「Spryメニューバー」でナビゲーションを作る
Dreamweaverには「Spry framework」というJavaScriptライブラリを使ったいくつかの仕掛けを挿入パネルから作成できます。
Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
Spryを使って「プルダウンメニュー」を含めた「ナビゲーションメニュー」を作成できます。
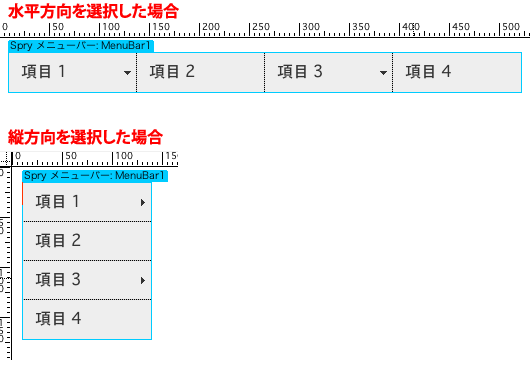
「Spryメニューバー」作成されるナビゲーションは、水平方向、縦方向どちらのものでも作成できます。
「Spryメニューバー」の挿入方法は以下の3つのいずれかで行います。
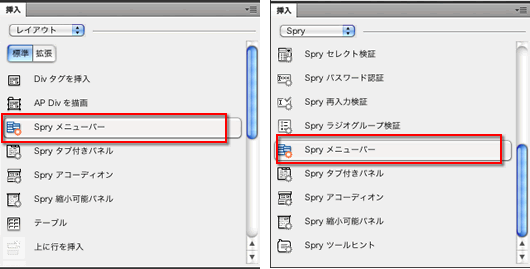
- 「挿入」パネルの内容を「レイアウト」に変更し、「Spryメニューバー」を選択する
- 「挿入」パネルの内容を「Spry」に変更し、「Spryメニューバー」を選択する
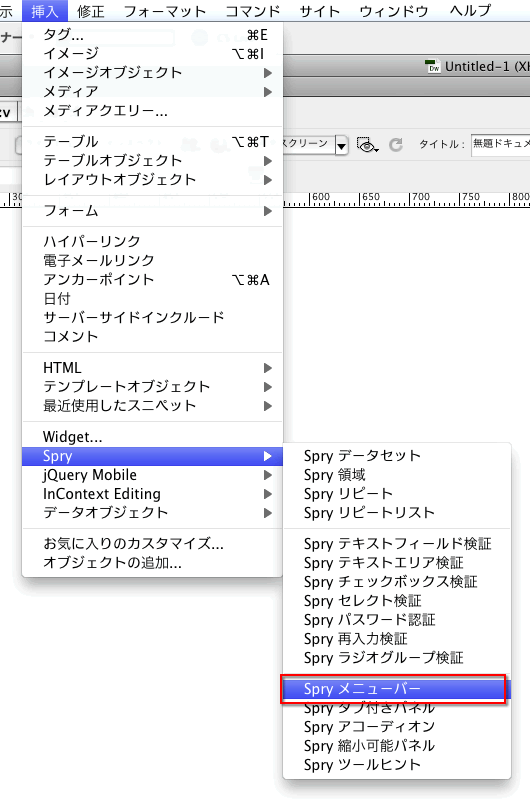
- メニュー「挿入」 > 「Spry」 > 「Spryメニューバー」を選択する


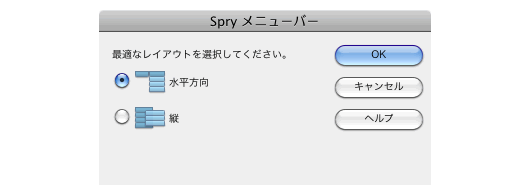
選択すると、下記のダイアログボックスが表示されます。

作成したいナビゲーションに合わせて、選択します。
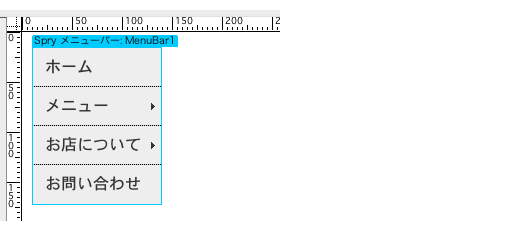
挿入時、項目は4項目で下記のようになります。

