コメントタグを挿入する
HTMLファイルにブラウザのページ上に表示されない情報を記述することもできます。
その一つが『コメント』タグです。
『コメント』は、だいたい次のような場合に使用されることが多いと思います。
- 複数でサイトを管理している場合の情報のやりとりを行なうためのメモ
- サイトの更新の際、忘れないようにするメモ
- javascriptやSSIの記述、ポイントを忘れないようにするためのメモ
コメントは、以下のいずれかの方法で挿入することができます。
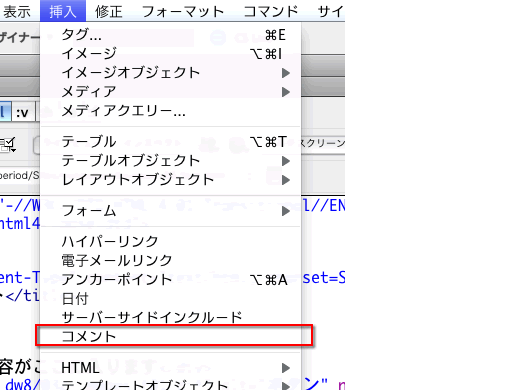
- メニュー「挿入」>「コメント」を選択する
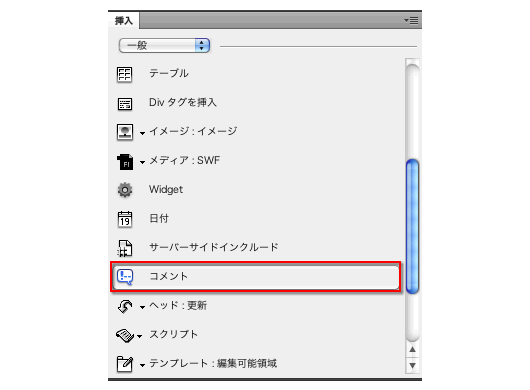
- 「挿入」パネルの「一般」から「コメント」を選択する


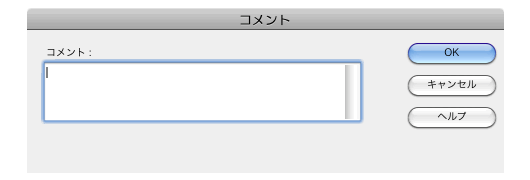
「コメント」ウィンドウが表示されます。入力欄にコメントを入力します。
ただし、デフォルトの設定では「デザイン」ビューではコメントが入力されたかの確認ができません。

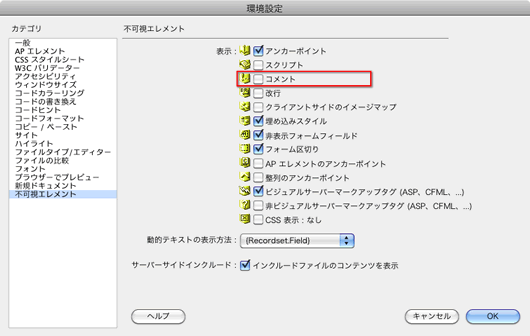
「デザイン」でもコメントが入力されていることを確認できるように「環境設定」を開きます。
「環境設定」のカテゴリを「不可視エレメント」に変更します。
表示された項目の「コメント」の部分にチェックマークを入れ、OKを押して閉じます。

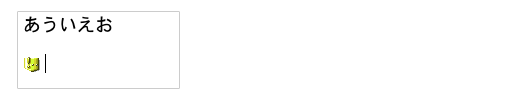
この設定でコメントが挿入されると「![]() 」というアイコンが編集しているHTML上に表示されます。「デザイン」ビュー上で「
」というアイコンが編集しているHTML上に表示されます。「デザイン」ビュー上で「![]() 」を選択してコピーや削除ができるようになります。
」を選択してコピーや削除ができるようになります。

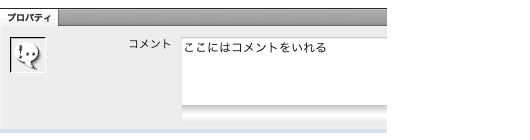
また、挿入したコメントは、「![]() 」をクリックすると、「プロパティ」ウィンドウが以下のように変更され、「プロパティ」ウィンドウからコメントを編集しなおすことができます。
」をクリックすると、「プロパティ」ウィンドウが以下のように変更され、「プロパティ」ウィンドウからコメントを編集しなおすことができます。

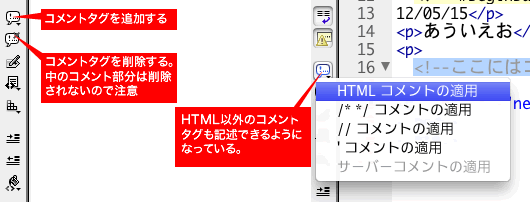
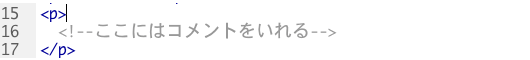
なお、コメントタグが挿入されると「コード」では次のように表示されます。

「コード」の画面の左端に表示される「コーディング」を使って、コメントタグの挿入と削除が可能です。