
フレームを使ったページを保存・調整するには
<frame>タグは、HTML4.01、XHTML1.0まではフレーム用の文書型宣言を使うことで、まだ使うことができますが、HTML5では<frame>タグは削除され、使うことができません。
また、検索サイトとの相性も悪いため、使うことをお薦めしません。
フレームを使う際は、フレームの使用を控えるべきものだと理解したうえで使ってください。
フレームページの保存
フレームを使ったページの保存は、間違って保存するとせっかく設定したページが保存されない場合があります。
フレームページを保存する場合、できれば「フレームに挿入しているページを先に保存」してください。
例:フレームセットで「上固定」のページを作成した場合の保存手順。
- この例では「上固定」のフレームを使って新たにHTMLファイルを作成しました。
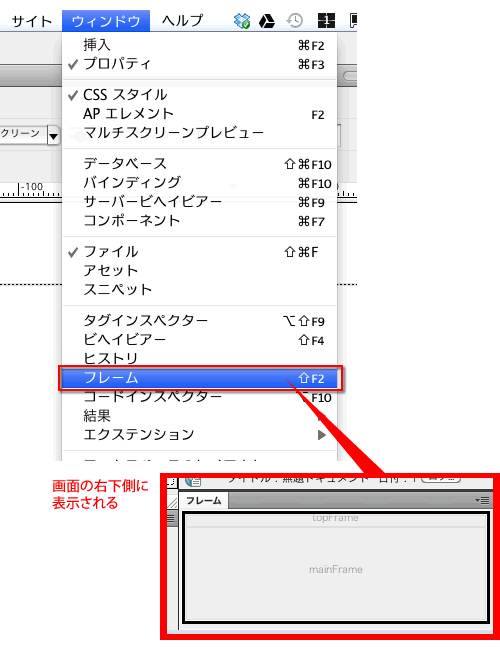
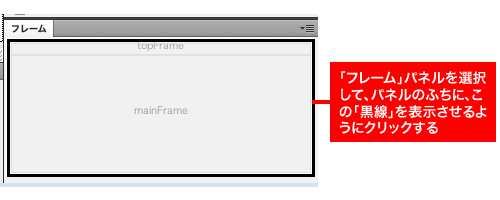
- 「ウィンドウ」>「フレーム」でフレームを確認するパネルを表示させます。

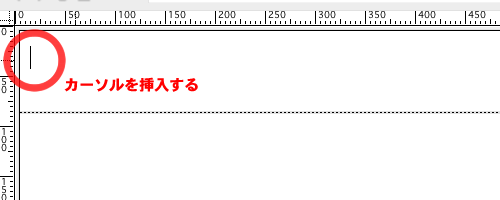
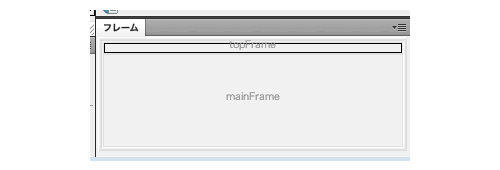
- 上のフレーム、下のフレームいずれかにカーソルをいれます。
下の図では「上のフレーム」にカーソルが入っています。

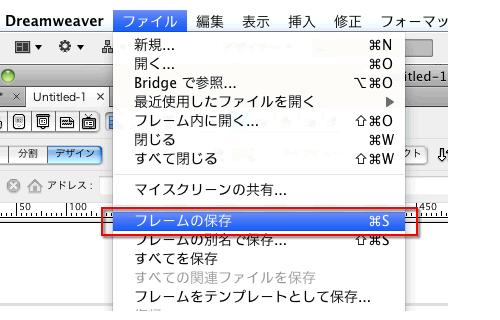
- 「ファイル」>「フレームの保存」を選択し、名前をつけて保存します。同じように下のフレームも名前をつけて保存します。

