
入力フォームで<label>タグを追加するには
タグの記述が多く、面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意してください。
<label>タグは、「環境設定」の「アクセシビリティ」の設定を変更しない限り、入力フォームを追加・挿入する際に「Inputタグのアクセシビリティ属性」ダイアログで<label>タグを挿入するかどうかを選択します。
あとで、<label>タグを挿入・追加するには、いずれかの方法で挿入します。
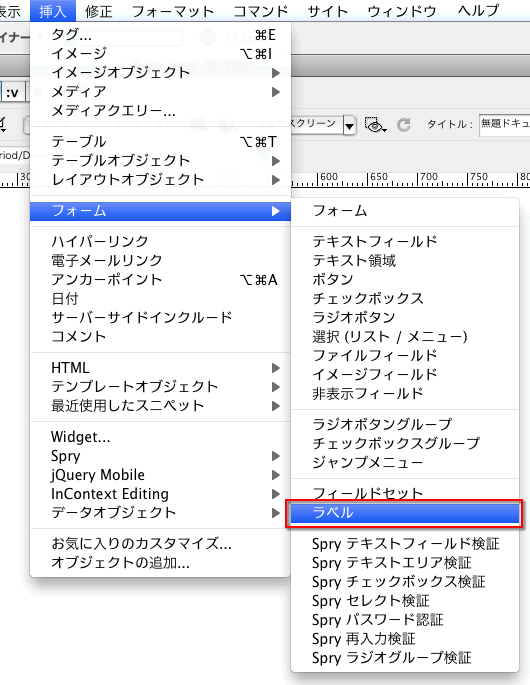
- メニュー「挿入」>「フォーム」>「ラベル」を選択する。
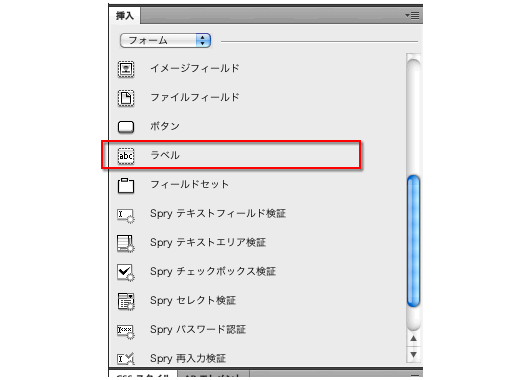
- 「挿入」パネルを「フォーム」から「ラベル」を選択する。


なお、「デザイン」ビューで挿入した場合「分割」ビューに切り替わります。
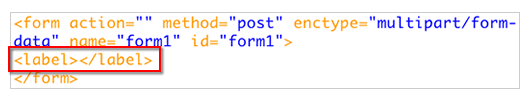
「ラベル」を挿入しても「デザイン」ビューでは表示されませんが、「コード」ビューを見ると、下記のようなコードが挿入されます。

「プロパティ」パネルでは設定できません。
属性を設定するときは、直接コードを記述するか、「タグインスペクター」で設定してください。

