
Dreamweaverでホームページを作る前にすること
Dreamweaver MXを使う前に、以下のものをあらかじめ用意してください。
- ホームページで使う画像素材
- ホームページのテキストデータ
- ホームページの構成とデザイン
など‥‥‥
あなたのホームページを作るために必要だと思うものはすべて用意してください。
なお、Dreamweaverは、HTML、Javascript、CSSなどホームページを作りために必要な技術情報を覚えておいた人が使いやすいアプリケーションになっていますので、HTMLなどはきちんと覚えておいたほうがいいです。
サイトの定義をする
ホームページのデータはすべて、一つのフォルダで管理します。
DreamweaverではWebサイトを作成するパソコンのホームページのデータが入ったフォルダのことを「ローカルサイト」といい、サーバーを「リモートサイト」と呼びます。
Dreamweaverの機能を最大限利用するには、「ローカルサイト」をDremweaverで管理するための「サイト定義」を行うことが必要です。
- ホームページのデータがすべてはいったフォルダを用意します。
- 「サイト」>「新規サイト」を選択します。
- 「サイト定義」のウィンドウが開きます。

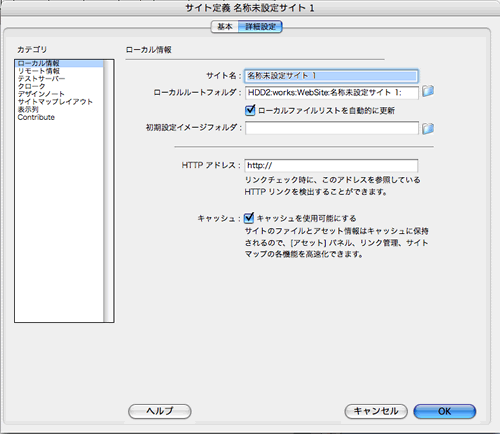
- 「サイト定義」ウィンドウには「基本」と「詳細設定」のタブがあります。「詳細設定」のタブをクリックすると上記のようになります。
- 以下のように設定します。
- サイト名‥‥‥‥
- 自由に決めてください。
- ローカルルートフォルダ‥‥
- ホームページのデータが入ったフォルダを指定します。テキスト入力欄の右側にあるフォルダのアイコンをクリックするとフォルダを選択するウィンドウが開きます。
- 初期イメージフォルダ‥‥‥
- この項目は未入力でかまいません。ここでフォルダを指定するとサイトに追加したイメージは、このフォルダに配置されます。ローカルルートフォルダで指定したフォルダの中に設定してください。
- HTTPアドレス‥‥‥‥
- この項目は未入力でかまいません。この項目はアドレスが決まっている場合はいれておくいいです。
- 設定が完了したら「OK」を押します。
- 画面の右側に「サイト」というウィンドウがでてきます。これでサイト定義は完了です。