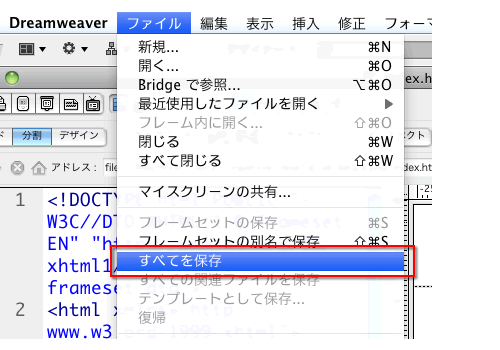
- 最後に、「ファイル」>「すべての保存」を選び、フレームの枠のページを保存します。

- これでフレームを使ったHTMLファイルの保存が完了しました。
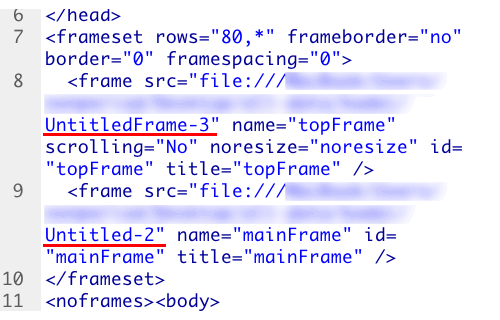
ちなみに、フレームセットで、フレームページを作ったときのソースコードは以下のように表示されます。
赤い下線を引いた部分が作成時すぐのファイル名です。

もしも、このHTMLファイルを先に保存すると、下線の部分のファイル名がこのままの名前で保存されてしまうことになります。
ただし、手作業でファイル名を直接入力、変更するなどすればフレームの内部のページも問題なく作成できます。
フレームページの調整
フレームページでは、スクロールバーの表示の有無や、境界線の表示・非表示など調整できます。
幅とボーダーを調整する
「フレーム」パネルをで一番外側に「黒い線」がでるようにクリックします。

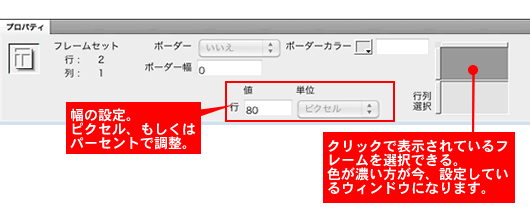
「プロパティ」が下記のような表示に変わります。

フレームセット:この文字の下にある「行」「列」である程度のフレームの構成がわかります。
ボーダー:初期設定では「いいえ」。「はい」「いいえ」「初期設定」と3種類あります。
ボーダー幅:単位は「ピクセル」。初期設定では、ボーダー幅はありません。
ボーダーカラー:カラーパレットなどから色を選択します。
行(もしくは列):「値」には数値を入力します。単位は「ピクセル」「%」「相対」です。
行列選択:色が濃いほうが現在、選択されているウィンドウです。
挿入されるHTMLファイルを変更・調整する
「フレーム」パネルで、HTMLファイルを変更・調整したい側のフレームの部分を選択します。

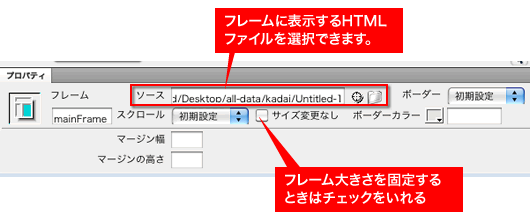
「プロパティ」に、下記のような選択した側の<frame>タグの設定が表示されます。

ソース:表示させたいHTMLファイルを選択して、挿入してください。
ボーダー:ボーダーラインを表示させるかどうかの設定です。最初は「初期設定」です。「はい」「いいえ」「初期設定」と選択肢があり、「いいえ」と「初期設定」は同じです。
ボーダーカラー:カラーパレットなどから色を選択します。
スクロール:ソースで選択したHTMLファイルを表示したときに、そのフレームの部分を選択できるようにするかの設定です。「はい」「いいえ」「自動」「初期設定」と選択肢があり、ウィンドウをスクロールさせない場合は「いいえ」になります。
「自動」はコンテンツの大きさでスクロールバーを表示させるさせないを決定します。
フレームの幅や高さを変更したくないときは、「サイズ変更なし」にチェックをいれてください。
その他に「マージンの幅」「マージンの高さ」がありますが、コンテンツの余白を設定するときに使います。

