Dreamweaver8でホームページを作る前にすること
Dreamweaver 8を使う前に、以下のものをあらかじめ用意してください。
- ホームページで使う画像素材
- ホームページのテキストデータ
- ホームページの構成とデザイン
など‥‥‥
あなたのホームページを作るために必要だと思うものはすべて用意してください。
なお、Dreamweaverは、HTML、Javascript、CSSなどホームページを作りために必要な技術情報を覚えておいた人が使いやすいアプリケーションになっていますので、HTMLなどはきちんと覚えておいたほうがいいです。
サイトの定義をする
ホームページのデータはすべて、一つのフォルダで管理します。
DreamweaverではWebサイトを作成するパソコンのホームページのデータが入ったフォルダのことを「ローカルサイト」といい、サーバーを「リモートサイト」と呼びます。
まず始めに「ローカルサイト」をDremweaverで管理するための「サイト定義」を行うことが必要です。
- ホームページのデータがすべてはいったフォルダを用意します。
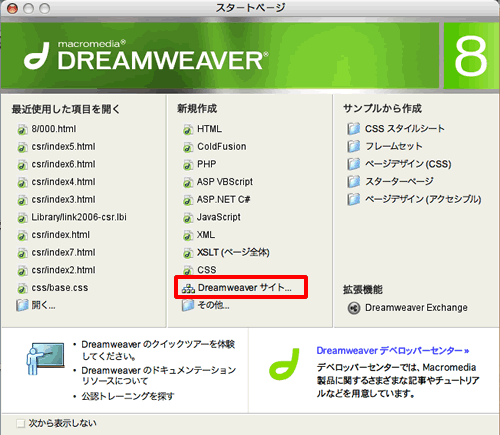
- Dreamweaverを起動し、「スタートページ」のウィンドウから「Dreamweaverサイト...」をクリックします。

- 「サイト定義」のウィンドウが開きます。

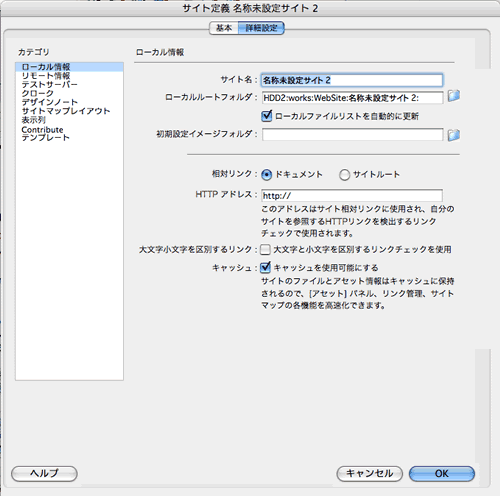
- 「サイト定義」ウィンドウには「基本」と「詳細設定」のタブがあります。「詳細設定」のタブをクリックすると上記のようになります。
- 以下のように設定します。
- サイト名‥‥‥‥
- 自由に決めてください。
- ローカルルートフォルダ‥‥
- ホームページのデータが入ったフォルダを指定します。テキスト入力欄の右側にあるフォルダのアイコンをクリックするとフォルダを選択するウィンドウが開きます。
- 初期イメージフォルダ‥‥‥
- この項目は未入力でかまいません。ここでフォルダを指定するとサイトに追加したイメージは、このフォルダに配置されます。ローカルルートフォルダで指定したフォルダの中に設定してください。
- HTTPアドレス‥‥‥‥
- この項目は未入力でかまいません。この項目はアドレスが決まっている場合はいれておくいいです。
- 設定が完了したら「OK」を押します。
- 画面の右側に「サイト」というウィンドウがでてきます。これでサイト定義は完了です。
環境設定を変更する
MX 2004からインストール時点では、CSSでのホームページ制作が優先されるようになりました。
この設定のままでは非常に使いにくいと感じる場合もあるので、その場合は「環境設定」でいくつかの設定を変更します。
- 「編集」>「環境設定」を選択します。(Macの場合は「Dreamweaver」>「環境設定...」を選択します)
- 環境設定のウィンドウが開きます。
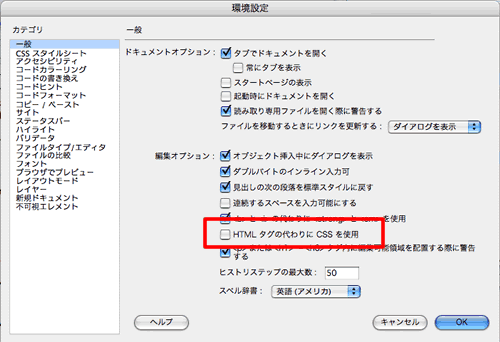
- ウィンドウの左側のカテゴリから「一般」を選択し、編集オプションの「HTMLタグの代わりにCSSを使用」のチェックマークを外します。

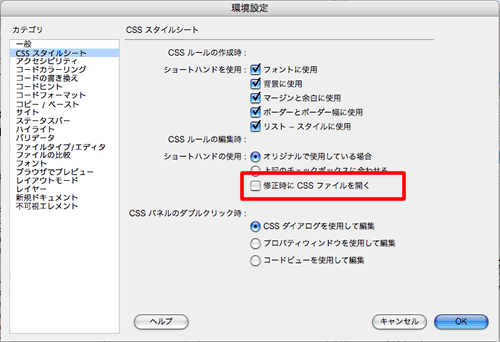
- カテゴリから「CSSスタイルシート」を確認します。「CSSルールの編集時:」の「修正時にCSSファイルを開く」のチェックマークをはずします。
- 「OK」をクリックし、環境設定のパネルを閉じます。
- これで環境設定の変更は終了です。