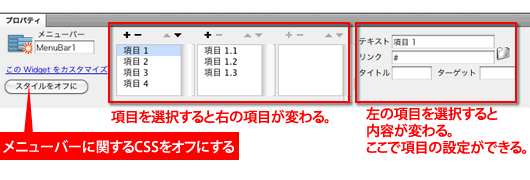
挿入したメニューバーの調整は、プロパティウィンドウで行います。

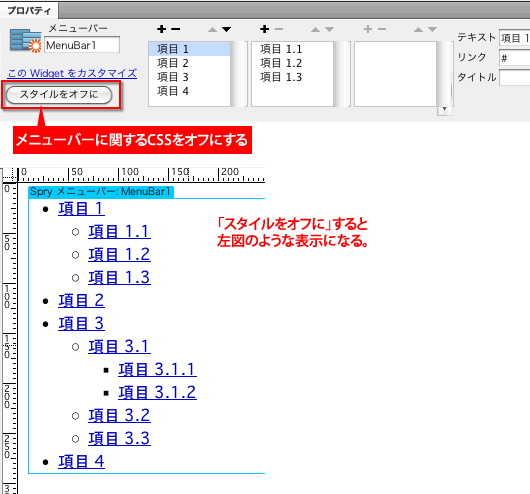
「スタイルをオフに」をクリックすると、「Spryメニューバー」の部分のスタイルシートが非表示になります。

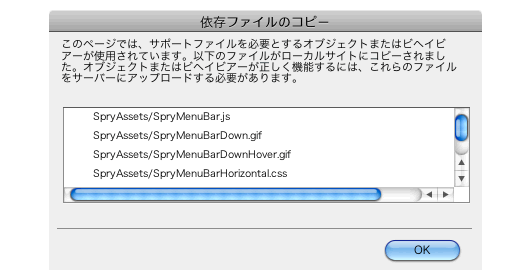
なお、「Spryメニューバー」を挿入したあと、HTMLドキュメントを保存すると、下記のようなダイアログが表示されます。

「OK」を押し、このダイアログを閉じると、サイト設定されたフォルダに「SpryAssets」というフォルダと、その「SpryAssets」フォルダの中に「Spryメニューバー」に使うJavaScript、CSS、画像ファイルが作成されます。
メニューバーの項目の修正
項目の変更は、ドキュメントに表示された項目を直接変更でも構いませんが、プロパティウィンドウから、変更を行うことができます。
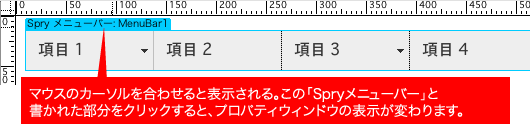
「デザイン」ビューの場合、「Spryメニューバー」と書かれた青い枠をクリックして、プロパティウィンドウに「Spryメニューバー」を表示させます。

項目を追加するには
「Spryメニューバー」は、リストのタグ(<ul>、<li>)とリンクのタグ(<a>)で作成されています。
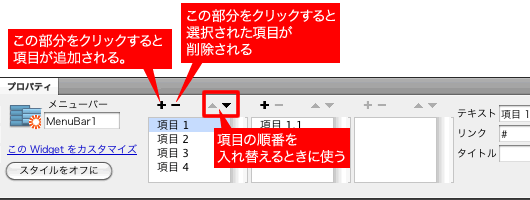
プロパティウィンドウの項目の左側の「![]() 」をクリックして項目を追加します。
」をクリックして項目を追加します。

項目の表示とリンクをプロパティウィンドウで変更するには
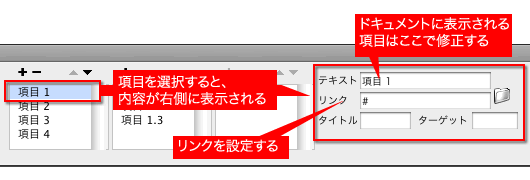
変更したい項目を選択します。
プロパティウィンドウの右側に選択した項目が表示されます。

修正したい内容を変更します。
| 項目名 | 説明 |
|---|---|
| テキスト | 表示されるメニュー項目。初期設定では全角文字6文字以上の長さのテキストは2行以上になって表示されます。 |
| リンク | リンク先を設定します。 サイト設定以外のページのリンクは、「http://」からアドレスを記述します。 |
| タイトル | title属性の設定です。 このタイトルを設定した箇所にマウスのカーソルを載せていると、タイトルに記述した文字列が表示されます。 |
| ターゲット | 「_blank」「_top」「_parent」「_self」などを入力します。 |
プルダウンの項目の表示を変更修正するには
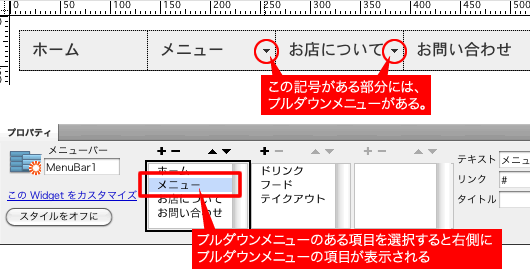
ドキュメントに表示されたメニューバーの項目で「![]() 」がついている部分は、プルダウンメニューがある項目です。
」がついている部分は、プルダウンメニューがある項目です。
プロパティウィンドウで変更したい項目を選択します。
プロパティウィンドウの右側に選択した項目が表示されます。

