
<form>タグを入力するには
タグの記述が多く、面倒な入力フォーム画面の作成もDreamweaverでは簡単に作成できます。
ただし、入力したデータを処理するプログラムの部分はDreamweaverでは作成できません。CGIやPHPなど、入力フォームに入力してデータを処理するプログラムは別途用意してください。
<form>タグを入力するには
いずれかの方法で挿入します。
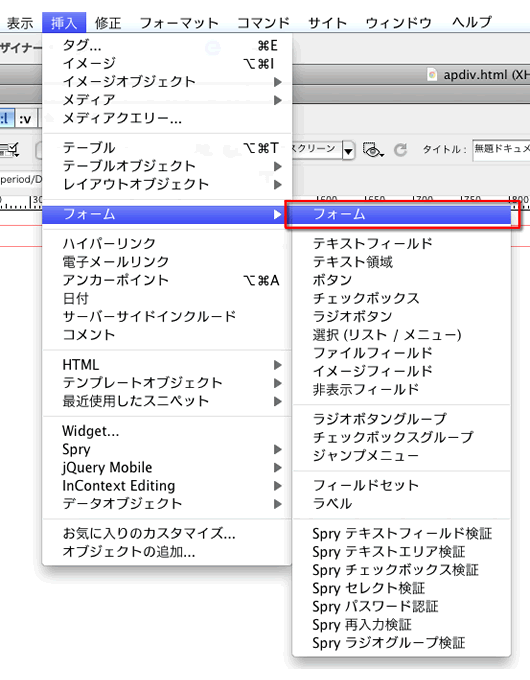
- メニュー「挿入」>「フォーム」>「フォーム」から選択する。
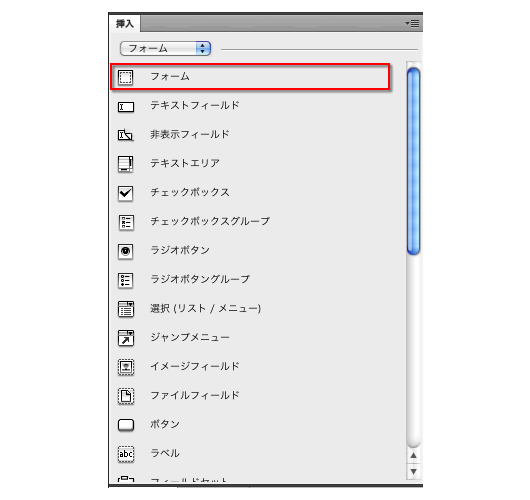
- 「挿入」パネルを「フォーム」に変更し「フォーム」を選択する。


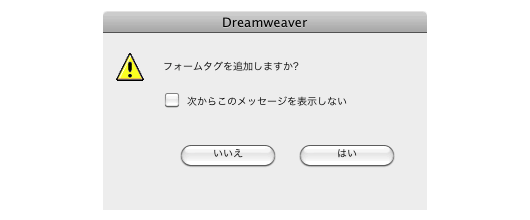
なお、「フォーム」を選択せずに「テキストフィールド」などその他の入力フォームの要素を作成するタグを選択すると以下のダイアログが表示されます。

「はい」を選択すると選択した入力フォームと一緒に<form>タグが挿入されます。
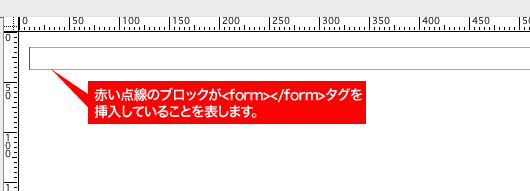
なお、HTMLドキュメントには以下の赤い点線が挿入されます。

この赤い線が<form>タグです。この部分にカーソルをいれ、設定したい入力フォームを作成していきます。

