ライブラリという機能について
Dreamweaverには、よく使うコーディングをワンクリックで挿入する「スニペット」という機能のほかにも、「ライブラリ」「テンプレート」という機能が用意されています。
「ライブラリ」はウェブサイト内で共通する個別に変更がないパーツを管理するための機能です。
HTMLファイルを作成すると、各ページにヘッダー、フッターなど、必ず同じような内容が共通し、かつ各ページとも同じようなコーディングになる部分ができることがあります。
「ライブラリ」とは、そうした各ページにある共通するパーツになる部分を、作成中のHTMLファイルにワンクリックで挿入でき、また一括で修正できるように管理できるものです。
例えば、著作権や権利を表す表示部分やヘッダー、フッター等、各ページで変更の可能性のない表示部分を「ライブラリ」にして管理することで構築するサイト内のパーツの管理を効率化することができます。
作成した「ライブラリ」は「アセット」ウィンドウで確認できます。
「ライブラリ」を作成するとサイト設定されたフォルダ内に「Library」というフォルダが作られ、拡張子に「.lbi」がついたファイルが作られます。
「ライブラリ」から作成中のHTMLファイルに挿入された部分は直接、編集・修正できませんので注意してください。
もしも、ページデザインが同じで、コンテンツの内容が違う場合は「テンプレート」、一部だけが微妙に違うコーディングの場合は「スニペット」を使うといいでしょう。
- ライブラリのメリット・デメリット
- HTMLページから「ライブラリ」を作成するには
- 「ライブラリ」を新規に作成するには(1)
- 「ライブラリ」を新規に作成するには(2)
- 「ライブラリ」を挿入するには
- 「ライブラリ」ファイルを編集するには
「ライブラリ」のメリット・デメリット
「ライブラリ」を使う前に、メリットとデメリットをきちんと考えた上で使用してください。
「ライブラリ」を使うメリット
- 共通するパーツを管理するので、決まりきった文字列を再度入力するなどの手間がなくなります。
- ライブラリファイルを修正すると、ウェブページの挿入したライブラリの部分が一括でまとめて修正されます。
「ライブラリ」を使うデメリット
- ウェブページに挿入したライブラリは直接、編集できない。
- 「Library」というフォルダがサイト設定されたフォルダ内に作られます。ライブラリファイルがそのフォルダの中に格納されます。
- ライブラリファイルを修正すると、そのライブラリファイルを使ったウェブページはすべて更新されることがあります。
「ライブラリ」を使うと便利なコンテンツ
- 住所・連絡先などあまり変更がないもの
- テキストで作成されたリンクメニュー
- サイトタイトル
- 変更の少ないバナー広告
- コピーライト
- フッターに記述するような内容
作成中のHTMLファイルの一部から「ライブラリ」を作るには
- HTMLファイルの中で「ライブラリ」にしたい箇所を見つけたら、その部分を選択します。
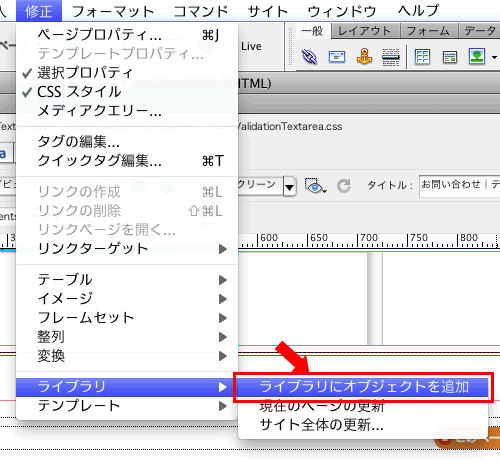
- メニューの「修正」 > 「ライブラリ」 > 「ライブラリにオブジェクトを追加」を選択します。
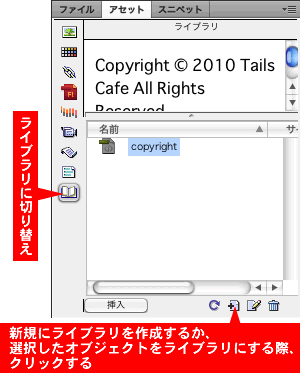
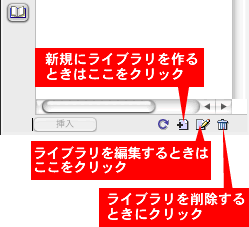
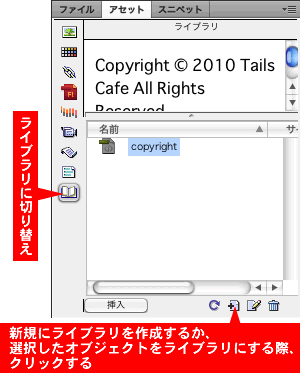
もしくは 「アセット」パネルを表示し、項目を「ライブラリ」に切り替え、パネル右下にある「新規ライブラリ項目」と表示されるアイコンをクリックします。


