
画像を追加する
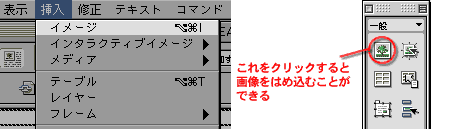
画像の追加はメニュー「挿入」>「イメージ」から行なうか、もしくはオブジェクトウィンドウの一番左上にある、木の絵が描いてあるアイコンボタンをクリックします。

注意することは、「サイトの定義」でホームページのデータを管理していないと画像までの正しいパスが設定されなくなることです。
Dreamweaver上では、ある程度の範囲で画像を表示しますが、ブラウザでプレビューを行なった時正しく画像を配置していないと、ブサウザ上では表示されませんので注意してください。
画像の配置を行なう場合は、はじめに「サイトの定義」を行ない、「サイトの定義」に設定されているフォルダに画像を用意するクセをつけて下さい。
※ Macでは file:///ハードディスク名/DREAMWEVARで参照する画像名 という形で表示されます。
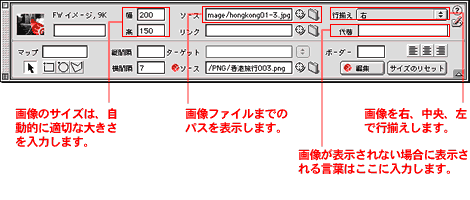
画像を配置すると「プロパティウィンドウ」は下記のようになります。
様々な調整はここで行なうことになります。

>>新規HTMLファイルをつくる
>>サイトの定義を行なう
>>クリッカブルマップをつくる
>>リンクをつくる
>>行揃えについて
>>HTMLの背景に画像を配置する
