
画像を使ったロールオーバーの作り方
マウスカーソルが文字や画像に重なったときに、色や画像が変わる機能を「ロールオーバー」といいます。
「ロールオーバー」は、Javascript等を使い作成しますが、Dreamweaverでは「挿入」パネル、もしくは「ビヘイビアー」パネルを使って作成できます。
ここでは、画像を使った「ロールオーバーイメージ」の作り方を説明します。
「ロールオーバーイメージ」を作るためには、2つの画像が必要です。Fireworksなどの画像作成ソフトであらかじめ作成してください。
![]()
「img-button.gif」
![]()
「img-button-over.gif」
また、「ロールオーバーイメージ」を作成し、ブラウザで確認するとき、Internet Explorerではブラウザのドキュメントの上部に黄色のアラートボックスが表示され、正しく動作しない場合がありますので、注意してください。
「ロールオーバーイメージ」を作成する
下記に、「img-button.gif」と「img-button-over.gif」という2つの画像を使った「ロールオーバーイメージ」の作成方法を説明します。
- 「ロールオーバーイメージ」は以下のいずれかを選択します。
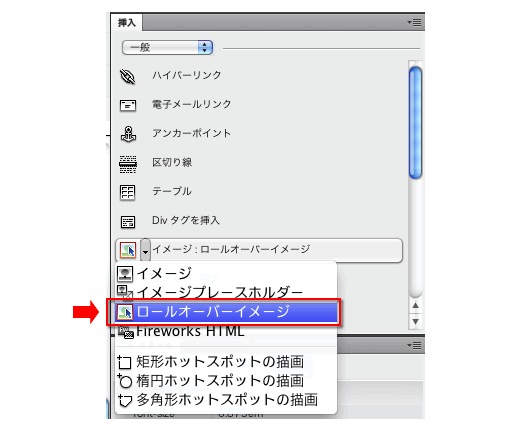
- 「挿入」パネルの「画像」の項目から「ロールオーバーイメージ」を選択する。
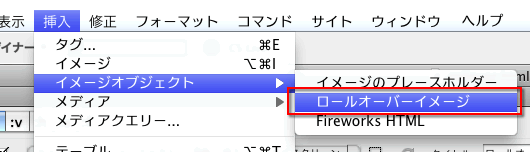
- メニュー「挿入」 > 「イメージオブジェクト」 > 「ロールオーバーイメージ」を選択する。


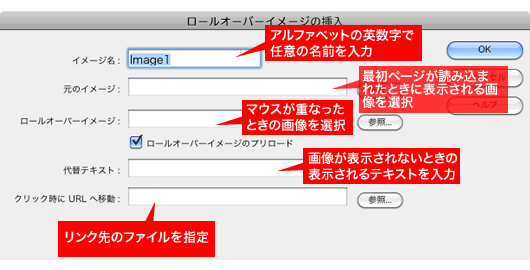
- 「ロールオーバーイメージ」を選択すると「ロールオーバーイメージの挿入」ダイアログが表示されます。

以下の項目を入力します。
- イメージ名:アルファベットの英数字で任意の名前を入力します。
- 元イメージ:最初ページが読み込まれたときに表示される画像を選択します。
- ロールオーバーイメージ:マウスが重なったときの画像を選択します。
- 代替テキスト:画像が表示されないときの表示されるテキストを入力します。
- クリック時にURLへ移動:クリックされたときのリンク先のファイルを指定します。
- 「ロールオーバーイメージの挿入」ダイアログのうち、少なくても「元イメージ」と「ロールオーバーイメージ」で画像を入力してください。
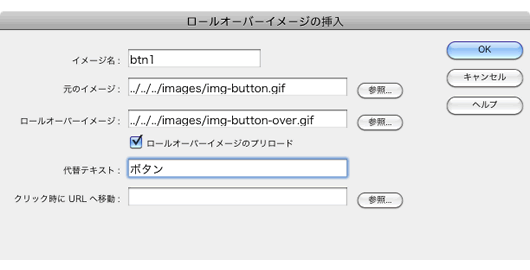
作例としてイメージ名に「btn1」、「元イメージ」には「img-button.gif」、「ロールオーバーイメージ」には「img-button-over.gif」と入力します。

- 「OK」を押すと以下のような「ロールオーバーイメージ」が完成します。
ブラウザをプレビューして確認してください。
ビヘイビアから画像を使ったロールオーバーを作成する
作例として「img-button.gif」と「img-button-over.gif」という2つの画像を使った「ロールオーバーイメージ」の作成方法を説明します。
- HTMLドキュメントに画像を挿入します。
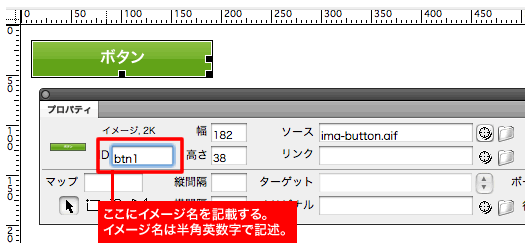
- 挿入した画像を選択し、「プロパティ」パネルの以下の部分にイメージ名を記述します。イメージ名は半角英数字で記述してください。

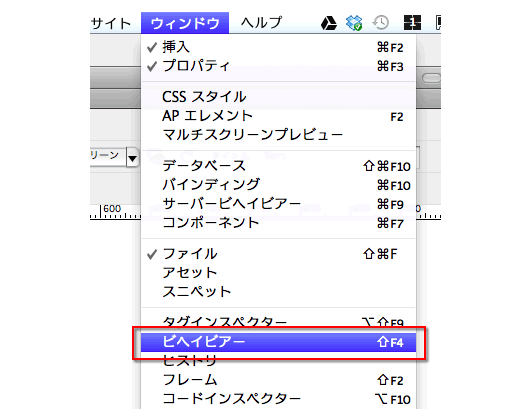
- 「ウィンドウ」>「ビヘイビアー」を選択し、「ビヘイビアー」パネルを開きます。

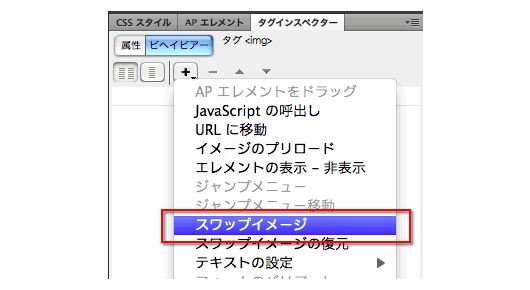
- 画像を選択したまま、「ビヘイビアー」パネルの「+」をクリックし、一覧の中から「スワップイメージ」を選択します。

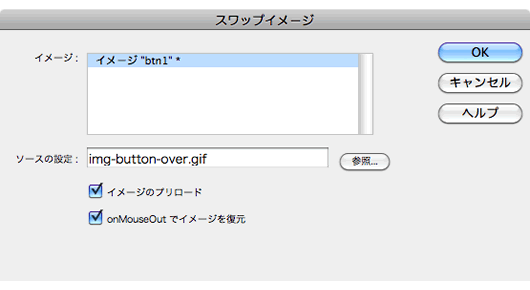
- 「スワップイメージ」ダイアログが表示されます。
「ソースの選択:」にマウスが重なったときの画像を選択します。
なお、「プリロードイメージ」のチェックマークはそのままにしておきます。

- 以上の手順で、OKをクリックすると以下のようなロールオーバーイメージが完成です。
ブラウザをプレビューして確認してください。
![]()