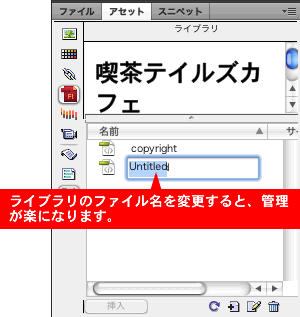
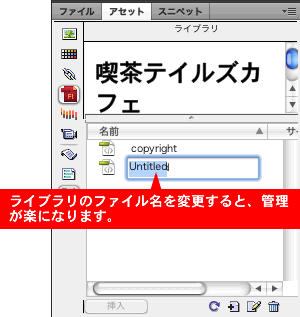
- 「アセット」の「ライブラリ」に「untitled」というファイルが作成されます。

そのファイル名を変更してください。
なお、ファイル名は、ひらがな、カタカナ、漢字でも問題ありません。英数字でライブラリ名を付けないと、正しく「ライブラリ」が機能しない原因になることがあります。できるだけ、英数字で「ライブラリ」名をつけるように心がけてください。
これで、ライブラリの作成は終了です。
作ったライブラリは「アセット」の「ライブラリ」の項目で確認できます。
なお、HTMLファイルから「ライブラリ」を作るときに、下記のようなウィンドウが表示されるときがあります。

このウィンドウは、スタイルシートが適用されている箇所をライブラリしたときに表示されます。このウィンドウはそのまま「OK」を押して大丈夫です。
なお、「ライブラリ」ファイルには「デザインタイム」を使わない限り、スタイルシートを適用させることができませんので、注意してください。
「ライブラリ」を新規に作るには(1)
以下の手順で「ライブラリ」ファイルを直接つくることもできます。
- 「アセット」パネルを表示し、「ライブラリ」項目から「新規ライブラリ項目」を選択します。

- 「アセット」の「ライブラリ」に「untitled」というファイルが作成されます。
そのファイル名を変更してください。

- 作成されたファイルをダブルクリックして表示します。
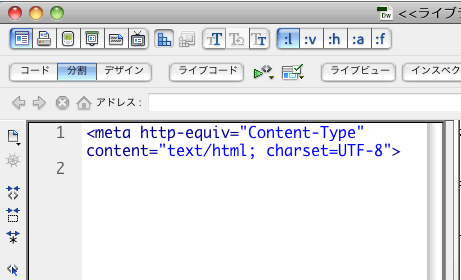
もしくは、「アセット」パネル右下の「編集」ボタンをクリックしてください。 - 「.lbi」の拡張子のついたファイルがDreamweaverで表示されます。
「ライブラリ」ファイルには「 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 」が表示されています。

このタグは削除しなくても構いません。
「ライブラリ」を新規に作るには(2)
- もしくは「ファイル」 > 「新規...」を選択します。
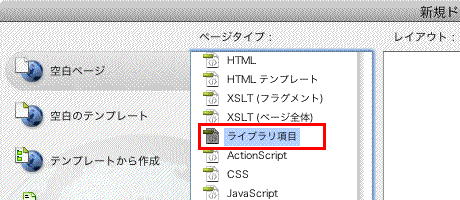
- 「新規ドキュメント」選択ウィンドウが表示されるので、「一般」からカテゴリ「基本ページ」、基本ページ「ライブラリ項目」を選択します。

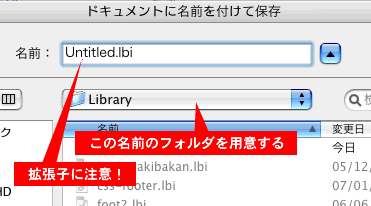
- 作成する前に「保存」を選びます。保存先に「Library」を選びます。フォルダがない場合は「Library」フォルダを作成してください。拡張子は自動的に「.lbi」がつきます。

