FLASHテキストを作成する
FLASHファイル(.fla)は通常、MacromediaFLASHなど専用の制作ツールで作成する必要があります。
ところがDREAMEWEAVERには、簡単な下記のようなFLASHファイルの簡単なボタンを作成することができます。
FLASHテキストも、FLASHボタンと同じように リンク先を指定することができます。
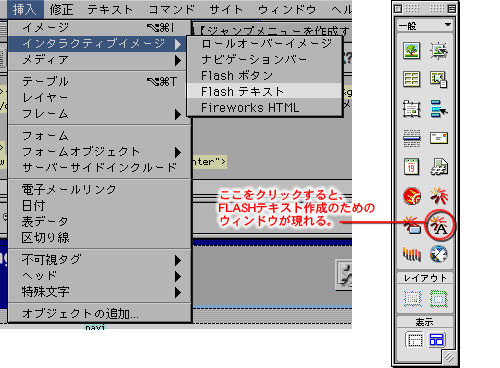
FLASHテキストを作成するには、メニュー「挿入」>「インタラクティブイメージ」>「FLASHテキスト」を選択する、もしくは「オブジェクトパレット」から「FLASHテキストの挿入」を選択します。
選択後、専用の設定ウィンドウが表示されます。
その設定ウィンドウから、FLASHテキストを作成します。

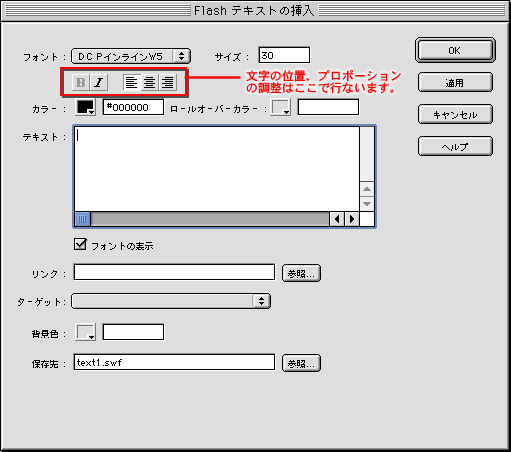
「FLASHテキストの挿入」ウィンドウ

フォント:FONTを設定します。
サイズ:フォントの大きさを入力します。大きいと文字がすべて表示されない場合がありますので、調整には気をつけてください。
カラー、ロールオーバー:カラーは表示した時の文字の色を、ロールオーバーはマウスのカーソルが重なった時の色です。
テキスト:表示させる文字を記入します。全角文字では、文字化けするときがあります。
リンク:直接URLを入力、もしくは参照をクリックしてURLを設定していきます。
ターゲット:通常は空欄ですが、別ウィンドウか、同じウィンドウか、フレームを使ったページのどこかなのかを必要に応じて選択して設定していきます。
背景色:もしもページの色が白以外のときは、ここで、ボタンの背景の色を選択します。
保存先:何もしなければ、「text#.swf」(※#は、数字)という名前で今作成しているHTMLと同じフォルダ内にFLASHテキストを作成します。
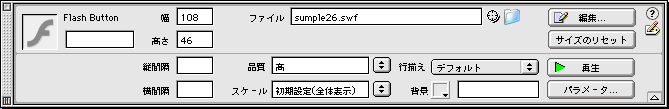
FLASHテキストは、プロパティウィンドウの「編集」からいつでも修正が可能です。