
コメントタグを挿入する
HTMLファイルには、ブラウザでは表示されない情報を記述することができます。
その一つが『コメント』と言われるHTMLタグです。
『コメント』はメモとして使用しますが、だいたい次のような場合に使用します。
- 複数でサイトを管理している場合の情報のやりとりを行なうためのメモ
- サイトの更新の際、忘れないようにするメモ
- javascriptやSSIの記述、ポイントを忘れないようにするためのメモ
考えたところで、ざっと上記のような使い方が一般的だと思います。
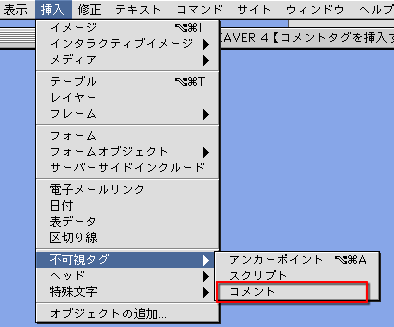
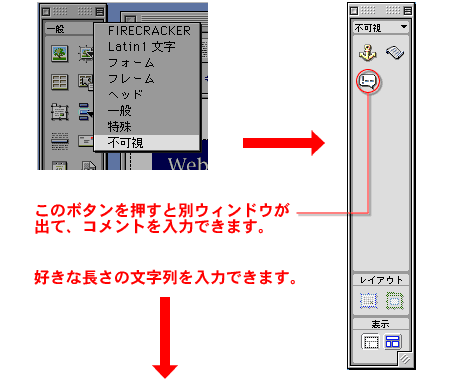
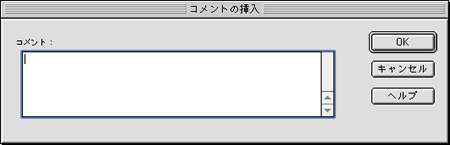
コメントは、メニュー「挿入」>「不可視タグ」>「コメント」を選択し入力する、もしくは「オブジエクトパレット」を「不可視」に変更し、「!--」と吹き出しの絵の中に描いてあるボタンを選択するか、いずれかの挿入方法で可能です。



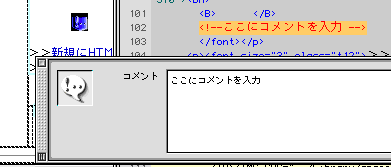
コメントが挿入されると ![]() というアイコンが編集しているHTML上に表示されます。挿入したコメントは、上記のアイコンをクリックすると、プロパティウィンドウから再度編集しなおすことができます。
というアイコンが編集しているHTML上に表示されます。挿入したコメントは、上記のアイコンをクリックすると、プロパティウィンドウから再度編集しなおすことができます。

>>新規にHTMLファイルを作る
>>文字の入力
>>プロパティウィンドウ