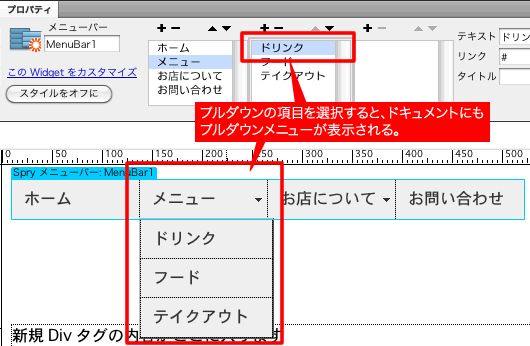
プロパティウィンドウで「![]() 」がついている項目を選択すると、ドキュメント上とプロパティウィンドウにプルダウンの項目が表示されます。
」がついている項目を選択すると、ドキュメント上とプロパティウィンドウにプルダウンの項目が表示されます。

修正は、ドキュメントでも、プロパティウィンドウでもどちらでも修正可能です。
プルダウンの項目を追加するには
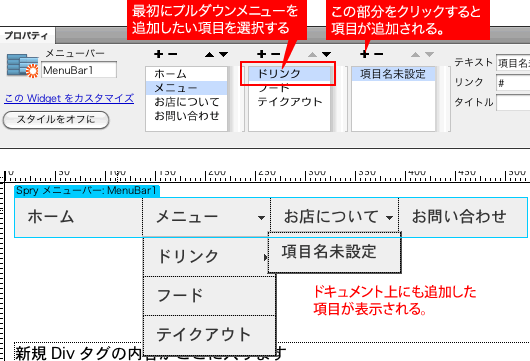
最初に、プルダウンの項目を追加したい項目を選択します。
選択した項目の右側のリストメニューの「+」をクリックします。
プロパティウィンドウには「項目名未設定」が追加され、ドキュメント上にも「項目名未設定」と表示されます。

「項目名未設定」を選択し、プロパティウィンドウの右側で、内容を修正するか、ドキュメント上で修正してください。
なお、プルダウンは2段階まで追加できますが、3段階以上の表示にすることはできません。
「Spryメニューバー」を追加したあとに、方向を修正するには
「Spryメニューバー」を作成したあとに、水平方向と垂直方向を「プロパティウィンドウ」やドキュメント上で直接変更し直すことはできません。
方向を変更するには、修正したい「Spryメニューバー」のページ等に別の方向の「Spryメニューバー」を新たに作成します。
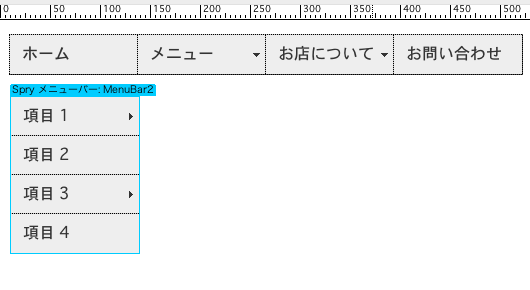
下記の例では、水平方向の「Spryメニューバー」を縦方向(垂直)にしたいので、新たに、垂直方向のメニューバーを追加しました。

このままページを保存し、別方向のメニューバーのためのCSSファイル、JavaScriptファイルなど関連するファイルを保存します。
新たに追加した「Spryメニューバー」を削除し、コードビューを表示します。
水平方向から垂直方向に変更したいときは、以下のソースコードを見つけます。
<ul id="MenuBar1" class="MenuBarHorizontal">以下のように修正します。(※赤字が変更部分です)
垂直報告から水平方向へ変更するときは、この逆に修正してください。
<ul id="MenuBar1" class="MenuBarVertical">次に、ドキュメントの最後に以下のようなソースコードを見つけます。
var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {
imgDown:"SpryAssets/SpryMenuBarDownHover.gif",
imgRight:"SpryAssets/SpryMenuBarRightHover.gif"
});ソースコードが上記のように「imgDown」と「imgRight」が記述されていれば、そのまま保存して修正は終わりですが、水平方向から垂直方向に修正するときに「imgRight」が表示されてないときは、上記のコードを参考に「imgRight」の部分は追加してください。
垂直方向から水平方向に修正するときは、上記のコードを参考に「imgDown」の部分は追加してください。
最後に、水平方向から垂直方向に変更した場合、ソースコードから
<link href="SpryAssets/SpryMenuBarHorizontal.css" rel="stylesheet" type="text/css" />を削除してください。
垂直方向から水平方向に変更した場合は以下のソースコードを削除します。
<link href="SpryAssets/SpryMenuBarVertical.css" rel="stylesheet" type="text/css" />以上で、水平方向から垂直方向へ「Spryメニューバー」が変更されました。