
「Spryラジオグループ検証」の設定方法
Dreamweaverには「Spry framework」というJavaScriptライブラリを使ったいくつかの仕掛けを挿入パネルから作成できます。
Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
Spryを使って、フォームの簡単な入力状況のチェックを行うことができます。
「Spryラジオグループ検証」を使うには
「Spryラジオグループ検証」の設定は、「ラジオボタングループ」の設定に似ています。
挿入方法は以下の3つのいずれかで行います。
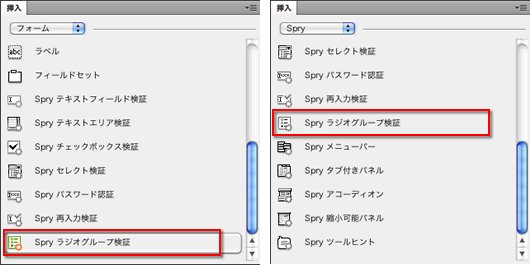
- 「挿入」パネルの内容を「フォーム」に変更し、「Spryラジオグループ検証」を選択する
- 「挿入」パネルの内容を「Spry」に変更し、「Spryラジオグループ検証」を選択する
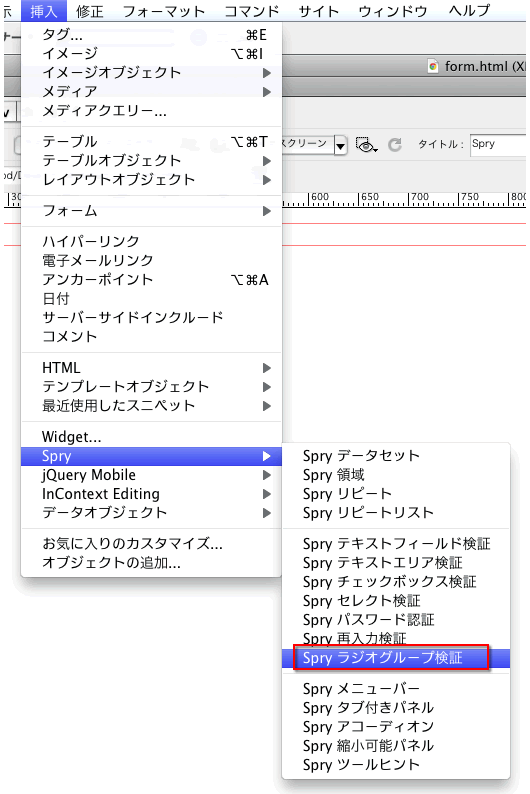
- メニュー「挿入」 > 「Spry」 > 「Spryラジオグループ検証」を選択する
「Spryラジオグループ検証」を使う場合、事前にHTMLファイルに「ラジオボタン」を作成し、その部分を選択した状態で、「Spryラジオグループ検証」を選択することで挿入することができます。
また、HTMLファイルに「ラジオボタン」がない状態で「Spryラジオグループ検証」を挿入すると「ラジオボタン」とSpryを同時にHTMLファイルに作成します。


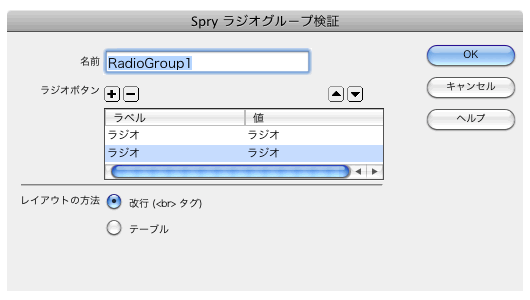
選択すると、下記のダイアログボックスが表示されます。

ラジオボタンの項目はダイアログを閉じたあとで設定できます。
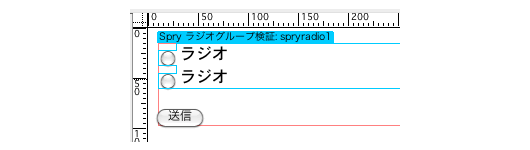
「デザイン」ビューで「Spryラジオグループ検証」を挿入したHTMLファイルを見ると下記のように表示されます。

「コード」を見ると下記のようになります。
<form id="form1" name="form1" method="post" action="">
<span id="spryradio1">
<label><input type="radio" name="RadioGroup1" value="ラジオ" id="RadioGroup1_0" />
ラジオ</label><br />
<label><input type="radio" name="RadioGroup1" value="ラジオ" id="RadioGroup1_1" />
ラジオ</label><br />
<span class="radioRequiredMsg">項目を選択してください。</span></span>
<p><input type="submit" value="送信" /></p>
</form>
<script type="text/javascript">
var spryradio1 = new Spry.Widget.ValidationRadio("spryradio1", {emptyValue:"-1"});
</script>
なお、「Spryラジオグループ検証」を挿入したあとに、HTMLドキュメントを保存すると、下記のようなダイアログが表示されます。
「OK」を押し、このダイアログを閉じると、サイト設定されたフォルダに「SpryAssets」というフォルダが作成され、「Spryラジオグループ検証」に使うJavaScriptファイルとCSSファイルが作成されます。

「Spryラジオグループ検証」の設定
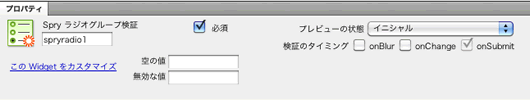
「デザイン」ビューで青い「Spryラジオグループ検証」を選択すると、「プロパティ」パネルが下記のような表示になります。

| 項目名 | 説明 |
|---|---|
| Spryラジオグループ検証 |
英数字で設定します。 初期設定では<span id="spryradio1">と<span>タグで挿入されます。 |
| プレビューの状態 |
イニシャル、必須のいずれかを指定します。 なお、「無効の値」を設定すると「無効」という項目が追加されます。 |
| 検証のタイミング |
どのタイミングで、メッセージを出すかを指定します。 「onBlur」はユーザーがチェックボックスの外側をクリックしたときに常に検証を実行します。 「onChange」はユーザーがチェックボックスを変更したときに検証を実行します。 「onSubmit」はユーザーがフォームの送信を試みたときに検証を実行します。 検証のタイミングは、3つの項目すべて選択することができます。 |
| 空の値 | ラジオボタンにチェックをいれても、ボタンのチェックが無効になる項目のvalue属性の値を設定します。 エラーメッセージは、プレビュー状態が「必須」のときに表示されるものと同じです。 この欄と同じ値を持つラジオボタンにチェックをいれてもチェックが無視されます。 設定できる値は自由です。 |
| 無効な値 | ラジオボタンにチェックをいれても、ボタンのチェックが無効になる項目のvalue属性の値を設定します。 プレビューには「無効」が追加され、この項目で設定した値と同じ値を設定したラジオボタンを選ぶと、「無効」のエラーメッセージが表示されます。 設定できる値は自由です。 |