「ライブラリ」をHTMLページに挿入するには
- 「ライブラリ」を挿入したいページを開きます。
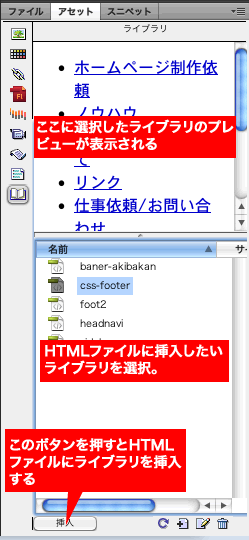
- 「アセット」ウィンドウを開き、「ライブラリ」項目を選びます。
- 挿入したい「ライブラリ」を選択し「挿入」をクリックするか、挿入したいページ内の箇所にドラックしてください。

「ライブラリ」ファイルをアセットから編集するには
「アセット」パネルを表示し編集したい「ライブラリ」項目を選択し、編集ボタンを押します。

「.lbi」の拡張子のついたファイルがDreamweaverで表示されます。

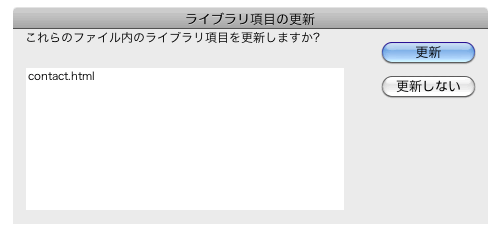
「ライブラリ」を保存したときに、「ライブラリ」を使っているHTMLファイルがあると下記のようなウィンドウが表示されます。

「更新」を押すと「ライブラリ」を保存した状態に、HTMLファイルも書き変わります。
HTMLファイルの内容を更新したくないときは「更新しない」を選択してください。
「更新」を選択すると以下のようなウィンドウが表示されます。

HTMLファイルに埋め込まれた「ライブラリ」の更新が終わると「終了」ボタンをクリックできるようになります。
「ライブラリ」を埋め込んでいるHTMLファイルが多いと「終了」まで時間がかかることがありますので、ご注意ください。
HTMLファイルに埋め込んだ「ライブラリ」ファイルを編集するには
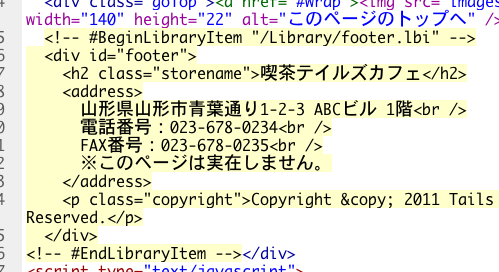
HTMLファイルに埋め込んだ「ライブラリ」の部分を選択します。
「ライブラリ」を埋め込んだ部分は黄色に変わり、編集できない状態になっています。

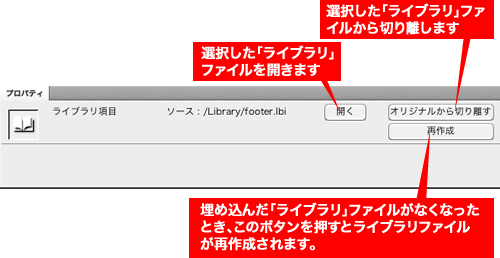
「ライブラリ」をクリックすると「プロパティ」ウィンドウの表示が下記のようになります。
このプロパティの「開く」をクリックすると「ライブラリ」ファイルが表示されます。
HTMLファイルに埋め込んだ「ライブラリ」の部分を「ライブラリ」から切り離し、通常のコーディングにするには
HTMLファイルに埋め込んだ「ライブラリ」の部分を選択します。

「プロパティ」ウィンドウの表示が「ライブラリ」のものに変わります。

「開く」をクリックすると、選択した「ライブラリ」ファイルを開きます。
「オリジナルから切り離す」をクリックすると、選択した「ライブラリ」ファイルが解除され、通常のHTMLファイルと同じ状態になります。「ライブラリ」ファイルに復帰するには、一度ファイルを削除してから、新たに「ライブラリ」を埋め込む必要があります。
「再作成」は、HTMLファイルに埋め込んだオリジナルの「ライブラリ」ファイルがなくなってしまったときに、この「再作成」を押すことで復活します。
編集中のHTMLファイルの「ライブラリ」を最新のものに更新するには
編集中のHTMLファイルで使われている「ライブラリ」ファイルが最新のものか、わからない場合は「ライブラリ」ファイルの最新のものに更新することができます。
手順は以下の通りです。
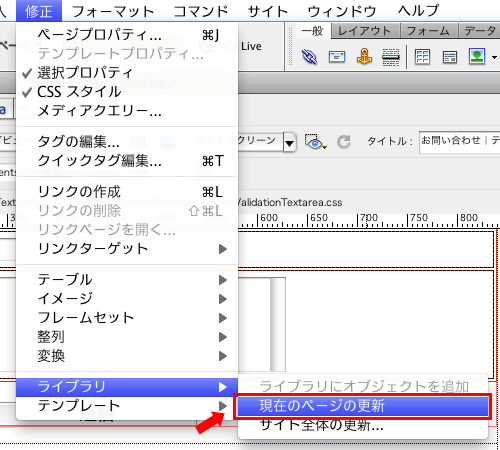
HTMLファイルを開いたあと、メニュー「修正」>「ライブラリ」>「現在のページの更新」を選択します。

