
<meta>タグの情報を追加する
<meta>タグの情報は、ブラウザに表示されません。
正しいHTMLファイルを作成するためには、記述したほうがいいでしょう。
<meta>タグの情報には、
- そのホームページのデータを誰がつくったのか?
- どういうもので作成したのか?
- ロボット型の検索で検索されるための情報
など、検索エンジンに登録される際などに使用される情報を定義します。
<meta>タグについて詳しくは、HTMLタグについて書かれたサイトやリファレンス本で確認してください。
Dreamweaverでは一部の<meta>タグの情報をメニューや「挿入」パネルを使って設定することができます。
<meta>タグの情報の設定は、以下の方法で行います。
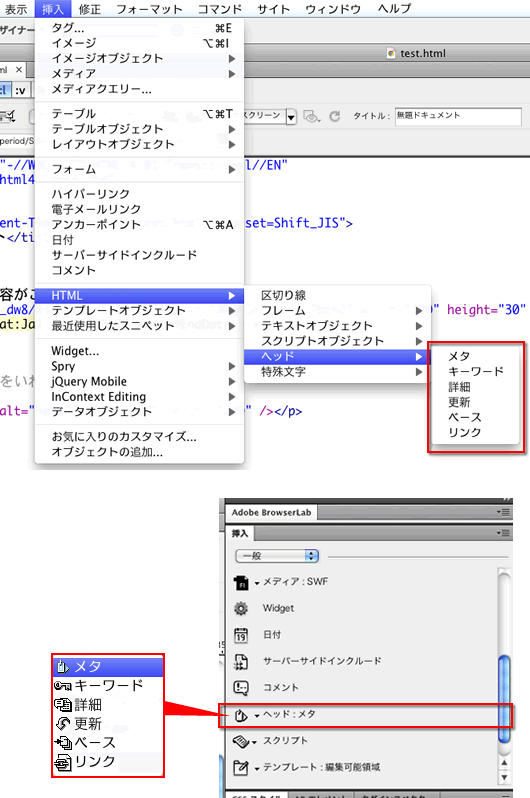
- メニュー「挿入」>「HTML」>「ヘッド」から選択する
- 「挿入」パネルの「一般」パネルから選択する

追加できるのは次の4つの<meta>タグと<base>タグ、<link>タグです。
- メタ
- キーワード
- 詳細
- 更新
- ベース
- リンク
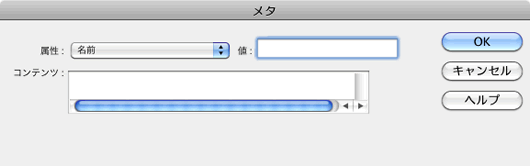
メタ
下記のキーワード、詳細以外のメタ情報を記述するときに使います。

属性‥‥‥‥「名前」「HTTP-equivalent」のいずれかを選択できます。
「名前」では、<meta name="値" content="コンテンツ">というコーディング。
「HTTP-equivalent」では、<meta http-equiv="値" content="コンテンツ">というコーディングを挿入します。
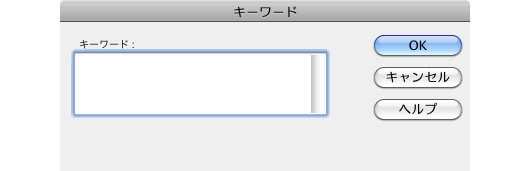
キーワード
Google等のロボット型の検索サイトなどで検索されるときに使われる、単語を記述します。

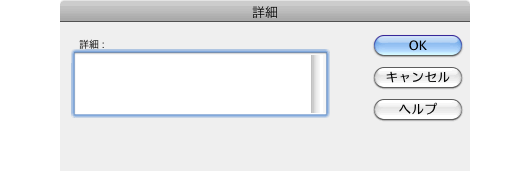
詳細
Google等のロボット型の検索サイトなどで検索したときに、表示させるサイトの説明文章を記述します。

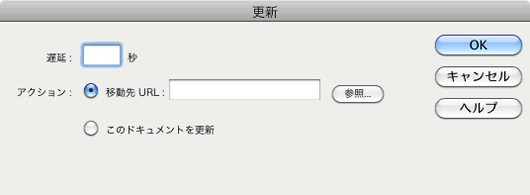
自動更新
このページにアクセスしたときに、何秒間表示したら、ページを再読み込み(更新)するか、あるいは別のページに移動させるかを設定します。

「遅延」‥‥‥‥‥アクションで指定した項目を実行するまでの時間を秒で記述します。
「アクション」‥‥「このドキュメントを更新」か「移動先URL」を記述します。「移動先URL」の場合、アドレスを直接入力することができます。
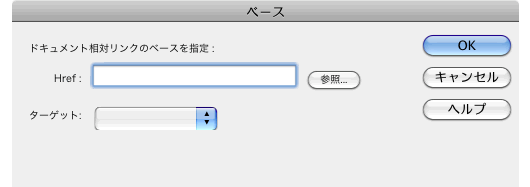
ベース
<base href="">というタグをコーディングします。
この「ベース」を使った場合、ここに記述したURLからのアドレスに置き換えます。

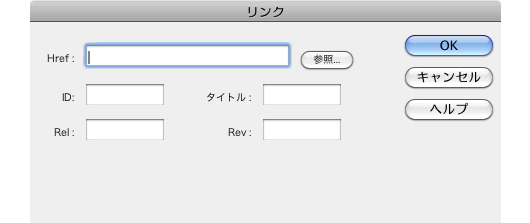
リンク
同じようなページがある場合は、他の関連ページとの関係を設定するものです。
「リンク」では<meta>タグではなく、<link>タグをコーディングします。
このリンクで、スタイルシートも指定できますが、Dreamweaverの場合、スタイルシートは独自に設定できますので、
他文書との関連を表すときに使うと覚えておけばいいと思います。
タグの属性の rel と rev で他の関連ページとの関連を設定します。
rel と rev に指定可能な値には、Alternate、Stylesheet、Start、Next、Prev、Contents、Index、Glossary、Copyright、Chapter、Section、Subsection、Appendix、Help、Bookmarkなどがあります。複数の値を設定することができ、値は半角スペースで区切ります。

<link href="○○○" id="○○" rel="○○" rev="○○" title="○○">

