
「Spry再入力検証」の設定方法
Dreamweaverには「Spry framework」というJavaScriptライブラリを使ったいくつかの仕掛けを挿入パネルから作成できます。
Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
Spryを使って、フォームの簡単な入力状況のチェックを行うことができます。
「Spry再入力検証」を使うには
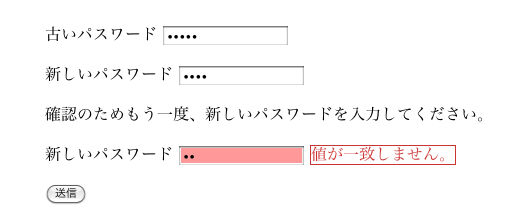
「Spry再入力検証」は、例えば、パスワードなどフォーム入力時に、同じ内容を2度入力させるためのフォームを作成したいときに使います。

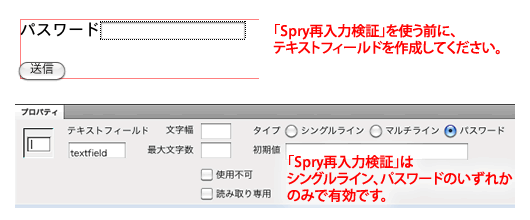
「Spry再入力検証」を使う前に「テキストフィールド」を事前に挿入が必要です。
「テキストフィールド」のタイプが「シングルライン」「パスワード」のいずれかである必要があります。

「テキストフィールド」を作成したあとに「Spry再入力検証」を挿入してください。
挿入方法は以下の3つのいずれかです。
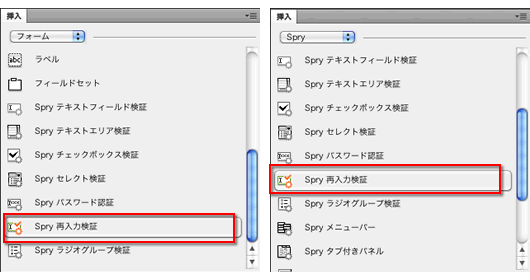
- 「挿入」パネルの内容を「フォーム」に変更し、「Spry再入力検証」を選択する
- 「挿入」パネルの内容を「Spry」に変更し、「Spry再入力検証」を選択する
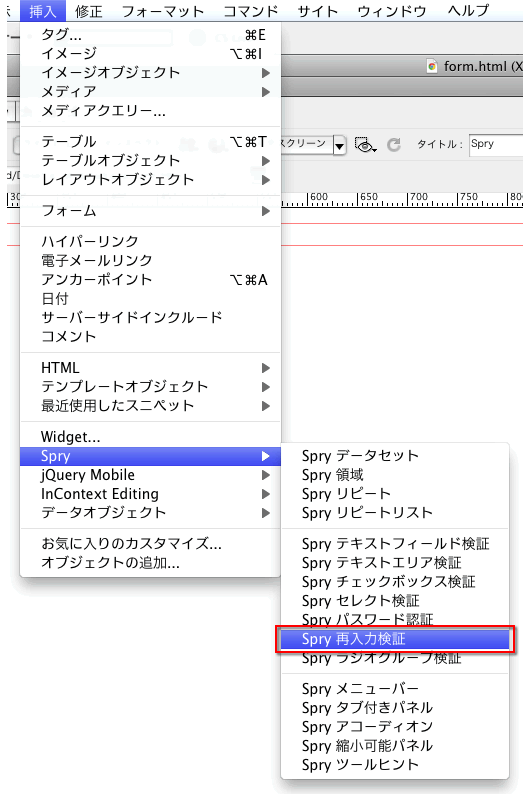
- メニュー「挿入」 > 「Spry」 > 「Spry再入力検証」を選択する
「Spry再入力検証」を挿入するときは、事前にHTMLファイルに「テキストフィールド」を挿入して、タイプを「シングルライン」「パスワード」にしておきます。
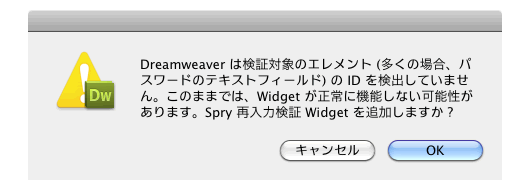
事前に「テキストフィールド」がない状態で「Spry再入力検証」を選択すると挿入される前に、警告のダイアログが表示されます。
テキストフィールドとSpryを同時にHTMLファイルに挿入します。


