ジャンプメニューを作成する
Dreamweaverでは、プルダウンメニューを選択すると自動的に選んだ項目のウェブサイトに移動する下記のような「ジャンプメニュー」を作ることができます。
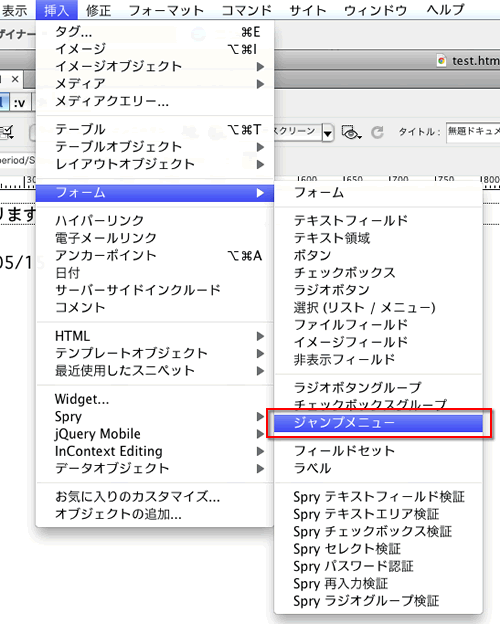
- メニュー「挿入」>「フォーム」>「ジャンプメニュー」、
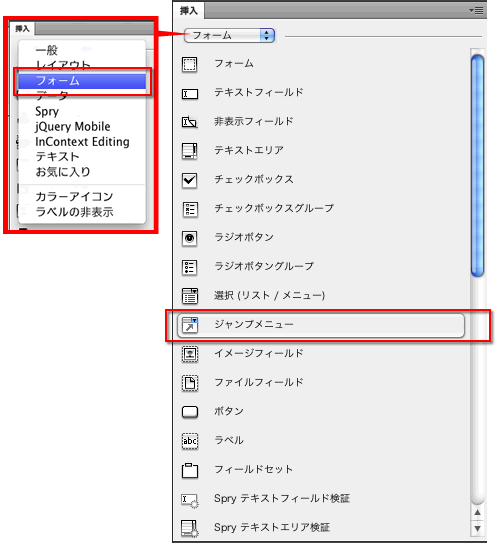
もしくは「挿入」パネルの「フォーム」項目の「ジャンプメニュー」を選択します。


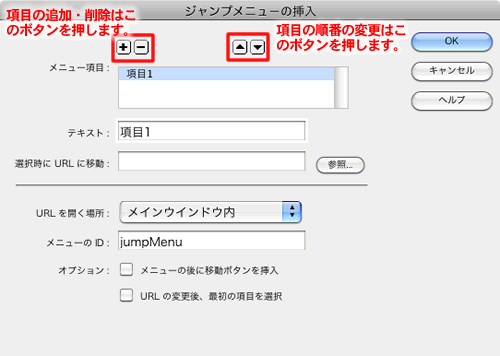
- 下記のような「ジャンプメニューの挿入」ウィンドウが表示されます。

「ジャンプメニューの挿入」ウィンドウについて
ウィンドウの上部の「」アイコンでメニュー項目の追加、削除を行います。
「」アイコンは項目の順番を変更するときに使います。
メニュー項目:設定したメニューの一覧です。選択した項目が下記の「テキスト」「選択時にURLに移動」に表示されます。
表示順番の入れ替えの確認も行えます。
テキスト:ジャンプメニューで実際、表示させる文字を記入します。
選択時にURLに移動:直接URL(ホームページのアドレス)を入力、同じウェブページ内の別のページであれば、クリックしてURLを設定していきます。
URLを開く場所:通常は「メインウィンドウ」とのみ表示されます。フレームを使ったページを制作している場合はここに設定したフレームの名前が挿入されます。
メニューのID:このジャンプメニューの名前です。HTMLファイル内に複数ジャンプメニューを設定する場合は、それぞれ異なるID名を設定してください。
id属性の設定なので、英字からはじまる半角英数で名前をつけてください。
オプション:「メニューの後に移動ボタンを挿入」「URLの変更後、最初の項目を選択」のどちらかを選択できます。
ジャンプメニューに項目・URLを追加、削除したい場合
ジャンプメニューの修正は「コード」ビューなら、コーディングされている箇所にあわせて、<option>タグを追加、削除を行うのが簡単です。

それ以外にも下記の方法で「デザイン」ビューのまま、追加、削除など項目の変更を行うことができます。
その1 プロパティウィンドウから修正を行う
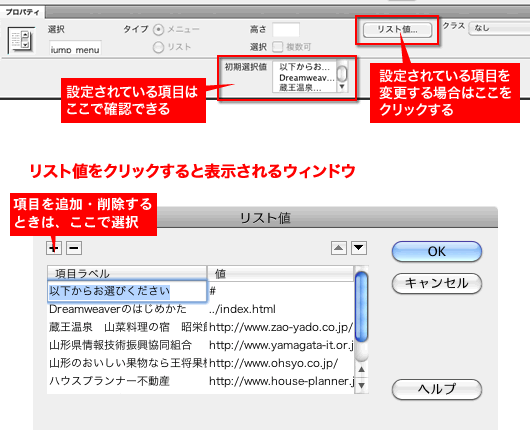
URLを追加したい場合はジャンプメニューを選んだまま「プロパティ」をみると、下記のようになります。

「リスト値」をクリックして修正していきます。
その2 ビヘイビアーから修正する
また、修正・削除したい場合は、「ビヘイビア」を呼び出せば、HTMLタグを見ることなしに修正することができます。
- メニュー「ウィンドウ」>「ビヘイビア」でビヘイビアウィンドウを開きます。
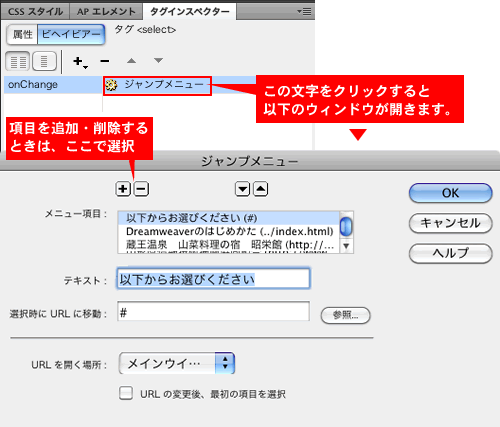
- 作成したジャンプメニューをクリッくし、ビヘイビアを見ると、以下のような項目があります。
- 「ジャンプメニュー」の部分をクリックすると、「ジャンプメニュー」を作成したときと似たような以下のウィンドウが開きますので、追加・削除・修正をしていきます。