
「Spryパスワード認証」の設定方法
Dreamweaverには「Spry framework」というJavaScriptライブラリを使ったいくつかの仕掛けを挿入パネルから作成できます。
Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
Spryを使って、フォームの簡単な入力状況のチェックを行うことができます。
「Spryパスワード認証」を使うには
挿入方法は以下の3つのいずれかで行います。
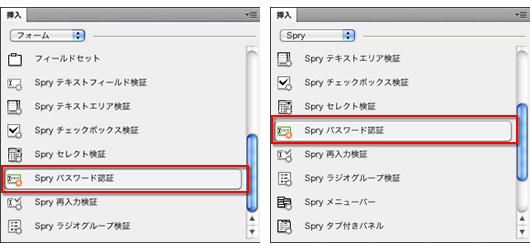
- 「挿入」パネルの内容を「フォーム」に変更し、「Spryパスワード認証」を選択する
- 「挿入」パネルの内容を「Spry」に変更し、「Spryパスワード認証」を選択する
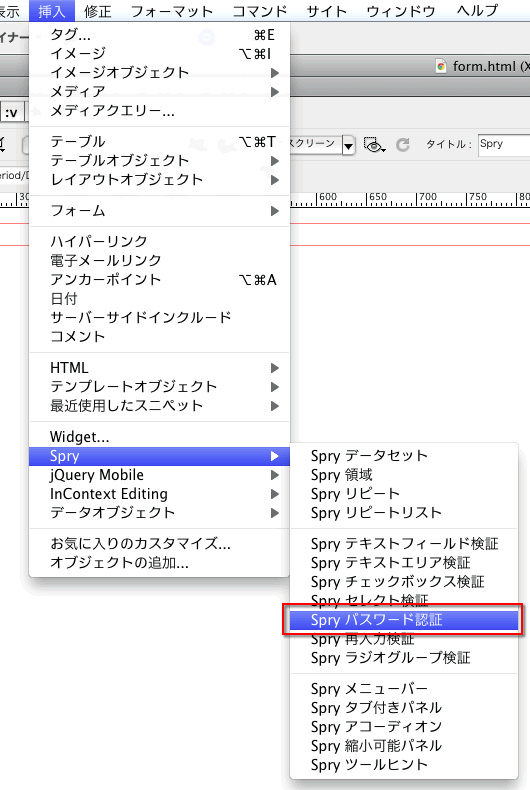
- メニュー「挿入」 > 「Spry」 > 「Spryパスワード認証」を選択する
「Spryパスワード認証」を使う場合、事前にHTMLファイルに「テキストフィールド」を挿入して、タイプを「パスワード」に変更してください。
また、事前に「テキストフィールド」を挿入せずに「Spryパスワード認証」を選択するとテキストフィールドとSpryを同時にHTMLファイルに挿入します。


「デザイン」ビューで「Spryパスワード認証」を挿入したHTMLファイルを見ると下記のように、一つの「テキストフィールド」が表示されます。

「コード」を見ると下記のようになります。
<form id="form1" name="form1" method="post" action="">
<p>
<label for="textfield"></label>
<span id="sprypassword1">
<input type="password" name="textfield" id="textfield" />
<span class="passwordRequiredMsg">値が必要です。</span></span></p>
</form>
<script type="text/javascript">
var sprypassword1 = new Spry.Widget.ValidationPassword("sprypassword1");
</script>
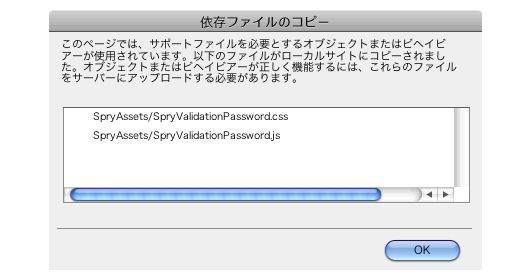
なお、「Spryパスワード認証」を挿入したあとに、HTMLドキュメントを保存すると、下記のようなダイアログが表示されます。
「OK」を押し、このダイアログを閉じると、サイト設定されたフォルダに「SpryAssets」というフォルダが作成され、「Spryパスワード認証」に使うJavaScriptファイルとCSSファイルが作成されます。

「Spryパスワード認証」の設定
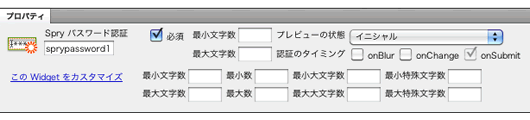
「デザイン」ビューで青い「Spryパスワード認証」を選択すると、「プロパティ」パネルが下記のような表示になります。

| 項目名 | 説明 |
|---|---|
| Spryパスワード認証 |
英数字で設定します。 初期設定では<span id="sprypassword1">が挿入されます。 |
| プレビューの状態 |
イニシャル、有効、必須のいずれかを指定できます。 なお、「最小文字数」を設定すると「最小文字数に達していません。」という項目、「最大文字数」を設定すると「最大文字数を超えています。」という項目が追加されます。 さらに、プロパティ下部にある「最小文字数 / 最大文字数 / 最小数 / 最大数 / 最小大文字数 / 最大大文字数 / 最小特殊文字数 / 最大特殊文字数」を設定すると「このパスワードは指定された強さを満たしていません。」という項目が追加されます。 また、「必須」のチェックをはずすと、「必須」の項目は削除されます。 |
| 認証のタイミング |
どのタイミングで、メッセージを出すかを指定します。 「onBlur」はユーザーがチェックボックスの外側をクリックしたときに常に検証を実行します。 「onChange」はユーザーがチェックボックスを変更したときに検証を実行します。 「onSubmit」はユーザーがフォームの送信を試みたときに検証を実行します。 検証のタイミングは、3つの項目すべて選択することができます。 |
| 最小文字数 / 最大文字数 ※必須のチェック項目右の項目 |
パスワードとして有効になる最小文字数および最大文字数を設定します。 |
| 最小文字数 / 最大文字数 ※必須のチェック項目下の項目 |
パスワードとして有効な半角英字の最小数および最大数を設定します。 大文字、小文字をどちらでもカウントします。 |
| 最小数 / 最大数 | パスワードとして有効な半角数字の最小数および最大数を設定します。 |
| 最小大文字数 / 最大大文字数 | パスワードとして有効な半角英字の大文字の数の最小数および最大数を設定します。 |
| 最小特殊文字数 / 最大特殊文字数 | パスワードとして有効な特殊記号(!、@、# など)の最小数および最大数を設定します。 |

