
Lightbox JSで画像のスライドショーを作る
Lightbox2がバージョンアップして設定の仕方が変わりました。
詳しくはこちらのページを参照してください。
Lightbox JS v2.0を使えば、HTMLページ上に拡大した写真を表示する仕掛けを設定できます。
ファイルを用意するだけで、ソースコードへの記述も少なく、非常に簡単に作成できます。
ソースコードのダウンロード
「Lightbox JS v2.0」のソースコードは以下のURLからダウンロードできます。
Lightbox JS v2.0
http://www.huddletogether.com/projects/lightbox2/

メニューからDownLoadを選び、「Lightbox JS v2.02」をクリックし、ファイルをダウンロードします。
ダウンロードしたファイルは圧縮されているので、解凍してください。

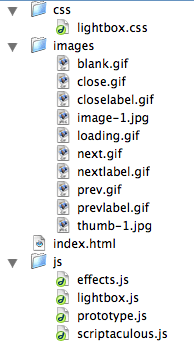
以下のファイルが同封されています。

Lightbox JS v2.02 設定手順
- 用意するファイルは以下です。
- 「Lightbox JS v2.0」からダウンロードしたファイル
- 画像ファイル(サムネールサイズと拡大サイズ)
- HTMLファイル
- <head>タグの部分に、以下のソースコードを追加します。
<script type="text/javascript" src="js/prototype.js"></script> <script type="text/javascript" src="js/scriptaculous.js?load=effects"></script> <script type="text/javascript" src="js/lightbox.js"></script>
- <head>タグの部分にCSSファイルをリンクする以下のソースコードを追加します。
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
- このCSSファイルからimagesフォルダ内の以下のファイルにリンクが貼られています。これらのファイルはリンク先の画像が表示される際に使用されます。
- prevlabel.gif
- nextlabel.gif
- loading.gif
- closelabel.gif
クリックすると画像が画面いっぱいに広がるサンプルの作り方
- 画像ファイルをHTMLファイルに追加します。
画像を貼付けるタグの部分はテキストでも構いません。 - リンクタグ<a href="">の部分に大きい画像ファイルへのリンクと「rel="lightbox"」という属性を追加します。
この「rel="lightbox"」という属性の追加は必須です。
属性tilteは拡大した画像が表示したときのタイトルになります。 - 001.jpgをHTMLファイルに表示させ、リンク先をslide/001.jpgにした場合は以下のように記述します。
<a href="slide/001.jpg" rel="lightbox" title="おでんいっぱい"><img src="001.jpg" width="120" height="90"></a>
スライドショーのように画像を見せるには
もしも連続して写真を見せたい場合は、「rel="lightbox"」の部分を「rel="lightbox[グループ名]"」と記述します。
グループ名の部分は英数字で記述してください。
<a href="slide/002.jpg" rel="lightbox[foods]" title="煮物?"><img src="002.jpg" width="120" height="90"></a> <a href="slide/003.jpg" rel="lightbox[foods]" title="うどん?"><img src="003.jpg" width="120" height="90"></a>
Lightbox JSには「キーボードショートカット」も用意されています。
キーボードショートカット(リンク先の表示後)
| キーボード | 動作 |
|---|---|
| N | 次の写真へ |
| P | 前の写真へ |
| X | 写真を閉じる |
Lightbox2がバージョンアップして設定の仕方が変わりました。
詳しくはこちらのページを参照してください。
