「CSSスタイル」ウィンドウの右下に並ぶ「スタイルシートの添付」ボタンをクリックし、「外部スタイルシートの添付」ウィンドウを表示します。
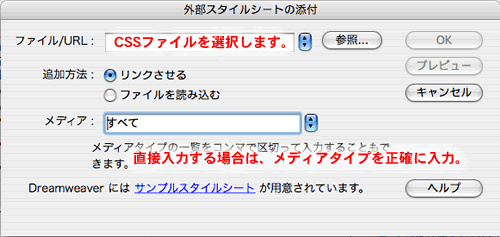
- CSSファイルを選択し、「OK」をクリックします。

上記の方法の他に、以下の方法でも「スタイルシートの添付」ができます。
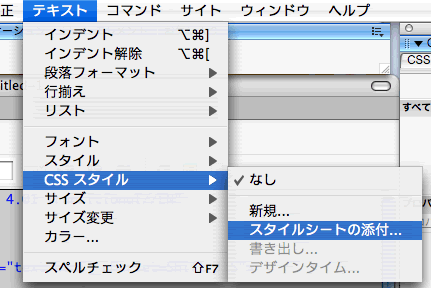
- テキスト > CSSスタイル > スタイルシートの添付... を選択し、「スタイルシートの添付」ウィンドウを表示します。
- CSSファイルを選択し、「OK」をクリックします。

CSSファイルの読み込み設定での注意点
「スタイルシートの添付」ウィンドウでCSSファイルのリンクを設定するとき、「追加方法」という項目があります。
「リンクさせる」にチッェクを入れた場合、HTMLに記述されるのは以下のようになります。
<link href="CSSファイル名" rel="stylesheet" type="text/css" media="選択したメディア">
「ファイルを読み込む」にチッェクを入れた場合、HTMLに記述されるのは以下のようになります。
<style type="text/css" media="選択したメディア">
<!--
@import url("CSSファイル名");
-->
</style>
また、Dreamweaver8からはメディアタイプをメディアという項目から設定できます。
メディアという項目に入力された値は属性mediaに追加されるメディアタイプになります。コンマ区切りで複数の属性の記述もできますが、その際、「tty,screen」と実際のタグと同じように記述する必要があります。

設定できる項目の属性mediaに記述される項目は以下です。
よくわからなければ、メディアの欄は特に空欄でも構いませんが、「すべて」を選んでおくといいでしょう。
| Dreamweaverでの表示 | mediaへの記述 | 詳細 |
| tty | tty | 固定ピッチフォントで表示される端末(携帯電話など) |
| tv | tv | テレビ |
| すべて | all | すべてのメディア |
| ハンドヘルド | handheld | 携帯端末(PDAなど) |
| ブライユ点字 | braille | 点字出力(点字ディスプレイなど) |
| プリント | 印刷出力 | |
| プロジェクション | projection | プロジェクター |
| 音声 | aural | 音声出力 |
| 画面 | screen | PCディスプレイ |
