
<div>要素を追加する
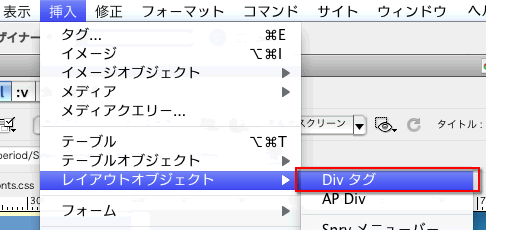
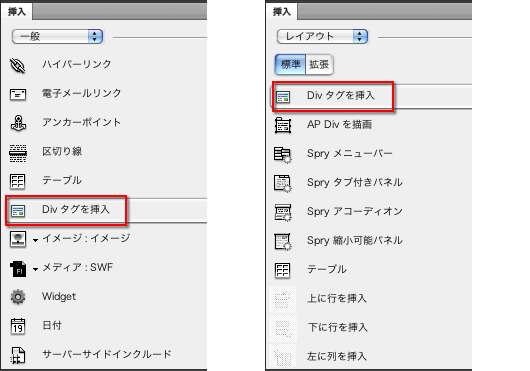
<div>要素を追加するには、メニュー「挿入」>「レイアウトオブジェクト」>「Div タグ」を選択するか、挿入パネル「一般」もしくは「レイアウト」から「Divタグの挿入」を選択します。


「デザイン」ビューで行うより、「コード」ビューもしくは「分割」ビューなど「コード」が見える状態で<div>要素を追加したほうが間違いなく作業できます。
例として以下に、挿入パネルを使った<div>要素を追加する方法を説明します。
- HTMLファイル内で、<div>要素を入れたい箇所を選択するか、カーソルをいれておきます。

- 挿入パネルを表示し、「一般」の項目にある「Divタグを挿入」をクリックします。

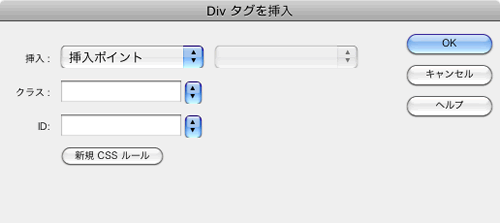
- 「Divタグを挿入」ウィンドウが表示されます。<div>要素の挿入方法を設定します。

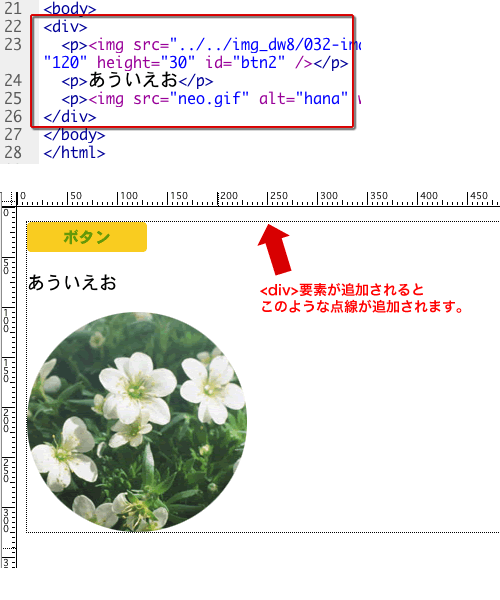
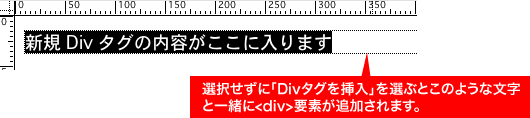
- そのまま「OK」を押すと、HTMLファイル内の選択範囲を囲むように<div>要素が追加されます。「デザイン」での表示では<div>要素が挿入されると、点線で表示されます。

なお、「Divタグを挿入」ウィンドウで設定できる内容は以下です。
「挿入」で<div>要素をHTMLファイル内のどの部分に挿入するかを設定します。
通常、テキストカーソルのままで「Divタグを挿入」を選択すると「挿入ポイント」と表示されます。


HTMLドキュメントの一部を選択して「Divタグを挿入」を選択すると「選択範囲の周囲で折り返し」になります。

「挿入」にはその他に「タグの前」「開始タグの後」「終了タグの前」「タグの後」という項目が用意されています。
「クラス」では属性classの値を設定します。
すでにCSSのクラスセレクタが設定されているHTMLファイルのときは、作成したクラスセレクタ名をプルダウンで表示することができます。
「ID」は属性idの値設定します。
「クラス」と同じですが、すでに設定されたCSSのIDセレクタが設定されているHTMLファイルのときは、そのHTMLドキュメントの中で使われていないIDセレクタ名をプルダウンで表示できます。