これで「ライブラリ」ファイルの最新の状態と同じものに、HTMLファイルが更新されます。
ページ全体の「ライブラリ」を更新するには
表示中のHTMLファイルだけでなく、サイト設定したフォルダ内にあるHTMLファイル全体に使われている「ライブラリ」ファイルをまとめて更新することができます。
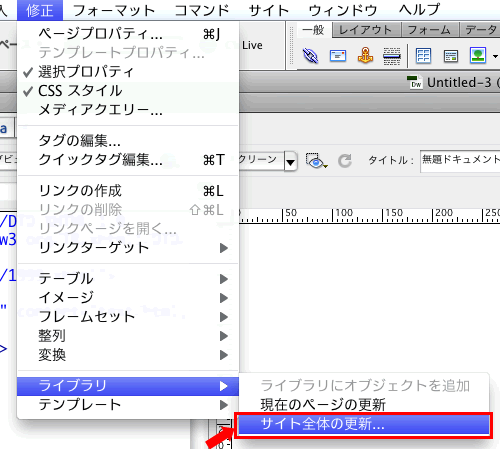
メニュー「修正」>「ライブラリ」>「サイト全体の更新...」を選択します。

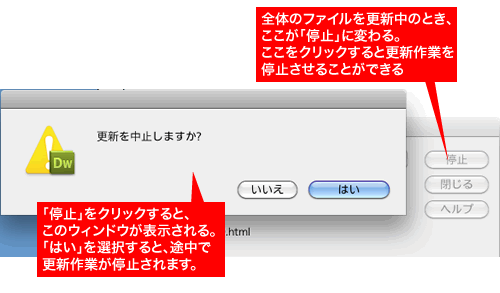
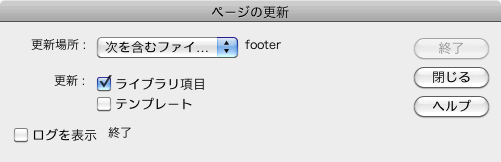
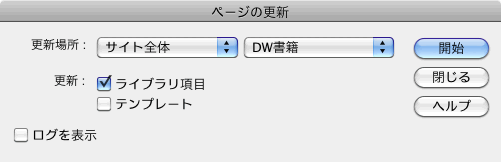
次のようなウィンドウが表示されます。

このウィンドウの「開始」をクリックすると、サイト設定内の「ライブラリ」ファイルが使われているHTMLファイルを一括で更新します。
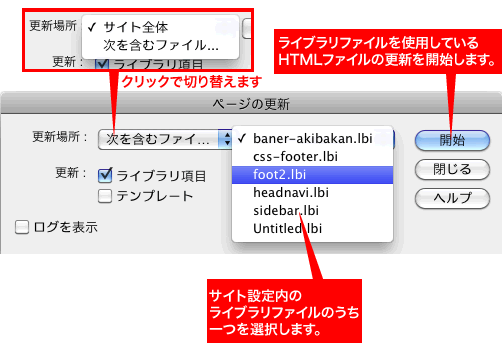
「更新場所」を「サイト全体」から「次を含むファイル...」に変更すると、個別に「ライブラリ」ファイルを選択して、その「ライブラリ」ファイルが使われているHTMLファイルを更新します。

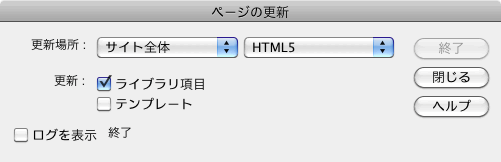
HTMLファイル内の「ライブラリ」ファイルの更新が終わると「終了」ボタンが表示されます。

大量のファイルがある場合は途中で「中止」ボタンを押すことで、更新を中断することも可能です。