もしも、最初に「テキストフィールド」がない状態で「Spry再入力検証」を挿入すると下記のようなダイアログボックスが表示されます。
このダイアログは、該当するダイアログがないときや、「Spry再入力検証」を設定したい「テキストフィールド」にid属性がないときも表示されます。

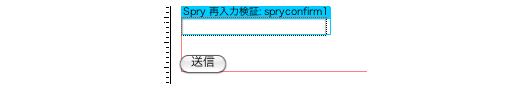
「デザイン」ビューで「Spry再入力検証」を挿入したHTMLファイルを見ると下記のように、一つの「テキストフィールド」が表示されます。

「コード」を見ると下記のようになります。
初期設定では「Spry再入力検証」はテキストフィールドのタイプが「パスワード」で挿入されます。
<form id="form1" name="form1" method="post" action="">
<p><label for="textfield2"></label>
<input type="password" name="textfield2" id="textfield2" /></p>
<p><span id="spryconfirm1">
<label for="password1"></label>
<input type="password" name="password1" id="password1" />
<span class="confirmRequiredMsg">値が必要です。</span><span class="confirmInvalidMsg">値が一致しません。</span></span></p>
<p><input type="submit" value="送信" /></p>
</form>
<script type="text/javascript">
var spryconfirm1 = new Spry.Widget.ValidationConfirm("spryconfirm1", "textfield");
</script>
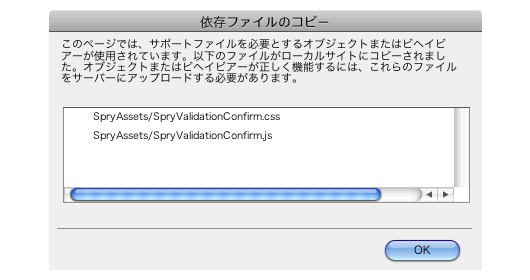
なお、「Spry再入力検証」を挿入したあとに、HTMLドキュメントを保存すると、下記のようなダイアログが表示されます。
「OK」を押し、このダイアログを閉じると、サイト設定されたフォルダに「SpryAssets」というフォルダが作成され、「Spry再入力検証」に使うJavaScriptファイルとCSSファイルが作成されます。

「Spry再入力検証」の設定
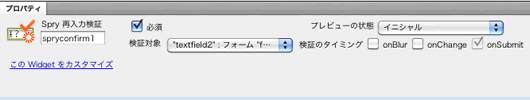
「デザイン」ビューで青い「Spry再入力検証」を選択すると、「プロパティ」パネルが下記のような表示になります。

| 項目名 | 説明 |
|---|---|
| Spry再入力検証 |
英数字で設定します。 初期設定では<span id="spryconfirm1">が挿入されます。 |
| プレビューの状態 |
イニシャル、有効、無効、有効のいずれかを指定できます。 |
| 認証のタイミング |
どのタイミングで、メッセージを出すかを指定します。 「onBlur」はユーザーがチェックボックスの外側をクリックしたときに常に検証を実行します。 「onChange」はユーザーがチェックボックスを変更したときに検証を実行します。 「onSubmit」はユーザーがフォームの送信を試みたときに検証を実行します。 検証のタイミングは、3つの項目すべて選択することができます。 |
| 検証対象 | 再入力を設定することができるテキストフィールドのid属性が自動的にプルダウンとして表示されます。 |
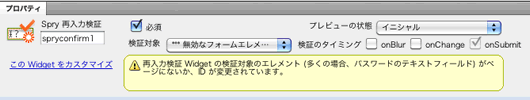
「検証対象」に表示できる項目がないとき、プロパティウィンドウは下記のような表示になります。

「再入力検証」を行いたい元の「テキストフィールド」にid属性を追加すれば、検証対象のプルダウンに項目が追加されます。

