
「Spryセレクト検証」の設定方法
Dreamweaverには「Spry framework」というJavaScriptライブラリを使ったいくつかの仕掛けを挿入パネルから作成できます。
Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
Spryを使って、フォームの簡単な入力状況のチェックを行うことができます。
「Spryセレクト検証」を使うには
挿入方法は以下の3つのいずれかで行います。
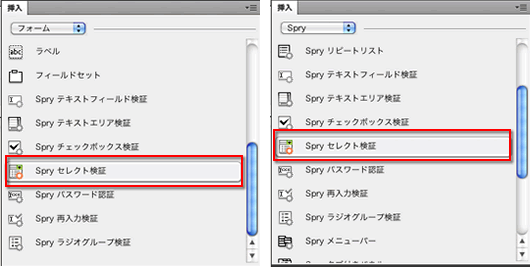
- 「挿入」パネルの内容を「フォーム」に変更し、「Spryセレクト検証」を選択する
- 「挿入」パネルの内容を「Spry」に変更し、「Spryセレクト検証」を選択する
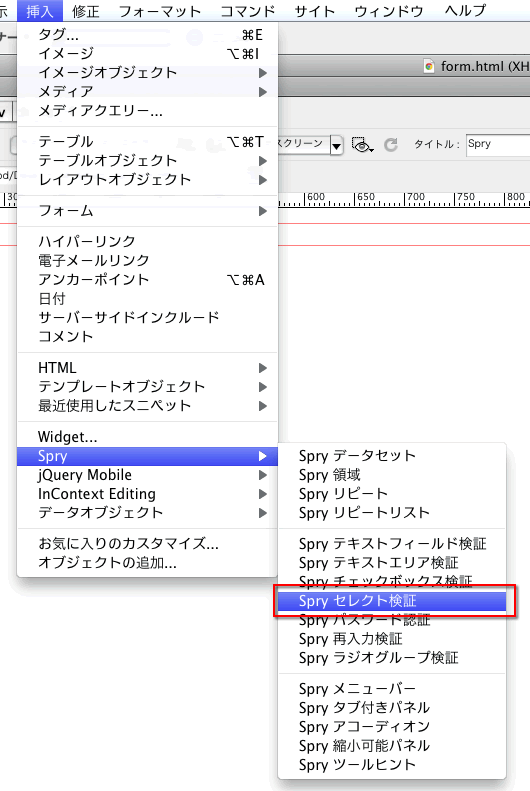
- メニュー「挿入」 > 「Spry」 > 「Spryセレクト検証」を選択する
「Spryセレクト検証」を使う場合、事前にHTMLファイルに「選択(リスト/メニュー)」で<select>タグを挿入し、その部分を選択した状態で、「選択(リスト/メニュー)」を挿入することができます。
また、事前に<select>タグを挿入せずに「Spryセレクタ検証」を選択すると<select>タグとSpryを同時にHTMLファイルに挿入します。


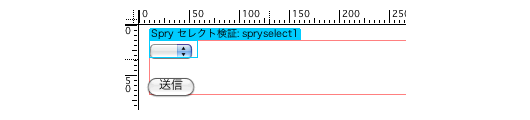
「デザイン」ビューで「Spryセレクタ検証」を挿入したHTMLファイルを見ると下記のように、一つの「セレクタ」のプルダウン形式のものが表示されます。

「コード」を見ると下記のようになります。
<form id="form1" name="form1" method="post" action="">
<p><span id="spryselect1">
<label for="select1"></label>
<select name="select1" id="select1">
</select>
<span class="selectRequiredMsg">項目を選択してください。</span></span></p>
</form>
<script type="text/javascript">
var spryselect1 = new Spry.Widget.ValidationSelect("spryselect1");
</script>
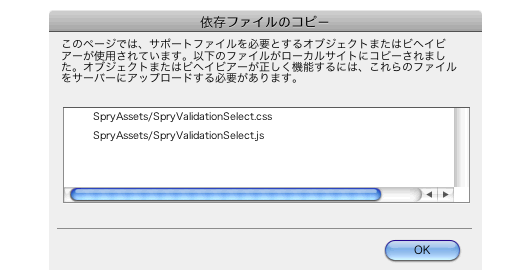
なお、「Spryセレクト検証」を挿入したあとに、HTMLドキュメントを保存すると、下記のようなダイアログが表示されます。
「OK」を押し、このダイアログを閉じると、サイト設定されたフォルダに「SpryAssets」というフォルダが作成され、「Spryセレクト検証」に使うJavaScriptファイルとCSSファイルが作成されます。

「Spryセレクト検証」の設定
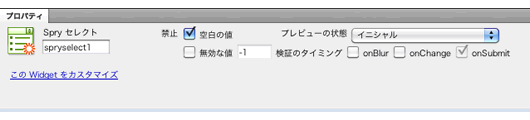
「デザイン」ビューで青い「Spryセレクト検証」を選択すると、「プロパティ」パネルが下記のような表示になります。

| 項目名 | 説明 |
|---|---|
| Spryセレクト |
英数字で設定します。 初期設定では<span id="spryselect1">が挿入されます。 |
| プレビューの状態 |
イニシャル、有効、必須のいずれかを指定できます。 なお、「無効な値」を設定すると「無効」という項目が追加されます。 |
| 検証のタイミング |
どのタイミングで、メッセージを出すかを指定します。 「onBlur」はユーザーがチェックボックスの外側をクリックしたときに常に検証を実行します。 「onChange」はユーザーがチェックボックスを変更したときに検証を実行します。 「onSubmit」はユーザーがフォームの送信を試みたときに検証を実行します。 検証のタイミングは、3つの項目すべて選択することができます。 |
| 禁止 | 初期設定では「空白の値」にチェックが入っています。 「無効な値」にチェックを入れると、値には「-1」が表示されます。この値は<option value="-1">としたときに表示される設定です。 |

